学习OpenSeadragon之五(工具条toolbar与自定义按钮)
OpenSeadragon简介:学习OpenSeadragon之一(一个显示多层图片的开源JS库)
一、工具条toolbar设置
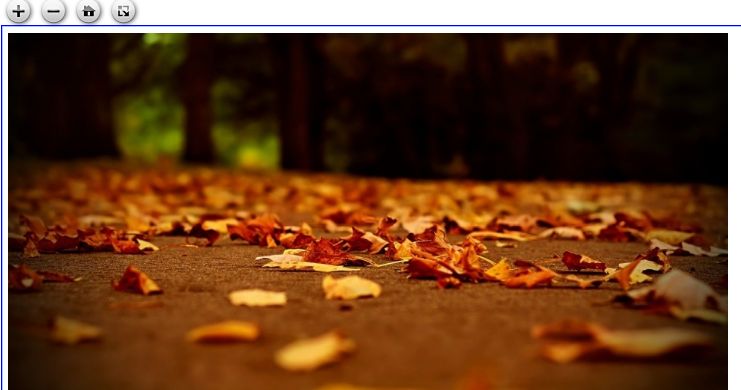
OpenSeadragon为我们提供了现成的工具条toolBar,工具条上有按钮,可以默认实现放大、缩小、全屏、返回默认大小等功能,
toolBar默认出现在View里的左上角,我们也可以通过设置,让toolbar在View之外的地方显示:

我们只需要在HTML中创建一个div,并且在创建OpenSeadragon时设置toolbar的值为div的id即可。
- ...
- <div id="toolbarDiv" style="width:200px; height:30px;"></div>
- ...
- <script type="text/javascript">
- OpenSeadragon({
- ...
- toolbar: "toolbarDiv", //设置toolbar的值为所对应的div的id
- ...
- });
- </script>
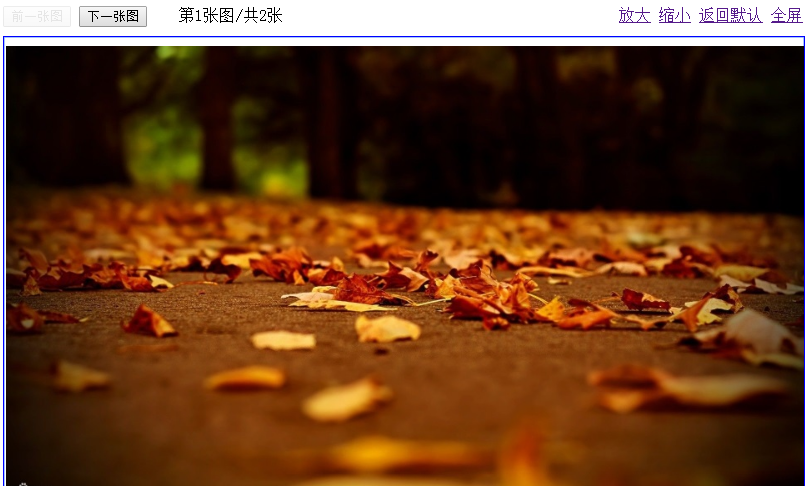
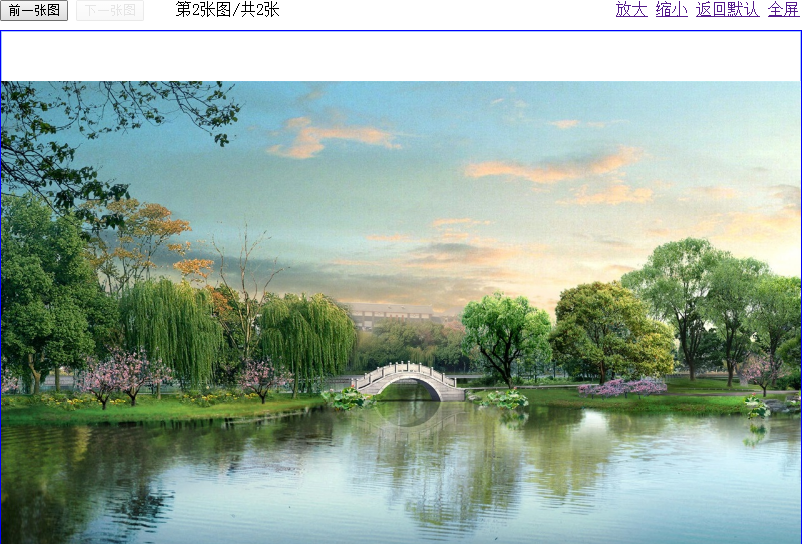
二、自定义按钮风格
toolbar里的按钮是库里自带的,我们也可以把它们改变成任何我们想要的形式,例如<a>标签、按钮<button>等等。

只需要设置按钮的值为对应元素的id即可,例如:
- var openSeadragon = OpenSeadragon({
- ...
