使用APICloud设计物联网APP
0、前言
1)、APP功能:
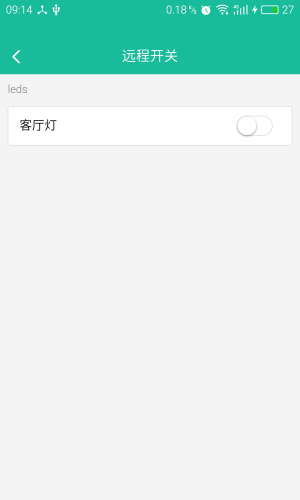
1、控制室内插座的开关。
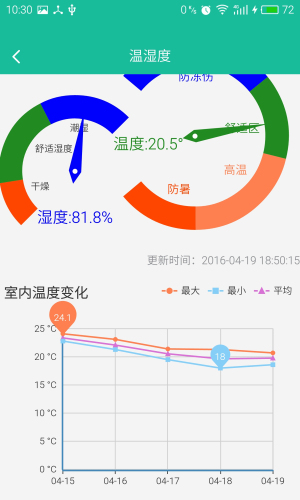
2、查看室内实时温湿度和温湿度趋势。
3、控制小车的行走,小车摄像头的开启/关闭、移动。
4、查看摄像头监控画面,可拍照并追溯。
5、查看服务器资源消耗情况。
2)、设计此APP所需基础:
HTML:会使用前端框架。
js:基本语法。
APICloude IDE的使用。
3)、APP演示





1、关
使用标准WEB技术轻松开发iOS、Android原生应用;覆盖APP全生命周期,包括开发、API集成、测试、渠道打包、运营管理等.
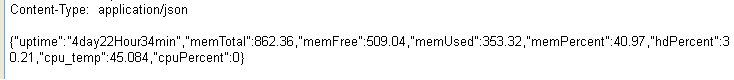
2、JSON数据格式处理
服务器返回格式:

JS获取数据:
$.ajax({
type : "GET",
async : false,
url : "http://api.php",
data : {},
dataType : "json", //返回数据形式为json
success : function(result) {
if (result) {
data['uptime'] = result.uptime;
data['memPercent'] = result.memPercent.toFixed(2);//.toFixed(2)小数点后保留两位
data['cputemp'] = result.cpu_temp.toFixed(2);
data['cpuPercent'] = result.cpuPercent.toFixed(2);
data['hdPercent'] = result.hdPercent.toFixed(2);
}
}
});
3、ECharts图表组件
1)、关于ECharts
商业级数据图表,一个纯Javascript的图表库,可以流畅的运行在PC和移动设备上,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。参考手册:http://echarts.baidu.com/echarts2/doc/doc.html
2)、为ECharts准备一个具备大小(宽高)的Dom
<div id="pi_cpu_Percent_gauge" style="height:200px"></div>
<div id="pi_cpu_temp_gauge" style="height:200px"></div>
<div id="pi_mem_gauge" style="height:200px"></div>
<div id="pi_disk_gauge" style="height:200px"></div>
3)、引入文件echarts.js
<script type="text/javascript" src="../script/echarts-all.js"></script>
4)、<script>标签内动态加载echarts和所需图表
var pi_cpu_Percent_gauge = echarts.init(document.getElementById('pi_cpu_Percent_gauge'));
var pi_cpu_temp_gauge = echarts.init(document.getElementById('pi_cpu_temp_gauge'));
var pi_mem_gauge = echarts.init(document.getElementById('pi_mem_gauge'));
var pi_disk_gauge = echarts.init(document.getElementById('pi_disk_gauge'));
//显示加载图画动画
pi_cpu_Percent_gauge.showLoading();
pi_cpu_temp_gauge.showLoading();
pi_mem_gauge.showLoading();
pi_disk_gauge.showLoading();
//仪表盘图表格式设置,4个图表共用样式
var gauge_option = {
tooltip : {
formatter : "{a} <br/>{b} : {c}%"
},
series : [{,
type : 'gauge',
splitNumber : 5, // 分割段数,默认为5
axisLine : {// 坐标轴线
lineStyle : {// 属性lineStyle控制线条样式
color : [[0.2, '#228b22'], [0.8, '#48b'], [1, '#ff4500']],width : 8}},
axisTick : {// 坐标轴小标记
splitNumber : 5, // 每份split细分多少段
length : 6, // 属性length控制线长
lineStyle : {// 属性lineStyle控制线条样式
