JavaScript 总结
1. JavaScript prototype属性是一个对象

当一个函数在定义之后 就会自动获得这个属性。其初始值是一个空对象。新建了一个名为Cat的构造函数,其prototype为一个对象,constructor和proto都是在prototype创建时,默认的自带属性,创建一个新对象时,就会带有这两个属性,无论其是否为空。

当我们创建一个对象的时候。 会自动带有 constructor 和 __proto__这两个属性。但是创建的对象没有prototype属性。 函数类型有 例如JavaScript的内置对象 Array String就有 他们是函数类型的内置对象。
但是像Math JSON 对象类型就没有。但是都有一个__proto__ 所以原型链实际上是靠的是__proto__。

虽然对象里面没有prototype属性,但是有constructor属性 他返回的是对象的构造函数。所以只要是函数就会有prototype属性 他返回开始定义的对象。
所以 obj.constructor.prototype === obj.__proto__; 返回true.
既然每个对象都有一个constructor,而每个constructor又有一个prototype对象,prototype本身又是对象,其肯定也会有它自己的constructor,有种陷入死循环的感觉,但javaScript不会让这个发生,所有对象的爹都是 Object()对象,像这样通过prototype连环指向,层层相连,也就是javaScript里面的原型链(prototype chain)的概念。

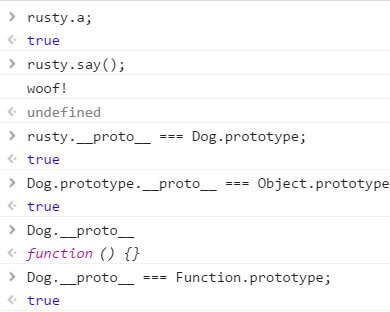
创建了一个Dog的构造函数,用其创建了一个对象rusty,可以看到rusty就拥有了Dog函数定义时所带有的属性(tail),同时,也拥有Dog的原型中的属性(say函数):

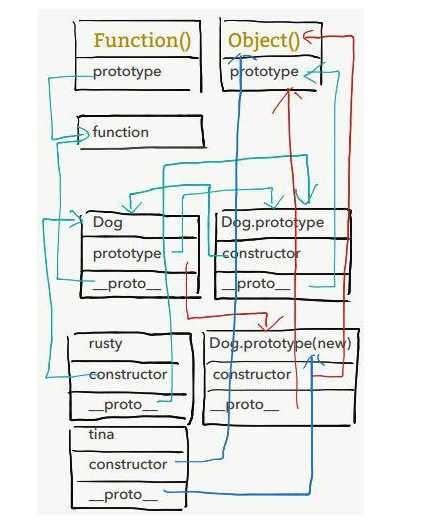
不仅仅拥有Dog和Dog.prototye里面的属性,进一步可以看到rusty的隐藏属性proto与Dog.prototype的关系,以及Dog、Dog.prototype其自身的隐藏属性与Function()、Object()对象的关系。
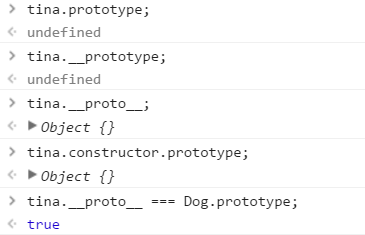
还有一种情况是将Dog.prototype赋值为新的对象,此时Dog.prototype的构造函数属性的指向会发生改变,而且原先创建的对象rusty不会有新的Dog.prototype的新的属性,但老的属性还是保留:


