ASP.NET-FineUI开发实践-9(三)
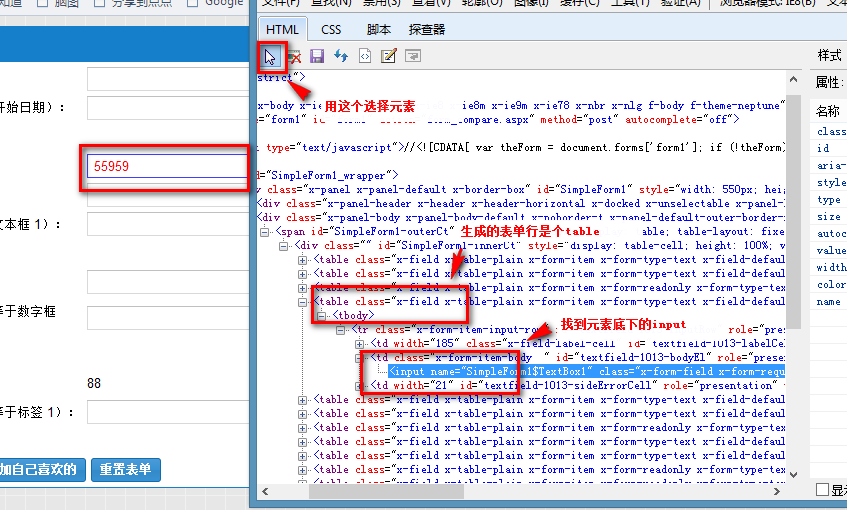
1. TextChanged事件前台触发回发后台,接上文,先给TextBox1加上事件,看看是怎么生成出来的, 注意AutoPostBack="true",找源代码,f4多出了个
listeners: {
change: function () {
__doPostBack('SimpleForm1$TextBox1', '');
}
}
在extjs API里搜 listeners 是监听事件的意思,change当然就是事件注意可以三个参数,例子里没写但api里有,__doPostBack就是回发,没了。
function add() {
var row = Ext.create('Ext.form.field.Text', {
f_state: {},
fieldLabel: "文本框 1",
labelWidth: 180,
anchor: "0",
name: "SimpleForm1$TextBox1",
allowBlank: false,
listeners: {
//事件
change: {
fn: function (el, newvalue, oldvalue) {
//回发
F.customEvent(this.id + newvalue);
}
}
}
});
F('<% =SimpleForm1.ClientID %>').insert(3, row);
}
protected void PageManager1_CustomEvent(object sender, CustomEventArgs e)
{
Alert.Show("这个事件是回发的"+e.EventArgument);
}


listeners: {
change: {
fn: function (el, newvalue, oldvalue) {
//F.customEvent(this.id + newvalue);
}
},
//渲染完成后触发事件,查看API
render: {
fn: function () {
//得到元素,改变css,注意this.id空格input
$('#' + this.id + ' input').css("color", "red");
}
}
}

ASP.NET-FineUI开发实践-9(三)的更多相关文章
- FineUI开源版(ASP.Net)开发实践-目录
点我订阅 目前所有博客的截图,方便离线观看,点图片 FineUI初学手册 下载,实例项目搭建 FineUI初学手册-部分JS整理 部分JS整理 ASP.NET-FineUI开发实践-1 实际开发环境是 ...
- FineUI开发实践-目录
点我订阅 目前所有博客的截图,方便离线观看,点图片 FineUI初学手册 下载,实例项目搭建 FineUI初学手册-部分JS整理 部分JS整理 ASP.NET-FineUI开发实践-1 实际开发环境是 ...
- FineUI开发实践
ASP.NET-FineUI开发实践-7 摘要: 下拉显示grid列表.其实很简单,但是试了很多方法,水平有限,主要是都不好使,还是简单的好使了,分享下.先是看了看网上的,是直接写个了extjs控件类 ...
- Xamarin.Android开发实践(三)
原文:Xamarin.Android开发实践(三) 一.前言 用过Android手机的人一定会发现一种现象,当你把一个应用置于后台后,一段时间之后在打开就会发现应用重新打开了,但是之前的相关的数据却没 ...
- ASP.NET-FineUI开发实践-6(三)
自动补全也算是好东西吧,我也不清楚下拉列表可以过滤为啥还有自动补全,其实自动补全用到还是通过jq获取服务端的动态数据补全.我没做动态的例子,其实好写,就不写了. 1.用到了两个js包 <scri ...
- ASP.NET MVC开发微信(三)
- Angular开发实践(三):剖析Angular Component
Web Component 在介绍Angular Component之前,我们先简单了解下W3C Web Components 定义 W3C为统一组件化标准方式,提出Web Component的标准. ...
- ASP.NET-FineUI开发实践-9(四)
现在是这么个问题,在开发中表格是动态出来的,就是标准板是全部字段列出,客户要根据情况列出自己想要的,在增加操作页面的同时要是能用前台自带的功能直接保存到后台就好了,现在的列显示和隐藏是不回发的. 1. ...
- Django博客开发实践,初学者开发经验
python,Django初学者,开发简易博客,做了一下笔记,记录了开发的过程,功力浅薄,仅供初学者互相 交流,欢迎意见建议.具体链接:Django博客开发实践(一)--分析需求并创建项目 地址:ht ...
随机推荐
- grails通过findBy或findBy查找的结果集进行排序
原文:http://grails.org/doc/2.3.x/ref/Domain%20Classes/list.html list Purpose Lists instances of the do ...
- [标签] action的使用
1.描述 This tag enables developers to call actions directly from a JSP page by specifying the action n ...
- ECharts 是一款开源
ECharts
- DeDe友情链接
图片 {dede:flink row="} [field:link /] {/dede:flink} 文字 {dede:flink row="} [field:link /] {/ ...
- USACO1.5 Checker Challenge(类n皇后问题)
B - B Time Limit:1000MS Memory Limit:16000KB 64bit IO Format:%lld & %llu Description E ...
- Python3.4+opencv3
1.安装Python 3.4 for Windows 好的这好像没有什么可以说的 2.下载OpenCV 3和Numpy(OpenCV依赖Numpy库) 大家在这里就出了问题.如果使用直接使用pip i ...
- Android 之 WebView
1:在AndroidManifest.xml中添加允许android访问网络权限. <uses-permission android:name="android.permission. ...
- LINUX BASH SHELL,小小学习一下
注意点要注意的: 整数运算一般通过 let 和 expr 这两个指令来实现,如对变量 x 加 1 可以写作:let "x = $x + 1" 或者 x=`expr $x + 1` ...
- Keil C51中变量的使用
引言 8051内核单片机是一种通用单片机,在国内占有较大的市场份额.在将C语言用于51内核单片机的研究方面,Keil公司做得最为成功.由于51内核单片机的存储结构的特殊性,Keil C51中变量的使用 ...
- Android 首次进入应用时加载引导界面
功能需求:首次进入应用时加载引导界面 思路: 1.首次进入,怎么判断?查看SharedPreferences中某个字段 2.基本上每个应用都有个进入实际功能是的动画加载页面,我们可以在该Activit ...