- zoomInButton: "zoom-in", //放大
- zoomOutButton: "zoom-out", //缩小
- homeButton: "home", //恢复默认
- fullPageButton: "full-page", //全屏
- nextButton: "next", //下一张图片
- previousButton: "previous", //前一张图片
- ...
- });
在HTML中相应的元素就会具有相应按钮的功能。
翻页的时候会触发翻页事件,可以设置该事件的处理程序以显示当前页面:

结合上面的知识,我们就能做出截图上展示的效果了。
附上这个demo的完整代码:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>OpenSeadragon_Demo10</title>
- <script src="openseadragon.min.js"></script>
- </head>
- <body>
- <div id="toolbarDiv" style="width:800px; height:30px;">
- <div style='float:right;'>
- <a href="" id="zoom-in">放大</a>
- <a href="" id="zoom-out">缩小</a>
- <a href="" id="home">返回默认</a>
- <a href="" id="full-page">全屏</a>
- </div>
- <div style="float:left; width:280px;">
- <button id="previous">前一张图</button>
- <button id="next">下一张图</button>
- <div id="pageDiv" style="float:right;">第1张图/共2张</div>
- </div>
- </div>
- <div id="openSeadragon1" style="width:800px; height:600px; border:1px solid blue"></div>
- </body>
- <script type="text/javascript">
- var openSeadragon = OpenSeadragon({
- id: "openSeadragon1",
- prefixUrl: "./images/", //库图片位置
- //图片来源
- tileSources: [{
- Image: {
- xmlns: "http://schemas.microsoft.com/deepzoom/2009",
- Url: "./ggg_files/",
- Overlap: "1",
- TileSize: "256",
- Format : "jpg",
- Size:{
- Height: "1080",
- Width: "1920"
- },
- },
- },{
- Image: {
- xmlns: "http://schemas.microsoft.com/deepzoom/2009",
- Url: "./aaa_files/",
- Overlap: "1",
- TileSize: "256",
- Format : "jpg",
- Size:{
- Height: "1600",
- Width: "2560"
- },
- },
- }],
- zoomInButton: "zoom-in", //放大
- zoomOutButton: "zoom-out", //缩小
- homeButton: "home", //恢复默认
- fullPageButton: "full-page", //全屏
- nextButton: "next", //下一张图片
- previousButton: "previous", //前一张图片
- });
- //翻页的时候改变页码的显示
- //参数说明:"page":页码改变的事件
- // function (data){...}: 该事件发生调用的函数
- openSeadragon.addHandler("page", function (data){
- document.getElementById("pageDiv").innerHTML ="第"+( data.page + 1 )+"张图/共2张";
- });
- </script>
- </html>
官方demo参考地址:http://openseadragon.github.io/examples/ui-toolbar/
http://openseadragon.github.io/examples/ui-binding-custom-buttons/
学习OpenSeadragon之五(工具条toolbar与自定义按钮)的更多相关文章
- DHTMLX 前端框架 建立你的一个应用程序教程(四)--添加一个工具条toolbar
工具条例子 样本如下: 这里我们使用的是dhtmlxToolbar 组件. 添加工具栏到布局中: 1.使用attachToolbar() 方法初始化页面 添加代码到index.html中 dhtmlx ...
- 创建工具条ToolBar
/***ToolBar***/ QToolBar * tlb_ImageOpen; QToolBar * tlb_VideoOpen; QToolBar * tlb_AudioOpen; void M ...
