Axure RP 8.0 中继器初体验
为了解决增删等复杂交互的问题,中继器是个不错的选择。

拖拽出一个默认的中继器

中继器的数据集感觉就像是数据库一样,在右边检视窗口中可以看到中继器的默认数据集,可以理解成一张二维表。默认有1列,现成的3行数据。根据需要添加列,就像数据库中给某张表添加一个属性一样,最好用英文。也可以添加默认行

我改的如下:

双击拖出的中继器进入中继器单元页面,添加些需要的展示元素。

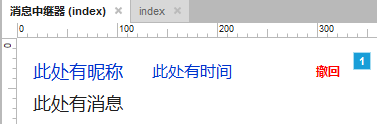
修改后回主页面index查看中继器

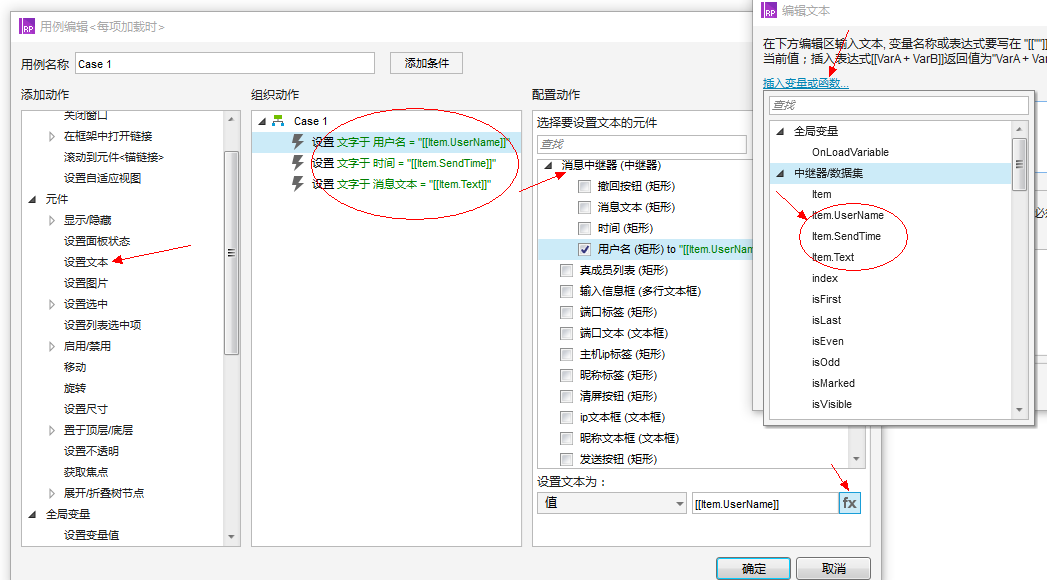
点击后看检视部分“每项加载时”,添加用例

关联
将中继器页面中的元件与列名进行关联映射,每个单独设置。

添加行
主页面添加一个按钮,“鼠标单击时”添加用例

弹出如下页面,点击fx设置新增行中每一列的值,如果用局部变量或自带函数的话点上面“插入变量或函数”比较方便。局部变量自定义后可在里面找到

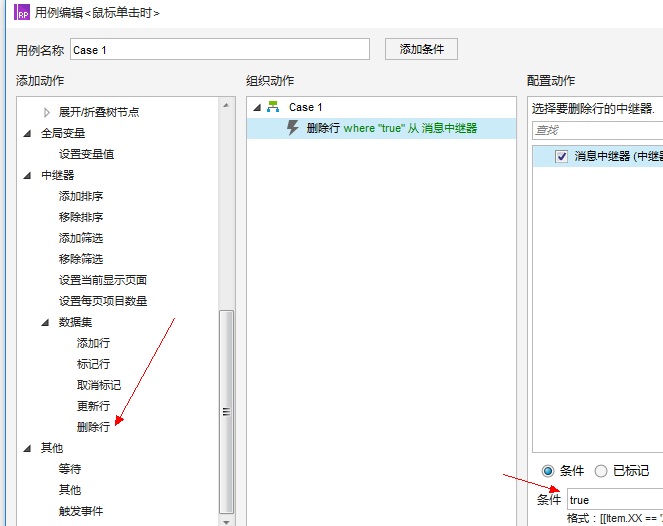
删除行:
1.删除当前行
在中继器页面添加按钮,用例中选择删除行,This即为所在行

