Nodejs in Visual Studio Code 12.构建单页应用Scrat实践
1.开始
随着前端工程化深入研究,前端工程师现在碉堡了,甚至搞了个自己的前端网站http://div.io/需要邀请码才能注册,不过里面的技术确实牛。距离顶级的前端架构,目前博主应该是far away,幸运的是现在有很多前端大神积极的分享自己的经验,比如百度这位https://github.com/fouber/blog/issues/4。
将iframe项目使用多页HTML与FIS重构以后,前端已经得到了极大的优化,然而多页HTML带来的状态丢失(登录信息,菜单信息),仍然对优化造成阻碍。
单页应用可以很好的解决多页HTML面临状态丢失的尴尬,感觉单页HTML与iframe十分像,只有一个HTML页面,所有Contents内容动态加载进来。
名词解释
Scrat : https://github.com/scrat-team/scrat
AMD,CMD : 两种编程规范,不是指CPU。。,AMD可以参考requirejs。
Combo :聚合服务,现在互联网带宽这么大,如果合并多个HTTP请求为单一HTTP请求将极大提升效率,如果使用AMD规范编程,那么可以找到js模块之间的互相依赖,比如a.js依赖b.js,c.js,那么客户端通过框架(如scrat.js)将会自动发起Combo?b.js,c.js,a.js这个请求,服务器在一个请求之内把这三个JS都返回回来,显然效率上要比请求三个JS高得多。
2.Scrat构建单页HTML的实践
为什么需要构建单页HTML?
如果你还在使用iframe作为前端框架,那么是时候放弃了,现在有多种成熟的单页HTML框架应用于一些小型中型项目并取得了成功,Scrat就是其中之一。
然而对于一些大中型网站比如说猎娉网、京东之类的仍然使用多页HTML的SEO技术,为毛我的项目就一定要用单页HTML呢?
我的理解是,多页HTML已经能够解决大多数问题了,但是当我们开发移动APP或者企业应用时,一个需要为流量考虑,一个与用户状态强相关,在这个时候单页HTML技术是最优的选择之一。
然而单页HTML这个叫法不太拉风,我更喜欢称之为Blink技术。想象一下一眨眼系统就加载好了,这估计就是单页HTML的最终目标吧。
总之为了性能也好,为了XX也罢,我就这么开始学习Blink技术了。
iframe就像在守家的近卫,多页HTML就像逼高的天灾拥有巨大的优势,如果将iframe升级成单页HTML,那就是近卫潮汐出了把跳刀,突然Blink出去完虐天灾一波打出优势,奠定胜果。
Blink与Combo?
潮汐跳大后后面酱油连招要接好,必然能赢且看起来也是赏心悦目,如果接不好Combo,这,我去.....
Combo服务(HTTP请求聚合)并不是必备的,主要是一堆.Net程序员,突然多出个Node.js服务各种恐慌,使用Scrat构建的单页系统可以在配置中关闭Combo,这样构建的项目将是一个仅包含静态文件的纯前端项目。(可以先学习blink搞懂核心,后面再学Combo)
如何构建纯前端单页?
首先下载示例代码
git clone https://github.com/scrat-team/scrat-site.git
修改scrat/components/menu.js

修改scrat/components/menu.handlebars

以上两个修改就是去掉/#!/最前面的斜杠/,将绝对地址变成相对地址方便发布。
打开CMD,进入Scrat目录执行命令
scrat release -mod ../output

