Swagger - 前后端分离后的契约
前后端分离
按照现在的趋势,前后端分离几乎已经是业界对开发和部署方式所达成的一种共识。所谓的前后端分离,并不是传统行业中的按部门划分,一部分人只做前端(HTML/CSS/JavaScript等等),另一部分人只做后端(或者叫服务端),因为这种方式是不工作的:比如很多团队采取了后端的模板技术(JSP, FreeMarker, ERB等等),前端的开发和调试需要一个后台Web容器的支持,从而无法将前后端开发和部署做到真正的分离。
通常,前后端分别有着自己的开发流程,构建工具,测试等。做前端的谁也不会想要用Maven或者Gradle作为构建工具,同样的道理,做后端的谁也不会想要用Grunt或者Gulp作为构建工具。前后端仅仅通过接口来协作,这个接口可能是JSON格式的RESTFul的接口,也可能是XML的,重点是后台只负责数据的提供和计算,而完全不处理展现。而前端则负责拿到数据,组织数据并展现的工作。这样结构清晰,关注点分离,前后端会变得相对独立并松耦合。但是这种想法依然还是很理想化,前后端集成往往还是一个很头痛的问题。比如在最后需要集成的时候,我们才发现最开始商量好的数据结构发生了变化,而且这种变化往往是在所难免的,这样就会增加大量的集成时间。
归根结底,还是前端或者后端感知到变化的时间周期太长,不能“及时协商,尽早解决”,最终导致集中爆发。怎么解决这个问题呢?我们需要提前协商好一些契约,并将这些契约作为可以被测试的中间产品,然后前后端都通过自动化测试来检验这些契约,一旦契约发生变化,测试就会失败。这样,每个失败的测试都会驱动双方再次协商,有效的缩短了反馈周期,并且降低集成风险。具体的实践方式,请参加我同事的一篇博文,“前后端分离了,然后呢?”http://icodeit.org/2015/06/whats-next-after-separate-frontend-and-backend/。
不过,仅仅靠纪律是不够的,还需要通过工具的辅助来提高效率。下面,我们就来看一下,一个API设计工具——Swagger,将如何帮助我们更好的实现“前后端分离”。
Swagger
Swagger包括库、编辑器、代码生成器等很多部分,这里我们主要讲一下Swagger Editor。这是一个完全开源的项目,并且它也是一个基于Angular的成功案例,我们可以下载源码并自己部署它,也可以修改它或集成到我们自己的软件中。
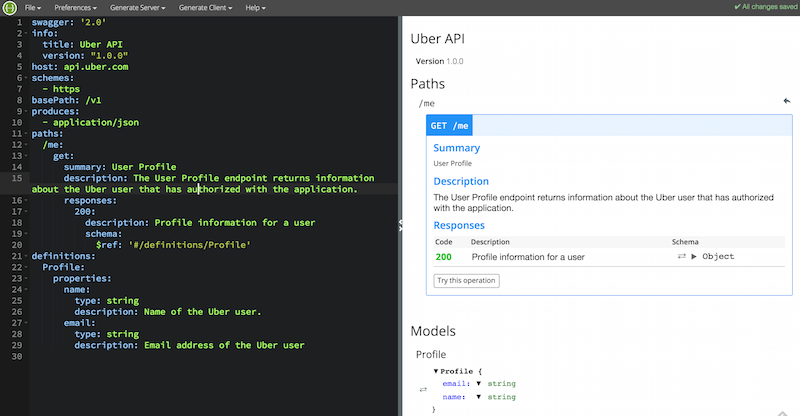
在Swagger Editor中,我们可以基于YAML语法定义我们的RESTful API,然后它会自动生成一篇排版优美的API文档,并且提供实时预览。相信大多数朋友都遇到过这样一个场景:明明调用的是之前约定好的API,拿到的结果却不是想要的。可能因为是有人修改了API的接口,却忘了更新文档;或者是文档更新的不及时;又或者是文档写的有歧义,大家的理解各不相同。总之,让API文档总是与API定义同步更新,是一件非常有价值的事。下面我们通过一个例子来感受一下Swagger给我们带来的好处。
首先我们需要安装一个Swagger Editor,或者也可以直接使用在线版本http://editor.swagger.io/。如果需要在本地启动编辑器,执行以下三行命令即可(前提是已经安装好了Node.js):
