CSS之inline和inline-block
inline-block
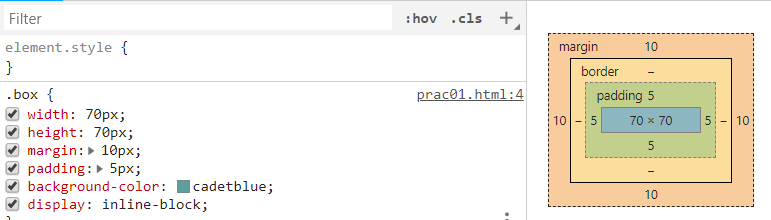
控制台-代码:

PS:inline-block是让元素以内联形式存在,也就是不是块级,但是表现起来(又具有块级元素的高度)--也就是可以调高度(margin或者padding,height)

二· 如果是inline的话,也就是内联,inline是只有水平的宽度可以调的,没有高度,任何的属性调高度都无效
三。如果不用上述两个的话,div作为块级元素,会占整个水平块,而inline-block则让他只占住自己元素所在的空间。
CSS之inline和inline-block的更多相关文章
- display:block、display:inline与displayinline:block的概念和区别
总体概念 block和inline这两个概念是简略的说法,完整确切的说应该是 block-level elements (块级元素) 和 inline elements (内联元素).block元素通 ...
- 当inline元素包裹block元素时会发生什么
经常有图片链接写法如下: <a href="www.baidu.com"><img src="baidu.jpg" /></a&g ...
- css 内联元素inline 行框全解
首先看一篇文章: CSS框模型:一切皆为框 — 从行框说起 一 行框 看图说话 上图代表了框模型中的行框.line-height 属性设置行间的距离(行高).该属性会影响行框的布局.在应用到一个块级元 ...
- display:inline与display:block——行内元素显示与块级元素显示
display:inline 的作用是设置对象做为行内元素显示,inline是内联对象的默认值(ps:内联对象就是不自动产生换行的元素,比如span) 而我们一般用的div是块级元素,默认displa ...
- display:inline 跟 display:block 跟 display:inline-block区别
我来说句人话吧.display:inline; 内联元素,简单来说就是在同一行显示.display:block; 块级元素,简单来说就是就是有换行,会换到第二行.display:inline-bloc ...
- 多个inline元素、block元素、inline-block元素在父容器中的换行情况
1.首先看inine元素的换行情况 <style> *{padding:0;margin:0} div.wrap{width:200px;height:200px;border:1px s ...
- css 小知识点:inline/inline-block/line-height
inline: 此元素会被显示为内联元素,元素前后没有换行符.因此:无法设置宽度和高度- inline-block: 行内块元素.元素前后没有换行符(CSS2.1 新增的值) 用通俗的话讲,就是不独占 ...
- inline元素、block元素、inline-block元素
inline 内联元素:是不可以控制宽和高.margin等:并且在同一行显示,不换行,直到该行排满. block 块级元素:是可以控制宽和高.margin等,并且会换行.块级对象元素会单独占一行显示, ...
- block与inline,inline和inline-block,块级和行内元素,行内替换和行内非替换元素
block:块级元素默认display属性为block:无论块内内容有多少,总是占满一行: inline:行内元素默认display属性为inline:只占据块内的内容的大小,不会占满一整行: inl ...
- 横向排列两个多个div盒子的方法(CSS浮动清除float-clear/inline)/办法
最近在做一个div css切割,昨晚发现了长期以来一直无记录下来的问题!关于兼容IE跟FF的float属性.趁现在还清醒赶紧记下笔记先:一.并排在一行的两个div样式有这种情况:ie或者ff下对于子d ...
随机推荐
- python 常用模块大全
1.getpass 模块 一般用于获取用户输入的密码 import getpass pwd = getpass.getpass('input your pass') print(pwd) print ...
- js实现checkbox全选,全部选和反选效果
效果: 源码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="U ...
- [蓝桥杯][2016年第七届真题]路径之谜(dfs)
题目描述 小明冒充X星球的骑士,进入了一个奇怪的城堡. 城堡里边什么都没有,只有方形石头铺成的地面. 假设城堡地面是 n x n 个方格.[如图1.png]所示. 按习俗,骑士要从西北角走到东南角. ...
- 2018牛客多校1 - J Different Integers 莫队/主席树签到
题意:给出n<5e4,a[1...n],单次1e5总次1e6次查询除去区间(L,R)的数的个数 开场5分钟:莫队是不可能莫队的,这道题是不可能莫队的 最后1小时:真香 具体操作没啥特别的,注意一 ...
- alpha-beta搜索算法
alpha-beta搜索(min-max搜索): 简称mfs,用来解决双方最优决策博弈问题. 核心思想:在搜索树中,下一层越小,对当前层越有利,由于取max,一旦下一层出现了比其他孩子结果更大的值,那 ...
- 关于tp5全局过滤
在config里面. // 默认全局过滤方法 用逗号分隔多个'default_filter' => 'htmlspecialchars',
- 服务器重启后Jenkins项目部分丢失问题解决方法
1.进入webapps/jenkins/WEB-INF目录下,vi web.xml 2.修改 HUDSON_HOME下的value为/root/.jenkins 3.重启Jenkins:http:/ ...
- 项目中遇到的bug、问题总结
1. Cannot set property 'captcha' of undefined 在node项目中使用svg-captcha生成验证码报错 captcha的代码,这里有一个session.c ...
- nginx应用
windows: 启动:start nginx 退出:nginx -s quit 检查配置是否正确:nginx -t -c ./conf/nginx.conf 查看是否在运行:tasklist /fi ...
- 获取请求Requst中访问请求的客户端IP
获取请求Request中访问请求的客户端IP /*获取请求客户端的IP地址*/ public static String getIpAddress(HttpServletRequest request ...