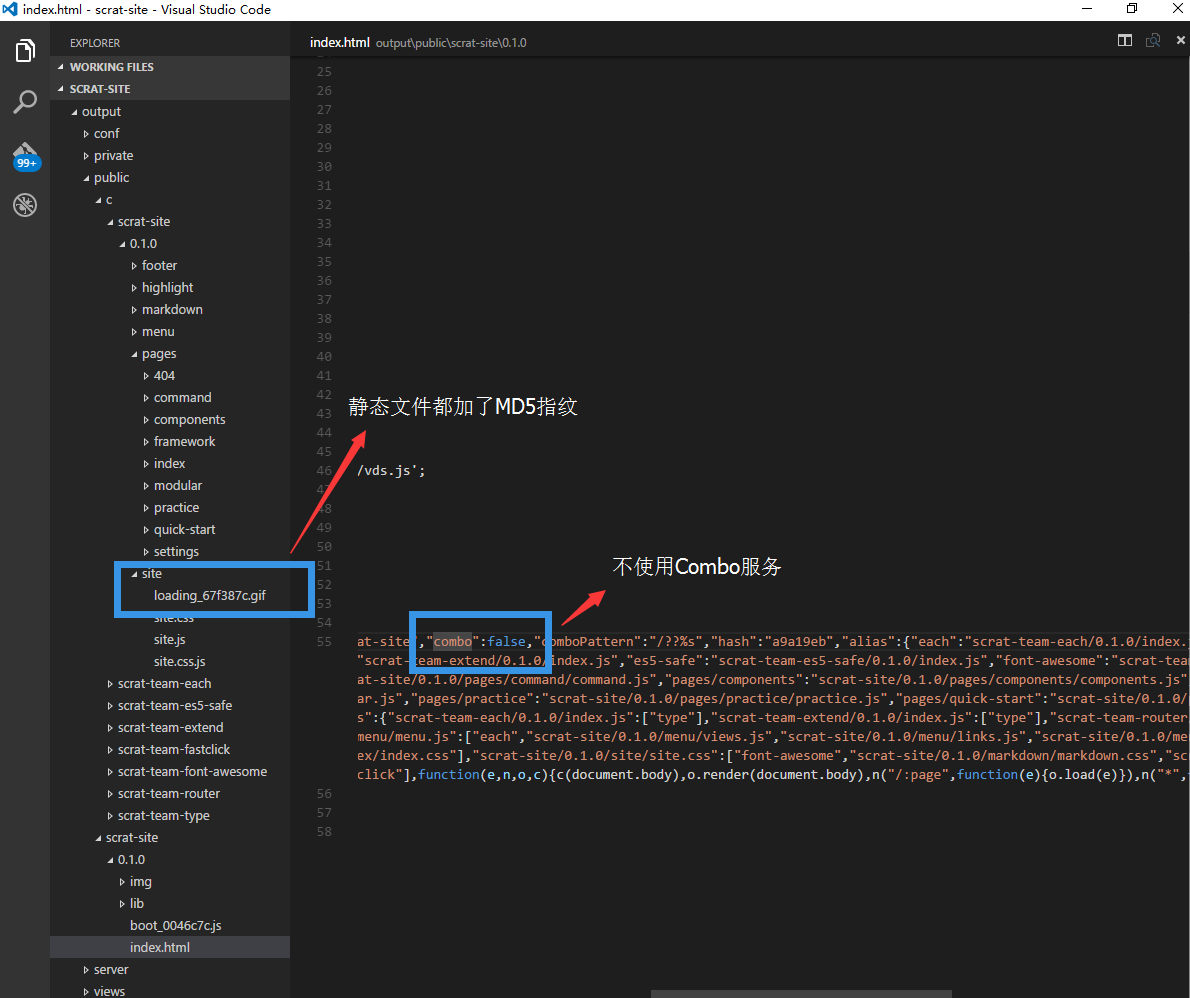
打开output输出目录查看public文件夹下文件,自动完成了静态文件指纹,关闭了Combo服务。

