android中选择控件与选择界面自然过度效果的实现--一种新的交互设计
转载请标明出处: http://blog.csdn.net/jianghejie123/article/details/40648931
在安卓中经常遇到须要选择一个东西的功能,比方选择日期。选择文件,选择地点等,通常我们的做法是使用选择对话框。比方选择日期用datepicker,有时候也使用activity,可是这两种方式都有一个缺点,就是用户非常明显的感觉到了界面之间的切换。
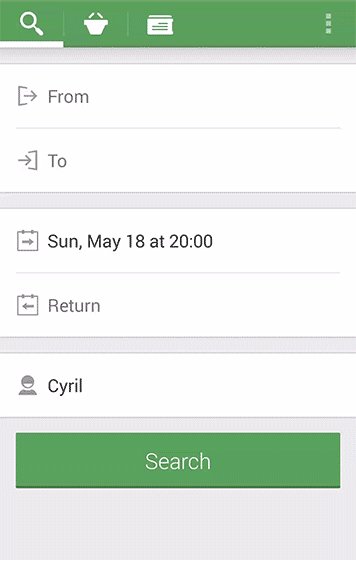
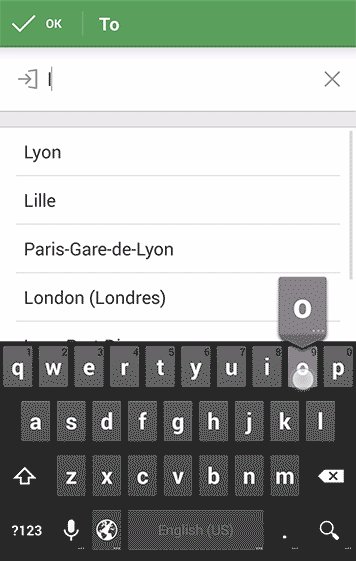
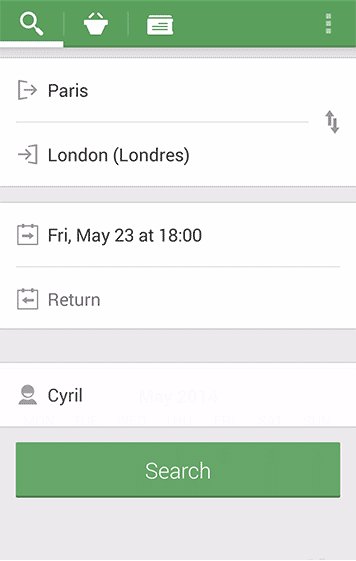
有时候。以下这样的选择数据的交互方式应该会更好些:
事实上上面的app效果来自与CapitaineTrain应用,好像是一个乘火车的app,而该app的作者也将这样的效果在他的博客中做了介绍,同一时候开放了实现这一效果的源代码。
本文就是在作者那篇博文的基础上写的。
我并没有直接翻译,由于这里面的思路较为复杂,我没有看懂作者的意思,我看原文以下的非常多评论也说自己没看懂作者的意思。预计作者本身并没有阐述清楚。 在自己依据作者的源代码实现了一个demo之后。我写点关于自己的理解。文章最后我会贴出原文的地址以及代码下载的地址。

在上面那张图片中,当选点击“选择日期的button”之后。日期选择界面就会渐渐额显示出来。同一时候“选择日期的button”会慢慢移到最上面的位置。而“选择日期的button”以下的部分则会慢慢下移同一时候还有个透明度低直至消失的过程。
当动画结束,仅仅留下“选择日期的button”以及日期选择界面。整个过程就像是界面上的全部元素依照一定的规则将空间让给即将呈现的界面。过度很自然。并且不同位置的选择控件触发的上下平移动画是不同的(比方当选择控件本身在顶部时,控件不会再有上移的动画效果)。很灵活, 用户在两种界面切换的过程中。思路是紧密联系的。
或许仅仅有国外的开发人员才会这么细心了。
说完了效果,我们再来看看源代码结构:

当中FormAnimatorDemoActivity.java是我自己加入的示例。由于作者本身的样例看的让人眼花缭乱。
MainWithAnimatorActivity和MainWithoutAnimatorActivity各自是该效果的两种实现方式:属性动画方式和一般的渐变动画方式。渐变动画方式效果很不理想,可是他的详细代码有助于我们去理解实现的逻辑。
CustomAnimator是一个自己定义动画类,他是属性动画方式实现的核心代码。
Positions封装了一些列的不同对象的属性。
PositionTypeEvaluator为属性动画的自己定义估算方法。这个概念要參考属性动画的使用方法。
使用属性动画方式仅仅需例如以下三行代码:
animator.setAnimatorViews(mMainContainer, localfrom, mFirstGroup, Arrays.asList(new View[]{mSecondGroup,mFirstSpacer,mThirdGroup}), null, mEditModeContainer, Arrays.asList(new View[]{}));
animator.prepareAnimation();
animator.start();
当中animator的定义例如以下:
private CustomAnimator animator =newCustomAnimator(); |
这里最难理解的是animator.setAnimatorViews的7个參数。没明确这7个參数的意思。既无法知道怎样调用,也无法去研究CustomAnimator的源代码。
我们来看CustomAnimator中setAnimatorViews的定义:
public void setAnimatorViews(ViewGroup mainContainer, View focusedView, View focusedViewContainer, List<View> fadedOutToBottomViews, View stickyTo, ViewGroup editModeView, List<View> slideToTop)
mainContainer:整个布局的最上层容器。
focusedView:被点击的控件,也就是上面说道的选择控件。
focusedViewContainer:focusedView所在的父容器。
fadedOutToBottomViews:动画过程中将消失究竟部去的view列表
stickyTo:不知道干嘛的。
editModeView:被隐藏的选择界面。
slideToTop:动画过程中将滑动到顶部的view列表。
说到这里我想说的是在api设计这个层面来说,作者设计的是非常糟糕的。
只是这样做也是最节省代码的,并且作者处理属性动画方面有非常多技巧。
当中。mainContainer、focusedView、focusedViewContainer、editModeView四个參数是必须的。可是fadedOutToBottomViews以及slideToTop假设同一时候为空效果将大打折扣。实际上fadedOutToBottomViews和slideToTop
我的理解就到此为止了。并没有深入的去研究代码。
原文地址:http://www.cyrilmottier.com/2014/05/20/custom-animations-with-fragments/
最后是源代码,作者在自己的demo中并没有全然实现上面gif图片中的效果,而是做了个简单的能说明用法的demo,个人认为这个demo做的不好,作者demo的下载地址在:
https://git.mika-dev.com/Mika/custom-animations-with-fragment
另外为了能更直观的看到效果,我模仿了gif图中的布局自己做了个demo
android中选择控件与选择界面自然过度效果的实现--一种新的交互设计的更多相关文章
- Android中ListView控件的使用
Android中ListView控件的使用 ListView展示数据的原理 在Android中,其实ListView就相当于web中的jsp,Adapter是适配器,它就相当于web中的Servlet ...
