HelloSilverlight
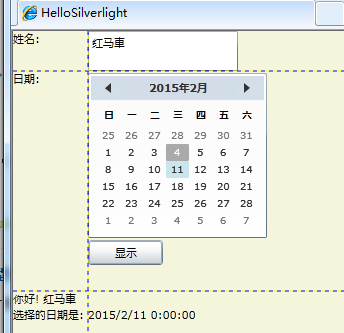
一:输入姓名并选中一个日期,将在下面显示

二:XAML代码
<UserControl x:Class="HelloSilverlight.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DesignHeight="" d:DesignWidth="" xmlns:sdk="http://schemas.microsoft.com/winfx/2006/xaml/presentation/sdk"> <Grid x:Name="LayoutRoot" Background="Beige" ShowGridLines="True">
<Grid.RowDefinitions>
<RowDefinition Height=""/>
<RowDefinition Height=""/>
<RowDefinition Height=""/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="" />
<ColumnDefinition Width=""/>
</Grid.ColumnDefinitions>
<TextBlock Text="姓名:" Grid.Row="" Grid.Column=""></TextBlock>
<TextBlock Text="日期:" Grid.Row="" Grid.Column=""></TextBlock>
<TextBlock x:Name="message1" Text="消息:" Grid.Row="" Grid.Column=""
Grid.ColumnSpan=""></TextBlock>
<TextBox x:Name="name1" Text="你的名字" Grid.Row="" Grid.Column=""
Width="" HorizontalAlignment="Left"></TextBox>
<StackPanel Grid.Column="" Grid.Row="" Orientation="Vertical">
<sdk:Calendar x:Name="cal1" SelectionMode="SingleDate" HorizontalAlignment="Left"></sdk:Calendar>
<Button Click="Button_Click" x:Name="OKbutton" Width="" Height=""
HorizontalAlignment="Left" Content="显示"></Button>
</StackPanel>
</Grid>
</UserControl>
后台代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes; namespace HelloSilverlight
{
public partial class MainPage : UserControl
{
public MainPage()
{
InitializeComponent();
} #region 显示事件
private void Button_Click(object sender, RoutedEventArgs e)
{
string dateString;
if (cal1.SelectedDate == null)
{
dateString = "请选择一个日期!";
}
else
{
dateString = cal1.SelectedDate.ToString();
}
message1.Text = "你好! " + name1.Text + "\n" +
"选择的日期是: " + dateString;
}
#endregion
}
}
HelloSilverlight的更多相关文章
随机推荐
- cocos2d-x项目过程记录(cocos2d-x的新知)
1.给CCMenuItem带上点击参数(这是CCNode的一个属性) CCMenuItem *item = CCMenuItemSprite::create(unselectedPic, select ...
- Android(java)学习笔记222:开发一个多界面的应用程序之不同界面间互相传递数据(短信助手案例的优化:请求码和结果码)
1.开启界面获取返回值 (1)采用一种特殊的方式开启Activity: startActivityForResult(intent , 0): (2)在被开启的Activi ...
- oracle 关于动态执行语句 execute immediate 的用法
当在开发的应用场景中 数据库处理复杂业务逻辑里用到 SQL 语句拼接 可以用 execute immediate 来执行语 举个例子 insert into tb_temp_public( ...
- The following module was built either with optimizations enabled or witherout debug information
出现这个问题的原因是这个程式有做版控,服务器上的版本比本机版本小 解决方式为:删除服务器上的版控或者本机版本改成与服务器一致即可
- Linq101-Set
using System; using System.Collections.Generic; using System.Linq; namespace Linq101 { class Set { / ...
- 各浏览器对 onbeforeunload 事件的支持与触发条件实现有差异
转载:http://www.w3help.org/zh-cn/causes/BX2047 标准参考 无. 问题描述 一般情况下,onbeforeunload 事件处理函数内会写入一些提示性语句,当用户 ...
- java获取对象属性类型、属性名称、属性值 【转】
/** * 根据属性名获取属性值 * */ private Object getFieldValueByName(String fieldName, Object o) { try { String ...
- NSString截取字符串
NSString 是经常会用到的,很多时候需要对字符串进行一些处理,本文简单介绍字符串截取操作: 比如: 1.定义一个字符串a, 截取a的某一个部分(子串) NSString *a = @" ...
- 无法升级数据库....因为此版本的 SQL Server 不支持该数据库的非发布版本(539) 解决方案
使用SQL2012附加一个数据库时报出了以下错误:“无法升级数据库....因为此版本的 SQL Server 不支持该数据库的非发布版本(539).不能打开与此版本的 sqlserver.exe 不兼 ...
- ASP.NET 开发学习视频教程大全(共800集)
ASP.NET是微软.NET平台的支柱之一,被广泛应用在WEB等互联网开发领域,因此它的强大性和适应性,可以使它运行在Web应用软件开发者的几乎全部的平台上.这里整理了最全的ASP.NET开发学习 ...
