解决xampp端口冲突
1.安装xampp
说明:xampp集成了mysql,Apache,php,360软件里面就有
2.mysql端口被占用。
如果电脑上已安装MySql数据库,还想用XAMPP中自带的数据库就需要更改XAMPP中数据库的端口号,避免和已安装的数据库冲突。本例以更改为3307端口号为例说明。
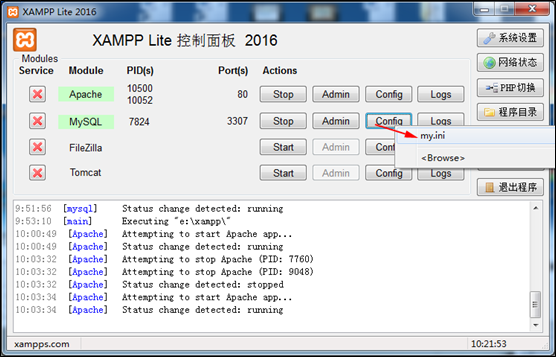
2.1报错,mysql端口被占用。
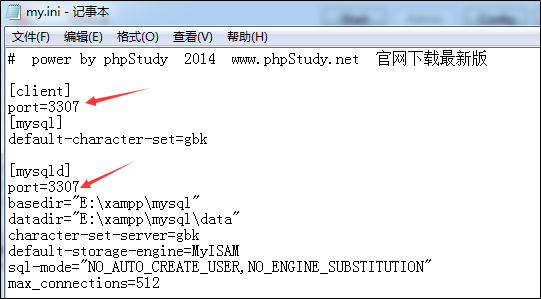
如果电脑上已安装MySql数据库,还想用XAMPP中自带的数据库就需要更改XAMPP中数据库的端口号,避免和已安装的数据库冲突。本例以更改为3307端口号为例说明。


保存完重新启动即可
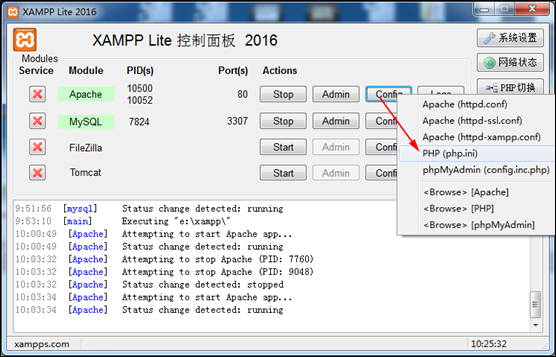
2.2但要想使用phpMyAdmin来管理自带的MySQL数据库还要更改Apache配置文件(准确说是PHP配置文件)中关联的数据库端口号,操作如下。
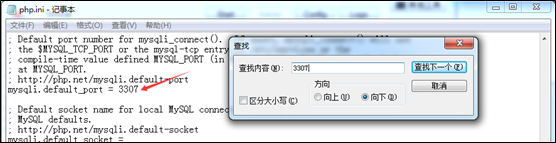
更改Apache中数据库端口号

保存后重新启动Apache,此时Apache默认使用的数据库(phpMyAdmin管理的数据库)即是XAMPP自带的数据库。
点击MySQL 右侧Admin进行管理的数据库即是XAMPP自带的MySQL数据库
注:此处具体使用什么数据库和XAMPP没有关系,配置哪个数据库即是使用哪个数据库
3.Apache端口被占用
今天电脑按了一下xampp,结果运行wamp的时候,出现了下面的情况:

在网上查了一下,结果是端口被占用,然后我就手动修改了一下。
1.修改xampp的端口号
依次找到:XAMPP的安装目录(比如D:\xampp)\apache\conf\httpd.conf,用记事本或notepad等工具打开httpd.conf,如图

