两种隐藏元素方式【display: none】和【visibility: hidden】的区别
此随笔的灵感来源于上周的一个面试,在谈到隐藏元素的时候,面试官突然问我【display: none】和【visibility: hidden】的区别,我当时一愣,这俩有区别吗,好像有,但是忘记了啊,因为平常基本都是用【display: none】,几乎没用过【visibility: hidden】,我只好如实回答。面试结束后回到家的第一件事就是敲代码测试,下面就是测试过程及结果:
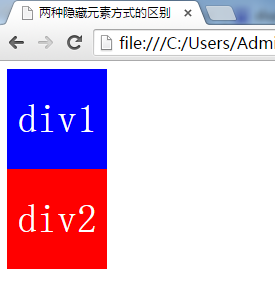
一、首先在页面中放2个div,并用不同的背景色区分他们:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>两种隐藏元素方式的区别</title>
<style type="text/css">
div{ width: 100px; height: 100px; color: white; text-align: center; line-height: 100px; font-size: 40px;}
</style>
</head>
<body>
<div style="background: blue;>div1</div>
<div style="background: red;">div2</div>
</body>
</html>

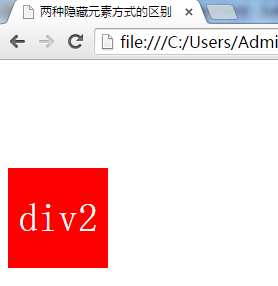
二、给div1设置【display: none】:
<div style="background: blue; display: none">div1</div>

三、给div1的【display: none】换成【visibility: hidden】:
<div style="background: blue; visibility: hidden">div1</div>

四、总结:
【display: none】:隐藏元素及元素内的所有内容,并且该元素的位置、宽高等其他属性值一并“消失”;
【visibility: hidden】:隐藏元素及元素内的所有内容,但是该元素的位置、宽高等属性值仍然还在。
两种隐藏元素方式【display: none】和【visibility: hidden】的区别的更多相关文章
- 两种隐藏元素方式【display: none】和【visibility: hidden】的区别及由此引出的问题
此前看到一随笔(@任天缘 原文)讲了这个问题,并总结了: [display: none]:隐藏元素及元素内的所有内容,并且该元素的位置.宽高等其他属性值一并“消失”: [visibility: hid ...
- 个人收集(转载)CSS中 display:none和visibility:hidden的区别
visibility和display两个属性都有隐藏元素的功能,display:none和visibility:hidden的区别,简单的总结一句话就是:visibility:hidden隐藏,但在浏 ...
- display:none;与visibility:hidden;的区别
visibility:隐藏对应的元素但不挤占该元素原来的空间.display:隐藏对应的元素并且挤占该元素原来的空间. 下面来看visibility和dispaly的一些参数 visibility用来 ...
- display:none和visibility:hidden的区别?
css控制元素不可见的方法 { display: none; /* 不占据空间,无法点击 */ } /************************************************* ...
- 前端面试题-display:none和visibility:hidden的区别
一.display:none和visibility:hidden的区别 1.1 空间占据 1.2 回流和渲染 1.3 株连性 二.空间占据 display:none 隐藏后的元素不占据任何空间,而 v ...
- 关于隐藏元素高度的问题 css visibility:hidden 与 display:none的区别
其实这是一个老问题了,s visibility:hidden 与 display:none 共同点就是都会似的元素不可见.但是 visibility:hidden 的DOM元素是占用空间的,会挤占其他 ...
- display:none与visibility: hidden的区别
display:none和visibility: hidden都能把网页上某个元素隐藏起来,但两者有区别: display:none ---不为被隐藏的对象保留其物理空间,即该对象在页面上彻底消失. ...
- [HTML/CSS]display:none和visibility:hidden的区别
写在前面 在群里有朋友问这样一个问题,display:none的标签,影响了布局.这就引出了本篇这样的问题,印象中display:none的块元素是不占位置的. 一个例子 <!DOCTYPE h ...
- CSS样式display:none和visibility:hidden的区别
同样是隐藏,display:none与visibility:hidden有什么区别呢? 虽然display:none与visibility:hidden都能达到隐藏可见元素的作用(视觉上),但事实上, ...
随机推荐
- android中handler中 obtainmessge与New message区别
obtainmessage()是从消息池中拿来一个msg 不需要另开辟空间new new需要重新申请,效率低,obtianmessage可以循环利用: //use Handler.obtainMess ...
- bzoj1486
这里学了一个新知识叫分数规划这道题目是求∑w[i]/S最小首先二分答案k,然后如果某个环∑w[i]/S<=k即∑w[i]<=k*S-->∑w[i]-k*S<=0--->∑ ...
- C#语言的几个层次
接到一位前不久C#培训学员的来信,这位学员虽然以前功底欠缺,但学习劲头很足,在培训中成长很快.即便基本吃透<.NET框架(修订版)>还嫌不够过瘾,一心要成为高手中的高手.来信的目的是希望我 ...
- 读完了简明Python教程(a bite of Python)
因为学过C/C++,简明教程里很多共通的地方一看就明白. 明天做书最后的练习. <--! 代码占位 -->
- createElement
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 【转】xcode APP 打包以及提交apple审核详细流程(新版本更新提交审核)
原文网址:http://blog.csdn.net/mad1989/article/details/8167529 最近项目到了最后的阶段,测试完一切ok后,准备打包以及提交,不料看到网上众教程,好多 ...
- UNion ALL 和 UNION 的区别
UNION: 指定合并多个结果集并将其作为单个结果集返回.ALL: 将全部行并入结果中.其中包括重复行.如果未指定该参数,则删除重复行.
- 离散数学A
自反性:(都自指)所有的点自己指向自己[<a,a><b,b>]:反自反性:(都不自指)所有的点都绝不自己指向自己:对称性:但凡指,定互指[<a,b>,<b,a ...
- codeforces 358D
题目链接:http://codeforces.com/contest/358/problem/D #include<cstdio> #include<iostream> #in ...
- The File's Owner
The File Owner is an instantiated, runtime object that owns the contents of your nib and its outlets ...