git clone https://github.com/swagger-api/swagger-editor.git
cd swagger-editor
npm start
当我们修改了API的定义之后,在编辑器右侧就可以看到相应的API文档了,而且永远是最新的。

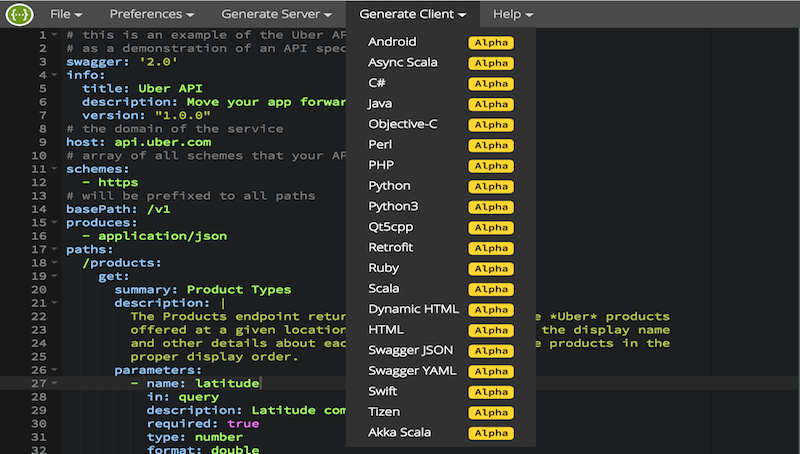
不仅如此,它还能够自动生成Mock server所需要的代码,这样一来前端开发就再也不用等着后端API 的实现了。除此之外,它还有一个更强大的功能,甚至能够帮助我们自动生成不同语言的客户端的代码。Swagger是基于插件来实现各种不同的语言的,所以,如果已经提供的语言中没有你正在用的,你也可以自己实现相应的插件,甚至是从源代码级别进行定制化。

契约测试
谈到了前后端分离,那么在所难免,会遇到一些集成的问题:一拨人在全心全意的进行前端开发,另一拨人在心无旁骛的做后端开发,那么谁应该为集成买单呢?在现在这个持续集成、持续交付的年代里,我们应该如何去保证双方不会分道扬镳、越走越远呢?
所以,在一开始就定一个契约就成了迫在眉睫的事情,双方就API相关的内容,包括路径、参数、类型等达成一致,当然,这份契约并不是一旦创建就不能修改的,而且,如果一开始没有设计好,很有可能会频繁的修改。这个时候,要让双方都能够实时的跟踪最新的API就成了一个难题。还好,在总结了前人的经验和教训之后,我们早已有了应对之策,那就是契约测试。
老马(Martin Fowler)早在2011年的时候就发表了一篇博客http://martinfowler.com/bliki/IntegrationContractTest.html,专门讨论了如何做契约测试。
首先,我们先假设我们已经有了一份契约,可能是基于JSON格式的,有可能是基于XML格式的,这都不重要。然后,前端会根据这份契约建立一个Mock server,所有的测试都发往这个Mock server。有两方面的原因:一是这个时候可能后台的API还没有开发完成;二是有可能因为网络等其他方面的原因导致直接调用真实的后台API会很不稳定或者很耗时。到这里,可能有人就要说了,如果后台的API实现和之前约定的并不一样,怎么能保证到了集成的时候双方还能很顺利的集成呢?其实这个问题并不难,只需要让前端的测试定期连接真实的API执行一遍就能尽早的发现差异性。比方说,在我们平常的build pipeline上添加一个job,让这些测试每天在午夜里连着真实的API执行。如果,第二天发现这些测试有的失败了,那么就需要和开发后台API的人员进行一次沟通了,很有可能由于真实的业务逻辑发生了变化,API在实现的时候,已经和之前的契约不一致了,如果是这样,那么相应的测试和契约定义就需要更新以满足最新的业务需求。
总之,进行契约测试的目的就是尽早的发现差异性,并作出调整,将最后集成的风险降到最低。
Swagger - 前后端分离后的契约的更多相关文章
- Django:前后端分离后联调给前端传数据
实现前后端分离后,有了下面几点改变: 1.服务器一分为二,前后端分别部署,静态资源放在前端服务器,业务代码放在后的服务器 2.前端服务器需要接收Http请求(一般使用node.js) 3.前端服务器需 ...