JavaScript 总结的更多相关文章
- JavaScript之父Brendan Eich,Clojure 创建者Rich Hickey,Python创建者Van Rossum等编程大牛对程序员的职业建议
软件开发是现时很火的职业.据美国劳动局发布的一项统计数据显示,从2014年至2024年,美国就业市场对开发人员的需求量将增长17%,而这个增长率比起所有职业的平均需求量高出了7%.很多人年轻人会选择编 ...
- javascript中的Array对象 —— 数组的合并、转换、迭代、排序、堆栈
Array 是javascript中经常用到的数据类型.javascript 的数组其他语言中数组的最大的区别是其每个数组项都可以保存任何类型的数据.本文主要讨论javascript中数组的声明.转换 ...
- Javascript 的执行环境(execution context)和作用域(scope)及垃圾回收
执行环境有全局执行环境和函数执行环境之分,每次进入一个新执行环境,都会创建一个搜索变量和函数的作用域链.函数的局部环境不仅有权访问函数作用于中的变量,而且可以访问其外部环境,直到全局环境.全局执行环境 ...
- 探究javascript对象和数组的异同,及函数变量缓存技巧
javascript中最经典也最受非议的一句话就是:javascript中一切皆是对象.这篇重点要提到的,就是任何jser都不陌生的Object和Array. 有段时间曾经很诧异,到底两种数据类型用来 ...
- 读书笔记:JavaScript DOM 编程艺术(第二版)
读完还是能学到很多的基础知识,这里记录下,方便回顾与及时查阅. 内容也有自己的一些补充. JavaScript DOM 编程艺术(第二版) 1.JavaScript简史 JavaScript由Nets ...
- 《Web 前端面试指南》1、JavaScript 闭包深入浅出
闭包是什么? 闭包是内部函数可以访问外部函数的变量.它可以访问三个作用域:首先可以访问自己的作用域(也就是定义在大括号内的变量),它也能访问外部函数的变量,和它能访问全局变量. 内部函数不仅可以访问外 ...
- JavaScript权威指南 - 函数
函数本身就是一段JavaScript代码,定义一次但可能被调用任意次.如果函数挂载在一个对象上,作为对象的一个属性,通常这种函数被称作对象的方法.用于初始化一个新创建的对象的函数被称作构造函数. 相对 ...
- JavaScript自定义浏览器滚动条兼容IE、 火狐和chrome
今天为大家分享一下我自己制作的浏览器滚动条,我们知道用css来自定义滚动条也是挺好的方式,css虽然能够改变chrome浏览器的滚动条样式可以自定义,css也能够改变IE浏览器滚动条的颜色.但是css ...
- JavaScript进阶之路(一)初学者的开始
一:写在前面的问题和话 一个javascript初学者的进阶之路! 背景:3年后端(ASP.NET)工作经验,javascript水平一般般,前端水平一般般.学习资料:犀牛书. 如有误导,或者错误的地 ...
- 梅须逊雪三分白,雪却输梅一段香——CSS动画与JavaScript动画
CSS动画并不是绝对比JavaScript动画性能更优越,开源动画库Velocity.js等就展现了强劲的性能. 一.两者的主要区别 先开门见山的说说两者之间的区别. 1)CSS动画: 基于CSS的动 ...
随机推荐
- 带计时器的做题器(gui
新学 1 JCheckBox chckbxA = new JCheckBox("a"); JCheckBox的监听器接口ItemListener,响应方法itemStateChan ...
- nuc900 nand flash mtd 驱动
nuc900 nand flash mtd 驱动,请参考! /* * Copyright © 2009 Nuvoton technology corporation. * * Wan ZongShun ...
- C#三种方式实现序列化(转)
序列化和反序列化我们可能经常会听到,其实通俗一点的解释,序列化就是把一个对象保存到一个文件或数据库字段中去,反序列化就是在适当的时候把这个文件再转化成原来的对象使用. 序列化和反序列化最主要的作用有: ...
- Delphi-CompareText 函数
函数名称 CompareText 所在单元 System.SysUtils 函数原型 function CompareText(const S1, S2: string): Integer; 函数功能 ...
- KeyPress事件
在做一个小demo的时候,发现在文本框中输入一个数字,按下“+”,数字增加了,但是“+”仍旧存在的问题,解决方案:提前执行键盘press事件 private void txtNum_KeyPress( ...
- Ant快速入门(四)-----Ant的任务(Task)
到目前为止,我们已经掌握了Ant生成文件的基本结构,以及<project.../>,<target.../>,<property.../>等元素的配置方式.而< ...
- hdu Co-prime
题意:求出在一个区间[A,B]内与N互质的个数 . 思路: 先求出n的质因子,然后求出与N的质因子不互质的个数然后总个数减去就是.用位运算二进制表示那个因子用到过,实现容斥原理.在1到n之间是c倍数的 ...
- 【HDOJ】1134 Game of Connections
Catlan数. /* 1134 */ import java.util.Scanner; import java.math.BigInteger; /* Catalan: (1) h(n) = h( ...
- Wormholes 最短路判断有无负权值
Description While exploring his many farms, Farmer John has discovered a number of amazing wormholes ...
- -_-#【Angular】定义服务
AngularJS学习笔记 <!DOCTYPE html> <html ng-app="Demo"> <head> <meta chars ...