- android中ListView控件&&onItemClick事件中获取listView传递的数据
http://blog.csdn.net/aben_2005/article/details/6592205 本文转载自:android中ListView控件&&onItemClick ...
- Android中ExpandableListView控件基本使用
本文採用一个Demo来展示Android中ExpandableListView控件的使用,如怎样在组/子ListView中绑定数据源.直接上代码例如以下: 程序结构图: layout文件夹下的 mai ...
- android中RecyclerView控件实现点击事件
RecyclerView控件实现点击事件跟ListView控件不同,并没有提供类似setOnItemClickListener()这样的注册监听器方法,而是需要自己给子项具体的注册点击事件. 本文的例 ...
- android中RecyclerView控件实现瀑布流布局
本文是在之前文章的基础上做的修改:android中RecyclerView控件的使用 1.修改列表项news_item.xml: <?xml version="1.0" en ...
- android中RecyclerView控件的列表项横向排列
本文是在上一篇文章的基础上做的修改:android中RecyclerView控件的使用 1.修改列表项news_item.xml:我这里是把新闻标题挪到了新闻图片的下面显示 <?xml vers ...
- android中倒计时控件CountDownTimer分析
android中倒计时控件CountDownTimer分析 1 示例代码 new CountDownTimer(10000, 1000) { public void onTick(long milli ...
- Android 中常见控件的介绍和使用
1 TextView文本框 1.1 TextView类的结构 TextView 是用于显示字符串的组件,对于用户来说就是屏幕中一块用于显示文本的区域.TextView类的层次关系如下: java.la ...
- Android中常用控件及属性
在之前的博客为大家带来了很多关于Android和jsp的介绍,本篇将为大家带来,关于Andriod中常用控件及属性的使用方法,目的方便大家遗忘时,及时复习参考.好了废话不多讲,现在开始我们本篇内容的介 ...
随机推荐
- js获取时间加多山天和时间戳转换成日期
function huoqu(){ var data = $("#data").val();//获取的时间 var day = $('#day').val();//往后 ...
- php简易计算器实例
<html> <head> <title>PHP实现简单计算器</title> <meta http-equiv="Content-Ty ...
- 浅谈Exchange 2013开发-如何操作邮件的附件
因为项目中客户有一个的要求,所以这个Exchange前段时间搞的我很是头疼,没接触过这个东西,但是现在看来,纸老虎一个.希望我的经验可以帮助初次接触它的人少走一些弯路! 简单介绍一下:客户要求在自己的 ...
- C++11老关键字的新含义(auto, using,extern)
http://blog.csdn.net/cnsword/article/details/8034947 公司可以使用c++11.看大牛的代码模仿使用,所以现在已经不知道什么使用的是c++的语法还是c ...
- 简单学C——第七天
函数 函数是C语言重要的组成部分,你现在,或者以后(如果C没什么变化的话)所写的任何一个C语言程序都是由一个一个的函数组合在一起的,当然,现在或许你只会在主函数 main中写一个小程序,那么在看了本篇 ...
- 2016022602 - redis安装和启动
redis安装 我使用的是ubuntu15.1,打开终端,输入命令:sudo apt-get install redis-server 将会在本机安装上redis. 启动redis 启动redis命令 ...
- Linux相关命令
使用的是ubuntu 安装JDK 输入java 命令会有提示安装的软件列表 sudo apt-get install openjdk-6-jdk sudo rm file名 删除文件 sudo r ...
- http server v0.1_http_parse.c
#include <stdio.h> #include <string.h> #include <stdlib.h> #include "mime.h&q ...
- nginx的autoindex-目录浏览还有其它两个参数
不知的话,显示的时间是不一定是我们想要的.. http://blog.csdn.net/yuanchao99/article/details/16354163 Nginx打开目录浏览功能(autoin ...
- RESTful风格的Web服务框架:Swagger
Swagger与SpringMVC项目整合 为了方便的管理项目中API接口,在网上找了好多关于API接口管理的资料,感觉目前最流行的莫过于Swagger了,功能强大,UI界面漂亮,并且支持在线测试等等 ...