- SpringBoot电商项目实战 — 前后端分离后的优雅部署及Nginx部署实现
在如今的SpringBoot微服务项目中,前后端分离已成为业界标准使用方式,通过使用nginx等代理方式有效的进行解耦,并且前后端分离会为以后的大型分布式架构.弹性计算架构.微服务架构.多端化服务(多 ...
- 前后端分离后API交互如何保证数据安全性
前后端分离后API交互如何保证数据安全性? 一.前言 前后端分离的开发方式,我们以接口为标准来进行推动,定义好接口,各自开发自己的功能,最后进行联调整合.无论是开发原生的APP还是webapp还是PC ...
- 前后端分离后API交互如何保证数据安全性?
一.前言 前后端分离的开发方式,我们以接口为标准来进行推动,定义好接口,各自开发自己的功能,最后进行联调整合.无论是开发原生的APP还是webapp还是PC端的软件,只要是前后端分离的模式,就避免不了 ...
- Spring Cloud 前后端分离后引起的跨域访问解决方案
背景 Spring Cloud 微服务试点改造,目前在尝试前后端分离. 前台A应用(本机8080端口),通过网管(本机8769端口)调用后台应用B(本机8082端口).应用C发布的http服务.. A ...
- swagger -- 前后端分离的API接口
文章目录 一.背景 二.swagger介绍 三.在maven+springboot项目中使用swagger 四.swagger在项目中的好处 五.美化界面 参考链接:5分钟学会swagger配置 参考 ...
- 解决前后端分离后的Cookie跨域问题
一. 前端Ajax关键配置 $.ajax({ type: "post", url: xxx, data: xxx, contentType: 'application/json', ...
- 前后端分离,接口API,契约
前后端分离了,然后呢? http://icodeit.org/2015/06/whats-next-after-separate-frontend-and-backend/ Swagger - 前后端 ...
- [转] 前后端分离开发模式的 mock 平台预研
引入 mock(模拟): 是在项目测试中,对项目外部或不容易获取的对象/接口,用一个虚拟的对象/接口来模拟,以便测试. 背景 前后端分离 前后端仅仅通过异步接口(AJAX/JSONP)来编程 前后端都 ...
随机推荐
- 【转载】Python与ArcGIS Engine的集成
本文转载自Fransico<Python与ArcGIS Engine的集成> 1 在Python中调用AO类库 1.1 准备工作 本文所使用环境:ArcGIS 10.0.Python ...
- log4net各种Filter使用【转】
log4net各种Filter使用[转] log4net里面的filter类常用的为: 1.DenyAllFilter 拒绝所用的日志输出 <filte ...
- 深入理解javascript原型和闭包(17)——补this
本文对<深入理解javascript原型和闭包(10)——this>一篇进行补充,原文链接:http://www.cnblogs.com/wangfupeng1988/p/3988422. ...
- 跟随 Web 标准探究DOM -- Node 与 Element 的遍历
写在前面 这篇没有什么 WebKit 代码的分析,因为……没啥好分析的,在实现里无非就是树的(先序DFS)遍历而已,囧哈哈哈……在WebCore/dom/Node.h , WebCore/dom/Co ...
- App提交iTunes Connect,"二进制无效"问题解决方案。
昨天提交打包提交App,将包上传到iTunes Connect之后,以为就能发布了,便点击构建版本,发现没有刚刚上传的包,于是就点击"预发行"看一下,会看到"已上传&qu ...
- JavaScript正则表达式详解(一)正则表达式入门
JavaScript正则表达式是很多JavaScript开发人员比较头疼的事情,也很多人不愿意学习,只是必要的时候上网查一下就可以啦~本文中详细的把JavaScript正则表达式的用法进行了列表,希望 ...
- 用C语言,如何判断主机是 大端还是小端(字节序)
所谓大端就是指高位值在内存中放低位地址,所谓小端是指低位值在内存中放低位地址.比如 0x12345678 在大端机上是 12345678,在小端机上是 78564312,而一个主机是大端还是小端要看C ...
- Spring中集合类型属性注入
我们都知道如何去注入普通属性的值,非常简单,那么我们如何去注入开发中常见的集合类型的属性了,别急,往下看. 这里将介绍如何给Map list set Array Properties 这些属性注入值. ...
- vue2.0学习(二)
1.关于模板渲染,当需要渲染多个元素时可以 <ul> <template v-for="item in items"> <li>{{ item. ...
- BMP文件格式
