【 java版坦克大战--绘图技术】 绘制坦克
通过上一节,我们学会的用java绘图。那现在就用java绘制自己坦克。
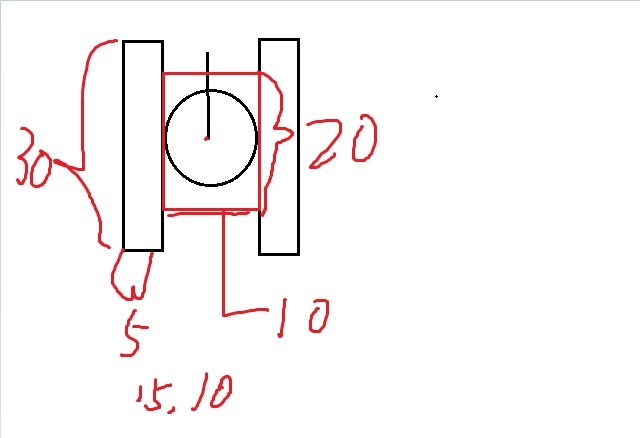
首先通过分析坦克由这几部分组成。如图

各个部件的长宽如图。15,10为圆心。
- /**
- * 坦克游戏的1.0版
- * 1.画出坦克
- *
- */
- package com.test1;
- import javax.swing.*;
- import java.awt.*;
- import javax.swing.JFrame;
- public class MyTankGame1 extends JFrame {
- MyPanel mp = null;
- public static void main(String[] args) {
- MyTankGame1 myTankGame1 = new MyTankGame1();
- }
- //构造函数
- public MyTankGame1(){
- mp = new MyPanel();
- this.add(mp);
- this.setSize(400,300);
- this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
- this.setVisible(true);
- }
- }
- //我的面板
- class MyPanel extends Panel{
- //定义一个我的坦克
- Hero hero = null; //创建工作放在构造函数
- public MyPanel(){
- hero = new Hero(100,100);
- }
- //重写paint
- public void paint(Graphics g){
- super.paint(g);
- //将活动区域设置背景为黑色
- g.fillRect(0, 0, 400, 300);
- //画出我的坦克[封装成函数]
- this.drawTank(hero.getX(),hero.getY(),g,0,0);
- }
- public void drawTank(int x,int y,Graphics g,int direct,int type){
- //1.设置颜色,画出左边的矩形
- switch(type){
- case 0:
- g.setColor(Color.cyan);
- break;
- case 1:
- g.setColor(Color.yellow);
- break;
- }
- switch(direct){
- case 0:
- g.fillRect(x,y, 5, 30);
- //2.画出右边的矩形
- g.fillRect(x+15,y, 5, 30);
- //3.画出中间的矩形
- g.fill3DRect(x+5,y+5, 10, 20,false);
- //4.画出中间的圆型
- g.fillOval(x+5,y+10, 10, 10);
- //5.画炮管
- g.drawLine(x+10,y+1,x+10,y+15);
- break;
- }
- }
- }
- //画坦克,分析:坦克生活在哪个区域(MyPanel中)
- //坦克类
- class Tank{
- //坦克的横坐标
- int x = 0;
- int y = 0;
- public int getX() {
- return x;
- }
- public void setX(int x) {
- this.x = x;
- }
- public int getY() {
- return y;
- }
- public void setY(int y) {
- this.y = y;
- }
- public Tank(int x,int y){
- this.x = x;
- this.y = y;
- }
- }
- //我的坦克
- class Hero extends Tank{
- public Hero(int x,int y){
- super(x,y);
- }
- }
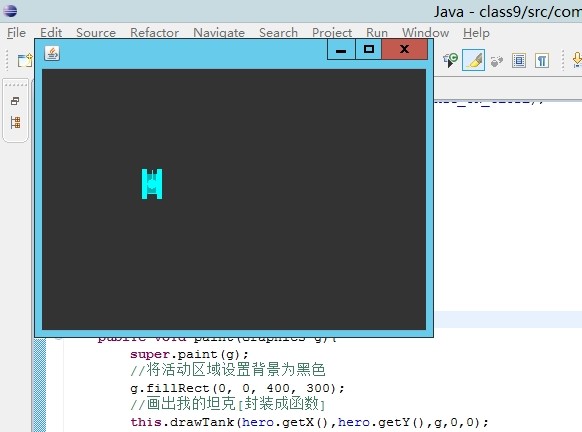
上图:

好了,坦克绘制好了。
下一节,要坦克动起来。
【 java版坦克大战--绘图技术】 绘制坦克的更多相关文章
- 《杜增强讲Unity之Tanks坦克大战》3-添加坦克
3 添加坦克 3.1 本节效果预览 3.2 另存新场景 首先打开上次的场景s1,另存为s2,放到同一个文件夹下面. 3.3 添加坦克模型 在Model文件夹下面找到Tank模型 将Tank ...