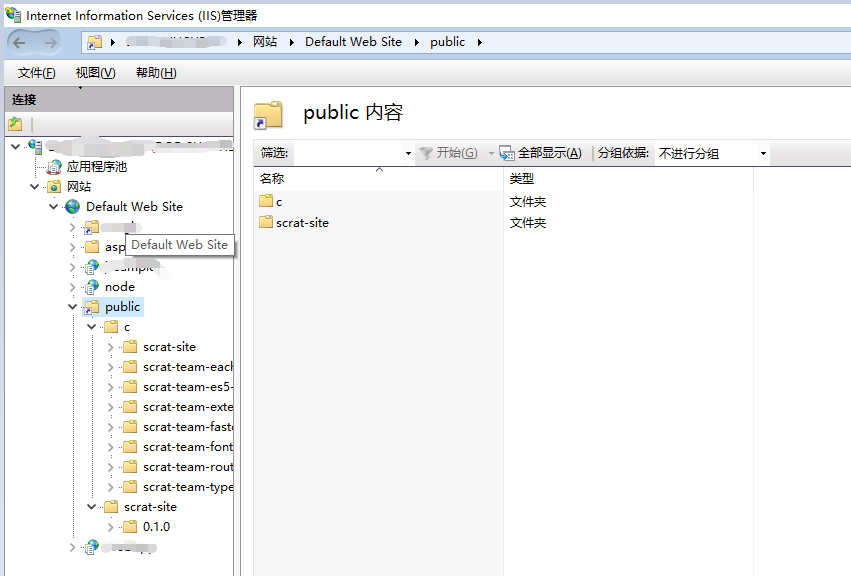
将public目录发布在IIS中

打开浏览器输入http://localhost/public/scrat-site/0.1.0/index.html,这就是我的第一个Blink单页

整个页面只有一个入口index.html,所有其他模块都是使用ajax技术异步加载,纯前端。
3.结束
scrat代表一个前端开发体系,如果需要进一步了解与学习,这个官方示例还有很多东西可以挖掘。
Nodejs in Visual Studio Code 12.构建单页应用Scrat实践的更多相关文章
- Nodejs in Visual Studio Code 13.构建单页应用Scrat示例挖一挖
1.开始 Scrat作者说要搞个很碉堡的示例,果然就搞出来了,如果要学习并使用Scrat,可以从官方示例开始,简直太方便了. 2.Scrat示例 目录 component_modules : 公共组件 ...
- Nodejs in Visual Studio Code 11.前端工程优化
1.开始 随着互联网技术的发展,企业应用里到处都是B/S设计,我有幸经历了很多项目有Asp.Net的,有Html/js的,有Silverlight的,有Flex的.很遗憾这些项目很少关注前端优化的问题 ...
- Nodejs in Visual Studio Code 10.IISNode
1.开始 Nodejs in Visual Studio Code 08.IIS : http://www.cnblogs.com/mengkzhaoyun/p/5410185.html 参考此篇内容 ...
- Nodejs in Visual Studio Code 14.IISNode与IIS7.x
1.开始 部署IISNode环境请参考:Nodejs in Visual Studio Code 08.IIS 部署Nodejs程序请参考:Nodejs in Visual Studio Code 1 ...
- 单页应用Scrat实践
单页应用Scrat实践 1.开始 随着前端工程化深入研究,前端工程师现在碉堡了,甚至搞了个自己的前端网站http://div.io/需要邀请码才能注册,不过里面的技术确实牛.距离顶级的前端架构,目前博 ...
- Nodejs in Visual Studio Code 04.Swig模版
1.开始 设置Node_Global:npm config set prefix "C:\Program Files\nodejs" Express组件:npm install e ...
- Nodejs in Visual Studio Code 01.简单介绍Nodejs
1.开始 作者自己:开发人员,Asp.Net , html / js , restful , memcached , oracle ,windows , iis 目标读者:供自己以后回顾 2.我看No ...
- Nodejs in Visual Studio Code 07.学习Oracle
1.开始 Node.js:https://nodejs.org OracleDB: https://github.com/oracle/node-oracledb/blob/master/INSTAL ...
- Nodejs in Visual Studio Code 05.Swig+Bootstrap
1. 开始 准备好Express+Swig的练习代码:https://github.com/Mengkzhaoyun/nodepractise 准备好AdminLTE后台管理模版:https://ww ...
随机推荐
- Struts2默认拦截器配置
http://blog.csdn.net/axin66ok/article/details/7321430
- 07ADO.Net
1.ADO.Net简介 代码示例: using (MySqlConnection conn = new MySqlConnection("Server=localhost;Database= ...
- phpcms V9利用num++实现多样形式列表标签调用
在首页或者频道页调用文章列表的时候,经常会使用到左右对称或者每五行出现一条横线的调用形式. 其实代码很简单,利用num++的循环方式,以及{if}{/if}进行样式判断即可.代码如下: {pc:con ...
- 用VS2005写一个 C 的类库和用 C#来调用的示例
一.用VS2005写一个 C 的类库的步骤: (1).建立一个空的Visual C++项目 (2).这时候在项目中可以看见 三个空目录 选中 "源文件" 目录,然后点鼠标右键,在弹 ...
- C# .NET3.5 改为 到.NET2.0 时 TypedTableBase 报错解决方法
NET 3.5 降版本 到.NET 2.0.不出意外,问题必然来了.编译错误一:错误 1 命名空间“System”中不存在类型或命名空间名称“Linq”(是缺少程序集引用吗?)解决:删掉该引用--没用 ...
- 我的css reset
@charset "utf-8"; /*reset*/ body,h1,h2,h3,h4,h5,h6,hr,p,blockquote,dl,dt,dd,ul,ol,li,pre,f ...
- access_token的获取方式
获取Access Token $appid = ""; $appsecret = ""; $url = "https://api.weixin.q ...
- 使用php实现爬虫程序 套取网站的图片实例
<?php //去采集a67 图片 网站链接 http://www.xiamov.com/list/1/p.2 你也可以采集其他网站的图片 //创建链接 dedecms--a67 //设置执行不 ...
- phpcms 如何获取文章
请求地址http://127.0.0.1/phpcms/index.php?m=content&c=index&a=show&catid=6&id=8 先来判断地址对应 ...
- Python学习的一些好资料
教程: 1. 廖雪峰的Python教程:http://www.liaoxuefeng.com/wiki/001374738125095c955c1e6d8bb493182103fac9270762a0 ...