2.全删
主页面中添加按钮,添加用例。既然都删,条件设置成恒为true就好了

然后按F5预览下成果吧。
如果碰到了"每次新添行时,之前行的列的内容变成了与新添行的列一样"的问题,是由于"在中继器页面中与元件关联的是主页面元件,而没设置成中继器数据集对应的列"的原因。
Axure RP 8.0 中继器初体验的更多相关文章
- Axure RP 7.0注册码
Axure RP 7.0注册码 用户名:axureuser 序列号:8wFfIX7a8hHq6yAy6T8zCz5R0NBKeVxo9IKu+kgKh79FL6IyPD6lK7G6+tqEV4LG ...
- ahjesus Axure RP 7.0注册码
ahjesus Axure RP 7.0注册码 用户名:axureuser 序列号:8wFfIX7a8hHq6yAy6T8zCz5R0NBKeVxo9IKu+kgKh79FL6IyPD6lK7G6+t ...
- Axure RP Pro7.0的key注册码加汉化非破解
上次我们刚分享过Axure RP Pro6.5 key注册码加汉化非破解,我还要分享一个Axure RP Pro7.0的key注册码加汉化,非破解哦. 当然方法还是不变,先用下面的密钥激活.用户名就是 ...
- Axure RP 8.0 Licence
新版本:(比如 Axure RP 8.0.0 3319)Licensee:米 业成 (STUDENT)Key:nFmqBBvEqdvbiUjy8NZiyWiRSg3yO+PtZ8c9wdwxWse4W ...
- ahjesus Axure RP 8.0注册码,亲测可用
ahjesus Axure RP 8.0注册码 ahjesus Axure RP 8.0注册码 用户名:aaa注册码:2GQrt5XHYY7SBK/4b22Gm4Dh8alaR0/0k3gEN5h7F ...
- Axure RP 7.0 注册码
2016.01.25安装可用 Axure RP 7.0 注册码 用户名:axureuser 序列号:8wFfIX7a8hHq6yAy6T8zCz5R0NBKeVxo9IKu+kgKh79FL6 ...
- [转载]Axure RP 7.0下载地址及安装说明
Axure RP是产品经理必备的原型制作工具,因为很多同学是新手,在这里整理一下axure7.0的下载.安装和汉化流程,希望能够帮到大家. Axure RP是美国Axure Software Solu ...
- 使用SVN+Axure RP 8.0创建团队项目
一.使用到的工具:VisualSVN Server --SVN服务器:https://www.visualsvn.com/server/ Axure RP 8.0 :http://www.downc ...
- Axure RP 8.0正式版下载地址 安装和汉化说明
1.Axure RP和中文包包下载地址 官网地址:http://www.axure.com.cn/3510/ 2.下载完成后安装 3.破解 axure8.0注册码激活码:(亲测可用)用户名:aaa注册 ...
随机推荐
- HBuilder手机Iphone运行提示“未受信用的企业级开发者”
HBuilder手机Iphone运行提示“未受信用的企业级开发者” 解决方法:设置-----通用------设备管理-----点击Digtial Heaven....---信任"Digtia ...
- FBX SDK 从2012.1 到 2013.3 变化
==================================================== ============================== 译文 ...
- php练习2——乘法表,变量的使用
目标:输出九九乘法表 程序: 结果: 目标: 程序variable01.html和variable01.php 结果:
- Objective-C中的const ,extern,static
一.const 1>对于const,记住关键的一点,它只是修饰右边的变量. 例如: - (void)viewDidLoad { [super viewDidLoad]; // const两种用法 ...
- Js处理json数据
js中处理由ajax调用返回的json数据问题,可以通过使用JSON.parse方法将json字符串转化成javascript 对象.通过对象访问属性值. JSON.parse 只限于高版本的浏览器. ...
- 重燃你的PHP安全分析之火
关于脚本安全这个话题好像永远没完没了,如果你经常到国外的各种各样的bugtraq上,你会发现有一半以上都和脚本相关,诸如SQL injection,XSS,Path Disclosure,Remote ...
- 安卓开发中,什么样的功能适合抽取成 Library?
我们都知道如果将所有的功能都写成 Library,那么我们在编写应用程序的时候就可以快速便捷的写出想要的功能,因为这些已经事先都实现过了,这样在写代码的时候就可以迅速的将 Library 依赖到我们的 ...
- python代码优化技巧
转自:http://www.douban.com/group/topic/31478102/ 这个资料库还有些不错的好文章: http://www.ibm.com/developerworks/cn/ ...
- 【BZOJ 2333 】[SCOI2011]棘手的操作(离线+线段树)
2333: [SCOI2011]棘手的操作 Description 有N个节点,标号从1到N,这N个节点一开始相互不连通.第i个节点的初始权值为a[i],接下来有如下一些操作: U x y: 加一条边 ...
- 【HDU 3709】 Balanced Number (数位DP)
Balanced Number Problem Description A balanced number is a non-negative integer that can be balanced ...