- Java版分布式ID生成器技术介绍
分布式全局ID生成器作为分布式架构中重要的组成部分,在高并发场景下承载着分担数据库写瓶颈的压力. 之前实现过PHP+Swoole版,性能和稳定性在生产环境下运行良好.这次使用Java进行重写,目前测试 ...
- cocos2d-x游戏开发系列教程-坦克大战游戏之敌方坦克AI的编写
在上篇我们完成了子弹和地图碰撞的检测,在这篇我们将完成敌方坦克AI的编写. 具体思路是屏幕中保持有四个敌方坦克,然后坦克随机方向运动,并且子弹消失后1秒发射一次 1.我们新建一个敌方坦克的AI类来控制 ...
- 【 java版坦克大战--事件处理】 让坦克动起来--事件处理的准备
要能够控制坦克运动,必须用到事件处理的知识. 事件处理的一个demo. /** * 事件处理机制:委派事件模型.指当事件发生的时候,产生事件的对象(事件源),会把此 * "消息"传 ...
- cocos2d-x游戏开发系列教程-坦克大战游戏之所有坦克之间的碰撞检测
上篇我们完成了简单的AI编写,但是各个坦克移动时之间是可以重合的, 这节课我们来完成坦克之间的碰撞检测,还是在上篇的EnemyAI中完成. 1.我先现在坦克类Tank中添加两个成员变量: CC_SYN ...
- java版飞机大战 实战项目详细步骤.md
[toc] 分析 飞机大战 首先对这个游戏分析,在屏幕上的物体都是飞行物,我们可以把建一个类,让其他飞行物继承这个类.游戏中应有英雄机(也就是自己控制的飞机).敌人.而敌人应该分为打死给分的飞机(就是 ...
- 使用Android绘图技术绘制一个椭圆形,然后通过触摸事件让该椭圆形跟着手指移动
引言:在图形绘制中,控制一个图形(圆形,椭圆形,矩形,三角形)移动时,其实计算的都是该图形的中心点移动.在绘制过程中,首先计算出中心点,然后根据中心点的位置计算重图形的上下左右位置.我们假设图形左边为 ...
- java版飞机大战代码
@ 目录 前言 Plane PlaneStatus类 Power类 Gift Diji play类 over类 MainFrame主类 MyZiDan DijiZiDan Before 前言 很久之前 ...
- Java坦克大战 (五) 之产生敌方坦克和爆炸效果
本文来自:小易博客专栏.转载请注明出处:http://blog.csdn.net/oldinaction 在此小易将坦克大战这个项目分为几个版本,以此对J2SE的知识进行回顾和总结,希望这样也能给刚学 ...
随机推荐
- spring问题org.springframework.beans.factory.CannotLoadBeanClassException
1.看jdk是否配置正确 2.把MyEclipse里面的那个classes删除让他重新编译就没什么问题了,只要配置是对的 3.重新clean project
- Palindrome(poj3974)(manacher算法)
http://poj.org/problem?id=3974 Palindrome Time Limit: 15000MSMemory Limit: 65536K Total Submissions: ...
- jfinal上传下载
1. 上传 <form id="form1" method="post" enctype="multipart/form-data" ...
- PHP获取Cookie模拟登录CURL(转)
要提取google搜索的部分数据,发现google对于软件抓取它的数据屏蔽的厉害,以前伪造下 USER-AGENT 就可以抓数据,但是现在却不行了.利用抓包数据发现,Google 判断了 cookie ...
- careercup-树与图 4.9
4.9 给定一颗二叉树,其中每个结点都含有一个数值.设计一个算法,打印结点数值总和等于某个给定值的所有路径.注意,路径不一定非得从二叉树的根节点或叶子节点开始或结束. 类似于leetcode:Path ...
- 标准I/O库之二进制I/O
如果进行二进制I/O操作,那么我们更愿意一次读或写整个结构.因此,提供了下列两个函数以执行二进制I/O操作. #include <stdio.h> size_t fread( void * ...
- MVC - 身份验证
FormsAuthenticationTicket 使用此类来为用户生成一个身份票据 持有该票据则说明该用户是通过了身份验证的用户 可以随时访问某些资源 我们先创建几个类 //用户 public c ...
- [转] Understanding JavaScript’s async await
PS:Promise的用处是异步调用,这个对象使用的时候,call then函数,传一个处理函数进去,处理异步调用后的结果 Promise<Action>这样的对象呢,异步调用后的结果是一 ...
- 做一款仿映客的直播App?看我就够了
来源:JIAAIR 链接:http://www.jianshu.com/p/5b1341e97757 一.直播现状简介 1.技术实现层面: 技术相对都比较成熟,设备也都支持硬编码.IOS还提供现成 ...
- css :after和:before
:before是css中的一种伪元素,可用于在某个元素之前插入某些内容.:after是css中的一种伪元素,可用于在某个元素之后插入某些内容. 举例: 1.结合border写个对话框的样式. < ...
