Android自定义ActionBar
Android 3.0及以上已经有了ActionBar的API,可以通过引入support package在3.0以下的平台引用这些API,但这儿呢,完全自定义一个ActionBar,不用引入额外jar包,参照的是开源的UI组件 GreeenDroid,项目主页:https://github.com/cyrilmottier/GreenDroid 。提取出关于ActionBar的相关文件,你可以放在自己的项目中,最后会附下载地址。下面说下在程序中的用法。
新建一个TestActionBar项目,假设你把相关的代码放在了com.leaf.actionbar这个包下。首先新建一个布局文件,main.xml,如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:bar="http://schemas.android.com/apk/res/com.leaf.actionbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" > <com.leaf.actionbar.ActionBar
android:id="@id/gd_action_bar"
android:layout_height="@dimen/gd_action_bar_height"
android:layout_width="fill_parent"
android:background="?attr/gdActionBarBackground"
bar:type="normal"
bar:title="Test ActionBar" />
</LinearLayout>
这个自定义ActionBar其实是个Linearlayout,还有些自己的属性,首先要定义一个命名空间,名字随意,如上面的bar。title就是 actionbar的上的标题;type是区分这个actionbar的上左边item的布局,有三种类型,一种是normal:左边是一个显示主页的 imagebutton和显示title的textview,一种是dashboard,左边是一个显示app图标的imageview和显示title 的textview,一种是empty,左边只有一个显示title的textview,右边都是自己添加的按钮,默认是normal。如下:分别对应 normal、dashboard和empty。



还有一些属性,homeDrawable可以替换左边那个图片,默认是那个主页的图片,dividerDrawable:分割线,dividerWidth:分割线宽度,maxItems:右边添加的item的最大个数。可选择添加。
接着MainActivity.java
public class MainActivity extends Activity {
private ActionBar mActionBar;
private final Handler mHandler = new Handler();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
// 针对type是normal的情况
mActionBar = (ActionBar) findViewById(R.id.gd_action_bar);
// 添加右边的具体的item,其实是imagebutton
// 它内部自己封装了一些type,比如refresh、search,主要就是直接使用它内置的一些图片作为imagebutton的src
// 后面是该imagebutton的id,可以在values/ids.xml中定义
// 刷新跟其他type有所不一样,除了一个imagebutton,还有一个progressbar,下面可看到
mActionBar.addItem(Type.Refresh, R.id.action_bar_refresh);
mActionBar.addItem(Type.Search, R.id.action_bar_search);
// 你也可以按照下面一样自己添加一个item,设置自己的图片
mActionBar.addItem(
mActionBar.newActionBarItem(NormalActionBarItem.class)
.setDrawable(R.drawable.gd_action_bar_eye)
.setContentDescription("view"), R.id.action_bar_view);
// 给item即imagebutton添加监听事件
mActionBar.setOnActionBarListener(new OnActionBarListener() {
@Override
public void onActionBarItemClicked(int position) {
if (position == ActionBar.OnActionBarListener.HOME_ITEM) {
// 当按左边的主页按钮时所触发的操作
Toast.makeText(MainActivity.this, "home or back",
Toast.LENGTH_SHORT).show();
return;
}
final ActionBarItem item = mActionBar.getItem(position);
switch (item.getItemId()) {
case R.id.action_bar_refresh:
if (item instanceof LoaderActionBarItem) {
mHandler.postDelayed(new Runnable() {
@Override
public void run() {
// 通过这个方法可以来显示和隐藏那个progressbar
((LoaderActionBarItem) item).setLoading(false);
}
}, );
}
Toast.makeText(MainActivity.this, "refresh",
Toast.LENGTH_SHORT).show();
break;
case R.id.action_bar_search:
// 你具体的操作
Toast.makeText(MainActivity.this, "search",
Toast.LENGTH_SHORT).show();
break;
case R.id.action_bar_view:
// 你具体的操作
Toast.makeText(MainActivity.this, "view",
Toast.LENGTH_SHORT).show();
break;
}
}
});
}
}
最后还要注意一点,在AndroidManifest.xml文件中:
<application
android:icon="@drawable/ic_launcher"
android:label="testactionbar"
android:theme="@style/Theme.GreenDroid">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
不加这句会报错的,这个theme继承自parent="android:Theme",里面有些自定义的style。如果你想比如将window的 title栏去掉,应该在这个theme文件里再加上:<item name="android:windowNoTitle">true</item>。
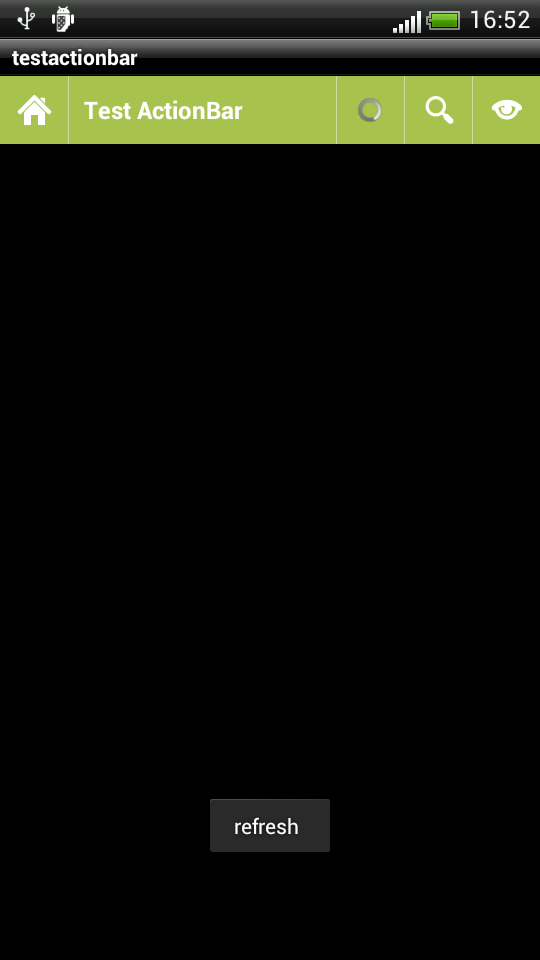
最后效果图:

Android自定义ActionBar的更多相关文章
- Android 自定义ActionBar
Android 3.0及以上已经有了ActionBar的API,可以通过引入support package在3.0以下的平台引用这些API,但这儿呢,完全自定义一个ActionBar,不用引入额外ja ...