或者xampp页面直接打开,如图所示

双击打开以后,Ctrl+F搜索listen,将80端口修改为8081如图所示

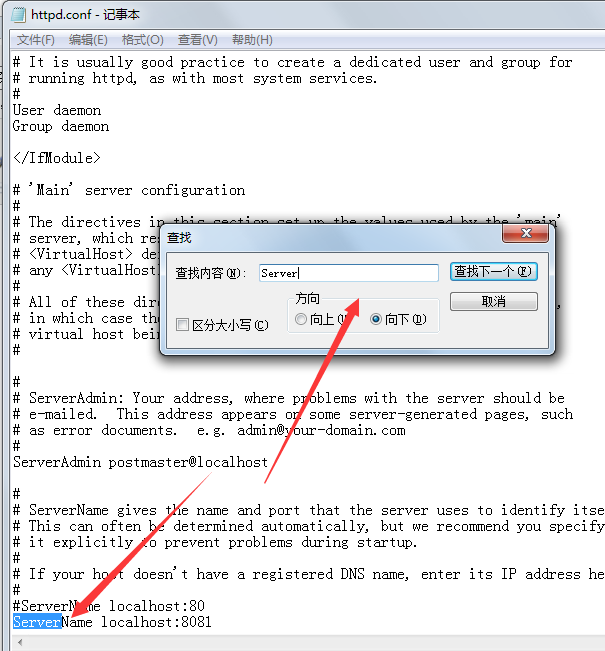
修改完毕以后,再搜索Server,将localhost修改为8081如图

修改完毕,我们再次启动一下,看看可以了吗,如图
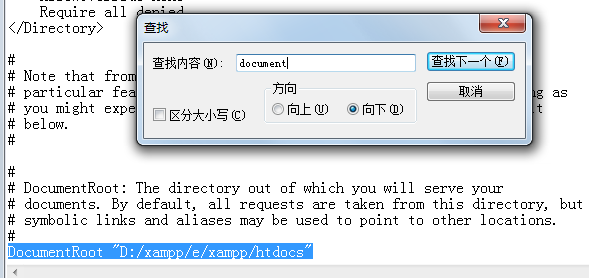
2.修改xampp的文件根目录:还是打开httpd.conf,在里面Ctrl+F搜索document,如图所示,把它改成你自己想要的文件目录就可以。

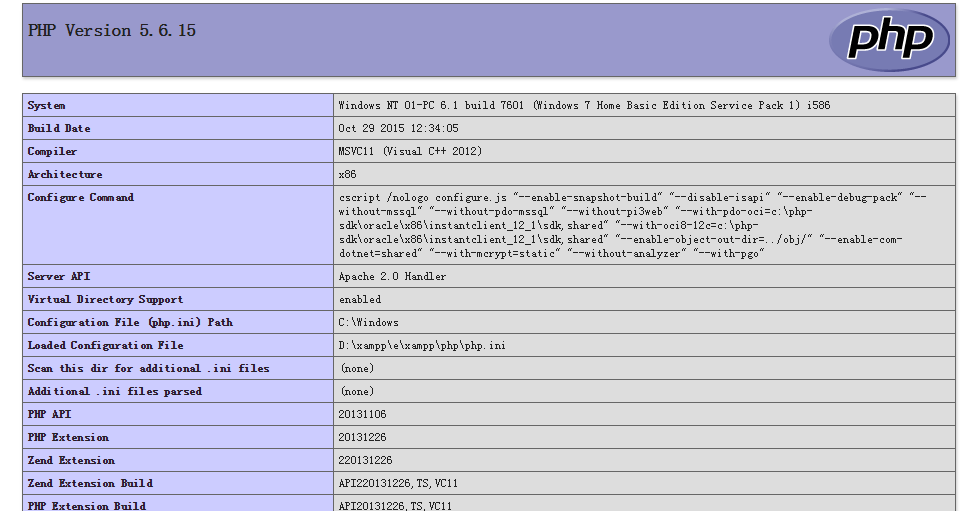
3.使用Dreamweaver新建一个站点,开启xampp的Apache,写一个test.php页面,测试一下是否成功
test.php
<?php
phpinfo();
?>
出现这个,就可以了,如下图:

4.使用Sqlyog时候,打开xampp的mysql,因为没有更改与数据库相关的东西,所以正常连接就行,如图

4.如果电脑之前安装过Apache或者xampp,在启动新的Apache的时候,会出现下面的错误
安装新版xampp后apache无法启动提示:Apache Service detected with wrong path解决方案
但是安装后启动xampp提示如下:
Apache Service detected with wrong path.Change XAMPP Apache and Control Panel settings orUninstall/disable the other service manually first
Found Path: "H:/program files/xampp/apache/bin/httpd.exe" -k runservice
Expected Path: "h:/xampp/apache/bin/httpd.exe" -k runservice
还好没有出现端口被占用的情况,这是启动路径出现了错误,Found Path: "H:/program files/xampp/apache/bin/httpd.exe" -k runservice这个是我以前老版本安装的路径,"h:/xampp/apache/bin/httpd.exe" -k runservice这个才是我现在安装的路径,如何修改咧?
首先,检查一下自己的环境变量的path中是否还残留以前自己添加的xampp路径,如果有就删掉,如果没有就进行下一步。
然后就要进入自己的注册表:win+r打开运行对话框--->输入regedit回车,进入注册表--->点击HKEY_LOCAL_MACHINE---->SYSTEM---->currentControlSet---->Services---->找到Apache2.4,你就会在右边款到
ImagePath看看那个路径是不是以前那个版本的路径,如果是就选中ImagePath点击右键修改,把xampp里面提示的Expected Path后面的路径粘贴进去,然后确定。
最后,重启xampp就可以了,启动apache.如果你的mysql,filezilla也出现路径问题,也可以按上面的方法修改。