color : 'auto'
}
},
axisLabel : {// 坐标轴文本标签,详见axis.axisLabel
show : true,
formatter : function(v) {
switch (v+'') {
case '20':
return '弱';
case '40':
return '低';
case '60':
return '中';
case '80':
return '高';
default:
return '';
}
},
textStyle : {// 其余属性默认使用全局文本样式,详见TEXTSTYLE
color : '#333'
}
},
splitLine : {// 分隔线
show : true, // 默认显示,属性show控制显示与否
length : 20, // 属性length控制线长
lineStyle : {// 属性lineStyle(详见lineStyle)控制线条样式
color : 'auto'
}
},
pointer : {
width : 5
},
detail : {
formatter : '{value}%',
textStyle : {// 其余属性默认使用全局文本样式,详见TEXTSTYLE
color : 'auto',
fontWeight : 'bolder',
fontSize : 20
}
},
data : [{
value : data['cpuPercent']
}]
}]
};
//cpu温度图表单位和坐标轴标签更改
var temp_gauge_option = {
series : [{
max : 70,
min : 30,
splitNumber : 4,
axisLabel : {// 坐标轴文本标签,详见axis.axisLabel
show : true,
formatter : function(v) {
switch (v+'') {
case '40':
return '低';
case '50':
return '中';
case '60':
return '高';
default:
return '';
}
}
},
detail : {
formatter : '{value}°',
},
data : [{
value : data['cputemp']
}]
}]
};
//延时2秒后加载图表
setTimeout(function() {
//隐藏加载动画
pi_cpu_Percent_gauge.hideLoading();
pi_cpu_temp_gauge.hideLoading();
pi_mem_gauge.hideLoading();
pi_disk_gauge.hideLoading();
//加载图表
pi_cpu_Percent_gauge.setOption(gauge_option);
pi_cpu_temp_gauge.setOption(gauge_option);
pi_mem_gauge.setOption(gauge_option);
pi_disk_gauge.setOption(gauge_option);
//更新图表数据
pi_cpu_Percent_gauge.setOption({
series : [{
data : [{
value : data['cpuPercent']
}]
}]
});
pi_cpu_temp_gauge.setOption(temp_gauge_option);
pi_mem_gauge.setOption({
series : [{
data : [{
value : data['memPercent']
}]
}]
});
pi_disk_gauge.setOption({
series : [{
data : [{
value : data['hdPercent']
}]
}]
});
}, 2000);
使用APICloud设计物联网APP的更多相关文章
- 移动端UI界面设计:APP字体排版设计的七个原则
移动端UI界面设计:APP字体排版设计的七个原则 发布于: 2015 年 2 月 9 日 by admin 再来谈移动端APP字体排版设计,也许有人会说,这个还有什么好说的呢?但是真正能够运用好APP ...
- 用APICloud开发iOS App Clip详细教程
App Clip是苹果公司在WWDC20开发者大会上发布的新功能,用户可以只访问应用程序的一小部分,而无需下载整个应用,被称为苹果小程序.本文主要介绍如何通过APICloud开发App Clip. 一 ...
- 如何设计一个 App 的注册登录流程?
移 动设备发力之前的登录方式很简单:用户名/邮箱+密码+确认密码,所有的用户登录注册都是围绕着邮箱来做.随着移动设备和社交网络的普及,邮箱不再是唯 一,渐渐的出现了微博,QQ,微信等第三方登录方式,手 ...
- 通过设计让APP变快的6个方法
我们都知道不管网页还是移动应用,响应速度都是最重要的体验指标之一,并且移动应用的网络环境不稳定,速度的体验显得尤为重要.其实速度优化不仅是程序员的事,设计,也能够让APP变得更快. 1. 后台执行 这 ...