- 如何往IE工具条添加按钮(转载)
如何往IE工具条添加按钮 问题提出:金山词霸.网络蚂蚁等软件安装后会向IE的工具条添加自己的按钮.按下按钮后还会作出相应的动作,这种功能是如何实现的呢?读完本文,您也可以将自己应用程序的按钮添加到IE ...
- [iOS微博项目 - 4.5] - 每条微博的底部工具条
github: https://github.com/hellovoidworld/HVWWeibo A.每条微博的底部工具条 1.需求 每条微博底部都有一个工具条 显示3个按钮:评论.转发.赞 按钮 ...
- IE浏览器弹出的文件下载工具条实现自动另存为
IE浏览器中如果有一个文件可以下载,用鼠标点击一下文件的超链接,会在IE浏览器下方出现一个工具条,工具条上主要有“打开” “保存”两个按钮. 如果点击“保存”按钮,会把附件保存到系统的“下载”或“Do ...
- [ExtJS5学习笔记]第八节 Extjs5的Ext.toolbar.Toolbar工具条组件及其应用
本文地址:http://blog.csdn.net/sushengmiyan/article/details/38515499 本文作者:sushengmiyan ------------------ ...
- 自定义ALV控件的工具条按钮
*&---------------------------------------------------------------------* *& Report YTEST028 ...
- 雷林鹏分享:jQuery EasyUI 窗口 - 自定义带有工具条和按钮的对话框
jQuery EasyUI 窗口 - 自定义带有工具条和按钮的对话框 您可以创建一个带有工具栏(toolbar)和按钮(button)的对话框(dialog),可以从 HTML 标记创建.这个教程描述 ...
- QT学习之路--菜单、工具条、状态栏
下面一些是 Menu Bar,用于显示菜单;再下面一点事 Toolbar areas,用于显示工具条,Status Bar,就是状态栏. Qt 提供了一个 QStatusBar 类来实现状态栏. Qt ...
随机推荐
- 构建高可用web站点(五)
数据库是web站点中重要的应用,放在第四篇是因为之前来不及总结的原因,在之前的文章我看到了无论是Mysql或者是nosql的一些缓存和分布式一些比较扩展性的功能.但是对于单个数据库来说,它的优化也是我 ...
- Rectangle 响应按键
import QtQuick 2.4 import QtQuick.Window 2.2 Window { visible: true MainForm { anchors.fill: parent ...
- js方法在iframe父子窗口
http://developer.51cto.com/art/201009/228891.htm http://developer.51cto.com/art/201009/228891.htm ht ...
- 王学长的LCT标程
善良的王学长竟然亲自打了一遍QAQ好感动QAQ #include<iostream> #include<cstdio> #include<cmath> #inclu ...
- COJ 1003 WZJ的数据结构(三)ST表
WZJ的数据结构(三) 难度级别:B: 运行时间限制:3000ms: 运行空间限制:51200KB: 代码长度限制:2000000B 试题描述 请你设计一个数据结构,完成以下功能: 给定一个大小为N的 ...
- 有两个数a,b,请写一个函数交换a,b
题目:有两个数a,b,请写一个函数交换a,b,具体实现如下: #include<stdlib.h> #include<stdio.h> int swap(int * pA, i ...
- android判断应用是否有某个权限
1) 判断应用是否具有某个权限 PackageManager pm = getPackageManager(); boolean permission = (PackageManager.PERMIS ...
- Something broke! (Error 500)——reviewboard
Something broke! (Error 500) 1.什么时候会出现? 不清楚,出现过几次 2.解决手段及方法: 更改/www_rb/conf/settings_local.py文件,将DEB ...
- 设计模式学习--复合模式(Compound Pattern)
设计模式学习--复合模式(Compound Pattern) 概述 ——————————————————————————————————————————————————— 2013年8月4日<H ...
- Struts2初学习记录
以下笔记内容来自尚硅谷_Struts2_佟刚老师的视频教程+自己一点点整理 来源免责声明 一. 1. VS 自实现: 1). 搭建 Struts2 的开发环境 2). 不需要显式的定义 Filter, ...