解决xampp端口冲突的更多相关文章
- Tomcat配置域名、ip访问及解决80端口冲突
1.先在tomcat下的conf下找到server.xml文件,用记事本打开后,首先对端口号进行修改,以前一直以为8080是默认的端口号,其实默认的端口号是80 <Connector port= ...
- xampp 端口冲突
最近使用xampp ,提示端口有问题,使用xampp自带的 xampp control修改的端口之后还是不行. 如果是apache端口有问题就修改 xampp\apache\conf\ httpd.c ...
- iis和tomcat同时运行,完美解决80端口冲突问题
背景:一台vps服务器上需要同时运行两个网站,节(老)省(板)成(扣)本,用一个服务器.一个是已经建好的官网(iis管理一键安装的PHP网站),另一个是java 项目网站(jeecg框架修改的商城项目 ...
- Wampserver红色橙色解决思路----端口冲突是关键
Wampserver不是绿色:wampserver下载安装不需要配置环境,在这之前需要下载tomcat,并确保启动,不然会是红色.安装好wampserver(就是在安装过程不会弹出缺少什么文件,我的就 ...
- 解决tomcat端口冲突
1.根据8080端口号查找占用8080端口的进程 netstat -ano|findstr " 进程id:6352 2.根据进程ID查找进程名字 tasklist|findstr " ...
- 在云服务器搭建WordPress博客(二)使用xampp并解决端口冲突问题
要搭建一台外界可以访问的服务器,就必须有对应的服务器环境.在这里我用的xampp集成环境(我是菜鸟级......),xampp集成了PHP+Apache+MySQL+perl,安装方便,不用再特意去设 ...
- grails服务端口冲突解决办法-【grails】
grails中默认的服务端口为,当本机中需要同时启动两个不同的项目时,就会造成端口冲突,比如启动第二个服务时就会报如下的错误: Server failed to start for port 8080 ...
- tomcat端口冲突解决 Address already in use: JVM_Bind <null>:8080
java.net.BindException: Address already in use: JVM_Bind <null>:8080 Caused by: java.net.BindE ...
- nginx 为什么要反向代理 影藏后端 高效连接(给nginx,他自己返回) 端口冲突解决 多个服务
nginx 为什么要反向代理 影藏后端 高效连接(给nginx,他自己返回) 端口冲突解决 多个服务 单机使用反向代理可以根据不同url匹配到不同站点 rsync 的工作原理和应用实例 ...
随机推荐
- Ubuntu 14.04 掛載 網路磁碟 mount internet disk
1.install cifs tool (Common Internet File System) 新增 /etc/apt/apt.conf.d/01proxy 檔案並加入以下字串,即可透過此台機器做 ...
- Maven_profile_使用profile配置不同环境的properties(实践)
配置方法分为以下几个步骤: 1.配置profiles节点(pom.xml) 2.配置build节点(pom.xml)--如果不配置该节点则无法找到profile中的properties属性值,并且配置 ...
- CentOS6.5_64位系统下安装配置postfix邮件系统 启用并配置SMTP在第三方上边使用发送邮件
一前言 本来使用qq邮箱发送邮件,然后借助sendEmail来发送邮件告警,但是有每天的200封限制,很是不爽,于是想到来自己搭建邮件服务器来解决这个问题,关于使用sendEmail来借助qq邮箱来发 ...
- JS点击更换网页背景颜色
JS部分 <script type="text/javascript"> // 定义可换的颜色 var colors = ["#ff0000", & ...
- android 图像处理系列合集
为了便于大家对滤镜算法的学习,以后发布的图像处理滤镜系列帖子会在这里汇总,本人第一次写合集,写得不好的地方大家请见谅,手头上虽然有一些滤镜的算法,但是大多不是android版的,教程里的代码大多是我借 ...
- Java面试题总结(一)
Java面试总结 面向对象编程(OOP) Java是一个支持并发.基于类和面向对象的计算机编程语言.下面列出了面向对象软件开发的优点: 代码开发模块化,更易维护和修改. 代码复用. 增强代码的可靠性和 ...
- js 数据类型 typeof的测试
, t2 = ', t3 = null, t4 = NaN, t5 = undefined, t6 = function() {}, t7 = true, t8 = window, t9 = docu ...
- 负载均衡的几种算法Java实现代码
轮询 package class2.zookeeper.loadbalance; import java.util.ArrayList; import java.util.HashMap; impor ...
- 页面(html,css,js)上传到服务器后乱码
http://blog.csdn.net/u011606714/article/details/44649159 将文件使用记事本保存成ANSI格式或者UTF格式(根据需要)即可. 设置格式: htm ...
- 点评前端开发工具cortex安装使用方法
cortex安装方法: 安装最新版 sudo npm install -g cortex cortex config set registry http://registry.cortexjs.org ...