- iPhone App开发实战手册学习笔记(9)之设计IOS App的目标
1 前言 如果我们要做一个属于自己的App需要达到那些目标呢,今天就来介绍一下. 2 详述 2.1 关注用户及其需求 你的主要目标永远都是在设计方案之前先想好用户用例.有些开发人员喜欢编写用户故事来确 ...
- ThinkPHP5+Apicloud+vue商城APP实战
ThinkPHP5+Apicoud+vue商城APP实战 目录 章节1:项目概述 课时1apicloud平台介绍.04:38 课时2知识体系架构介绍.16:10 章节2:apicloud50分钟快速入 ...
- 用例设计之APP用例覆盖准则
基本原则 本文主要讨论APP功能用例的覆盖,基本原则: 用户场景闭环(从哪来到哪去) 遍历所有的实现逻辑路径 需求点覆盖 覆盖维度 APP功能用例设计主要使用传统的黑盒用例设计方法.同时,作为移动AP ...
- 设计移动App的十大技巧
编写一款Android或iOS应用也许很容易,但是若想设计的成功却不是一件简单的事,用户界面对于一款移动应用的成功是至关重要的.也许你会说,为何界面那么糙的Flappy Bird可以大红大紫,可那毕竟 ...
- Processing设计Android APP(1) - 安装
1.安装环境: A. Android Studio B. Processing 3.4 (64bit) 首先,直接安装Android Studio,我这里版本是3.2.1. 然后,新建一个Sample ...
随机推荐
- 判断JS类型
(function (root, factory) { if (typeof define === 'function' && define.amd) { define([], fac ...
- 使用Raphael 画图(一) 基本图形 (javascript)
Raphael是什么? Raphael 是一个用于在网页中绘制矢量图形的 Javascript 库.它使用 SVG W3C 推荐标准和 VML 作为创建图形的基础,你可以通过 JavaScript 操 ...
- linux自动备份文件和数据库并上传到指定的远程FTP中
直接把以下脚本复制到/root/backup.sh[root@lvtao.net ~]# chmod +x /root/backup.sh[root@lvtao.net ~]# crontab -e0 ...
- Javascript 访问网页弹出qq
先在网页的正文结束位置 加上引用代码 代码如下 <SCRIPT type="text/javascript" src="/QQ.js"></S ...
- [转载]windows下安装Python虚拟环境virtualenvwrapper-win
1 前言 由于Python的版本众多,还有Python2和Python3的争论,因此有些软件包或第三方库就容易出现版本不兼容的问题. 通过 virtualenv 这个工具,就可以构建一系列 虚拟的Py ...
- 那些年被我坑过的Python——一夫当关 第十三章(堡垒机初步设计)
堡垒机架构 堡垒机的主要作用权限控制和用户行为审计,堡垒机就像一个城堡的大门,城堡里的所有建筑就是你不同的业务系统 , 每个想进入城堡的人都必须经过城堡大门并经过大门守卫的授权,每个进入城堡的人必 ...
- iOS手势识别的详细使用(拖动,缩放,旋转,点击,手势依赖,自定义手势)
iOS手势识别的详细使用(拖动,缩放,旋转,点击,手势依赖,自定义手势) 1.UIGestureRecognizer介绍 手势识别在iOS上非常重要,手势操作移动设备的重要特征,极大的增加 ...
- 将数据库字段从float修改为decimal
decimal(6,2) 可以表示0000.00~9999.99 alter table test modify aaa decimal(6,2); 则表里所有大于10000的数会被设置为9999.9 ...
- AST抽象语法树
抽象语法树简介 (一)简介 抽象语法树(abstract syntax code,AST)是源代码的抽象语法结构的树状表示,树上的每个节点都表示源代码中的一种结构,这所以说是抽象的,是因为抽象语法树并 ...
- 【Linux】 诊断工具-strace
1,别人家的总结: http://www.cnblogs.com/bangerlee/archive/2012/02/20/2356818.html 2,我自己碰到问题: 暂无. 3,使用场景: 程序 ...