- Android——自定义Actionbar左侧覆盖不全的解决方案
今天遇到一个很蛋疼的问题,就是在自定义Actionbar的时候,setCustomView中,自定义的view怎么也覆盖不了整个视图,左侧一直留有一个空白,看下图: 所写的部分代码如下: protec ...
- [安卓] 18、一个简单的例子做自定义动画按钮和自定义Actionbar
在做安卓UI的时候有时候需自定义具有动画效果的按钮或需要自定义一下actionbar~ 本节用一个简单的demo讲如何自定义具有动画效果的按钮,以及个性化的actionbar 下面是效果: 其中: △ ...
- Android中自定义ActionBar的背景色等样式style
Android中想要去自定义ActionBar的背景色等样式. [折腾过程] 1.自己找代码,发现对应的配置的地方了: AndroidManifest.xml ? 1 2 <applicatio ...
- Android UI ActionBar功能-自定义 Action Bar 样式
ActionBar的样式官方提供了三种: Theme.Holo Theme.Holo.Light Theme.Holo.Light.DarkActionBar 但不仅仅是这三种,我们还可以自己定义Ac ...
- android 自定义通知栏
package com.example.mvp; import cn.ljuns.temperature.view.TemperatureView;import presenter.ILoginPre ...
- Android中ActionBar的使用
简介 从Android3.0开始(targetSdkVersion或者minSdkVersion为11或者更高),ActionBar被包括在了所有主题为Theme.holo(或者子类)的主题当中. 使 ...
- 自定义actionbar标题
这是我自己封装的一个activity,主要作为所有Activity的基类,可以一键关掉所有的activity, 并共享一个自定义actionbar.直接切入主题吧. 第一步就是创建自定义标题的布局文件 ...
- Android 自定义title 之Action Bar
Android 自定义title 之Action Bar 2014-06-29 飞鹰飞龙... 摘自 博客园 阅 10519 转 25 转藏到我的图书馆 微信分享: Action Ba ...
随机推荐
- C#构造函数里的base和this的区别
用法一: 父类的构造函数总是在子类之前执行的.既先初始化静态构造函数,后初始化子类构造函数. public class BaseCircle { public BaseCircle() { Conso ...
- Android Market 分析【安卓市场】
安卓市场: 通过对表的分析,“下载任务”的数据来源于数据库[app_download],“已安装”的数据来源于数据库[software_installed]. 数据分析:----- bash-3.2# ...
- SAP-Basic:使用SCC1时提示 TA263“集团被集团副本锁定用于输入”
错误信息 消息号TA263 解决方法 Step 1.使用SCC4进入"集团管理"界面. Step 2.双击要维护的集团,例如"010",进入详细配置界面 ...
- 《火球——UML大战需求分析》(第1章 大话UML)——1.2 结构型的UML(Structure Diagram)
说明: <火球——UML大战需求分析>是我撰写的一本关于需求分析及UML方面的书,我将会在CSDN上为大家分享前面几章的内容,总字数在几万以上,图片有数十张.欢迎你按文章的序号顺序阅读,谢 ...
- EEPlat 的数据层模式
EEPlat 的数据库底层架构能够同一时候支持多种数据库的集成应用.同一时候能够支持分布式数据库的集成应用.业务对象通过指定数据源与对应的数据库通过数据源层进行数据交互,数据源层通过数据库种类.自己主 ...
- buffer cache chain 图
http://orabase.org/index.php/author/djeday84/page/7/
- [转] Maven镜像配置
参考:许晓斌的<Maven实战> 镜像是为了提供更快的服务 如图:X就认为是Y的一个镜像. 编辑settings.xml配置中央仓库镜像: <settings> ... < ...
- linux命令行计算器 <转>
转自 http://blog.chinaunix.net/uid-26959241-id-3207711.html 详细文档请 man bc 在windows下,大家都知道直接运行calc,(c:\w ...
- ubuntu wine卸载程序并删除图标
卸载ubuntu 下用wine安装的程序,可以用wine uninstaller命令,打开 添加/删除程序界面,进行删除程序操作:
- 解决CSS中float:left后需要clear:both清空的繁琐步骤(转)
之前,因为公司专门有CSS+DIV的切片设计师,所以我一直都是注重程序的设计与开发.现在,因为接了一些Web网站的项目需要制作,就在空闲时间学习起了CSS.Jquery. 现在,大部分的横排导航都 ...
