HTML5-36d嗨起^_^
如果一个前端不会写css那必然会被贻笑大方,利用html5新增的一些c3属性可以做许许多多炫酷的效果.
大家先看我写的一个小demo: http://zpf92.github.io/build/
这个demo里面运用了最重要的2个属性, 分别transform-style和perspective。
一、关于3d试图
transform-style: flat|preserve-3d;
flat(默认,二维效果) / preserve-3d(三维效果)。设置一个元素的transform-style:preserve-3d;只影响这个元素的子元素(如果孙元素也有3d效果,那么还必须给子元素设置preserve-3d)。这样所有子元素都可以相对与父元素的平面进行3d变形操作。和二维变形一样,三维变形可以使用transform属性来设置。可以通过制定的函数或者通过三维矩阵来对元素变型。列举几个函数:
1. translate3d(x,y,z) 使元素在这三个纬度中移动,也可以分开写:
如:translateX(length),translateY(length), translateZ(length)。注意z轴的值只能为px;
2 .scale3d(number,number,number) 使元素在这三个纬度中缩放,也可分开写:
如:scaleX(),scaleY(),scaleY()。
3. rotate3d(x,y,z,angle) 使元素在这三个纬度中旋转,也可以分开写:
如:rotateX(angle),rotateY(angle),rotateZ(angle)
这里我我也写了2个小demo方便大家操作与理解
http://zpf92.github.io/build/rotate.html
http://zpf92.github.io/build/translate.html
二、透视/景深效果
perspective: number|none;
perspective为一个元素设置三维透视的距离。仅作用于元素的后代,而不是其元素本身。当 perspective:none/0;时,相当于没有设perspective。比如你要建立一个小立方体,长宽高都是200px。如果你的perspective < 200px ,那就相当于站在盒子里面看的结果,如果perspective 非常大那就是站在非常远的地方看 (立方体已经成了小正方形了)。当元素没有设置perspective(length)时,所有后代元素被压缩在同一个二维平面上,不存在景深的效果。如果设置perspective(length)后, 将会看到三维的效果。默认的透视视角中心在容器(是perspective所在的元素,不是他的后代元素)的中点,也就是perspective- origin: 50% 50%。当然你也可以自己设置,比如:左上角-webkit-perspective-origin: 0px 0px;。
综合以上两点,我们可以通过几个实例,来深入了解下perspective(length); 和 transform-style:preserve-3d;
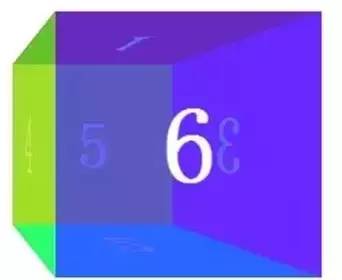
1. 当设置perspective(length);不设置transform-style:preserve-3d;当元素静止时,会有立体的效果:

2. 当设置perspective(length);不设置transform-style:preserve-3d;当元素旋转时的效果:

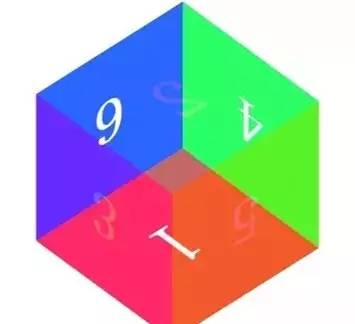
3. 当设置transform-style:preserve-3d;不设置perspective(length);当元素静止时,不会有立体的效果

4. 当设置transform-style:preserve-3d;不设置perspective(length);当元素旋转时的效果:

5. 只有当两个值都设置,不管是静止还是旋转,都会看到立体的效果。此外还要注意几点
1. 如果父元素设置overflow:hidden;那么子元素就无法跳出父元素的平面,也就不能出现3D效果。就如同,transform-style:flat;
2. 子元素是定位元素,参照物会寻找上层的定位元素,如果没有定位父元素则找最近的带有transform属性的元素。
随机推荐
- ARCI--做事情的重要方法论
很多朋友都可能碰到这样的情况,有一个任务曾经开会讨论过,目标,时间,参与人都有提到,但是最终就是不了了之,没有下文了,而且后面想起来,要追究责任的时候,发现似乎都没有责任,无从追究.如果这种情况出现, ...
- BZOJ 3569 DZY Loves Chinese II
Description 神校XJ之学霸兮,Dzy皇考曰JC. 摄提贞于孟陬兮,惟庚寅Dzy以降. 纷Dzy既有此内美兮,又重之以修能. 遂降临于OI界,欲以神力而凌♂辱众生. 今Dzy有一魞歄图,其上 ...
- 转-[Python 学习]2.5版yield之学习心得
在 shhgs 发布了关于< Py 2.5 what’s new 之 yield>之后,原来我不是特别关注 yield 的用法,因为对于2.3中加入的yield相对来说功能简单,它是作为一 ...
- ios开发UI篇—在ImageView中添加按钮以及Tag的参数说明
ios开发UI篇—在ImageView中添加按钮以及Tag的参数说明 一.tag参数 一个视图通常都只有一个父视图,多个子视图,在开发中可以通过使用子视图的tag来取出对应的子视图.方法为Viewwi ...
- guava function and predicate 函数式编程
@Test public void function(){ List<String> list = Lists.newArrayList("1","2&quo ...
- 【HDOJ】2386 Dart Challenge
纯粹母函数+滚动数组,水之. /* 2386 */ #include <iostream> #include <string> #include <map> #in ...
- (转载)mysql_query( )返回值
(转载)http://hi.baidu.com/tfbzccqceabfhyd/item/bd01db9f8995204af04215e4 调用mysql_query( ),当查询操作是update. ...
- android获取设备屏幕大小的方法
// 通过WindowManager获取 DisplayMetrics dm = new DisplayMetrics(); getWindowManager().getDefaultDisplay( ...
- Linux学习笔记19——信号2
上一节中讲到了sigprocmask函数,它的作用是检查或修改它的进程信号掩码,这一节我们主要学习捕捉与忽略信号的函数sigaction和等待信号函数. 一 sigaction函数的作用 定义在接收 ...
- 锐浪应用小插曲,asp.net下的使用
下午提前完成了今天的工作内容,整了下bs中的应用,嘿嘿,其中遇到不少问题,接下来说下大概会遇到哪些问题,1:grid++ 6.0插件下载安装之后ie浏览器无法打开,居然什么都没有显示,奇葩啊,系统版本 ...
