day48—JavaScript键盘事件
转行学开发,代码100天——2018-05-03
今天继续学习JavaScript事件基础之键盘事件。
键盘代号获取 keyCode
键盘事件:onkeydown onkeyup
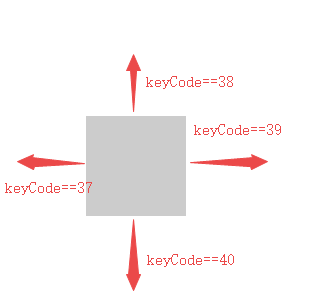
如通过键盘上下左右按键操控物体移动的应用
<!DOCTYPE html>
<html>
<head>
<title>javascript 键盘事件</title>
<style type="text/css">
#div1{width: 100px;height: 100px;background: #ccc;position: absolute;}
</style>
<script type="text/javascript">
window.onkeydown = function(ev){
var oEvent = ev||event;
// alert(oEvent.keyCode);
var oDiv = document.getElementById("div1");
if (oEvent.keyCode==37) { //向左
oDiv.style.left = oDiv.offsetLeft-10+"px";
}else if(oEvent.keyCode==39) //向右
{
oDiv.style.left = oDiv.offsetLeft+10+"px";
}else if(oEvent.keyCode==38) //向上
{
oDiv.style.top = oDiv.offsetTop-10+"px";
}else if(oEvent.keyCode==40) //向下
{
oDiv.style.top = oDiv.offsetTop+10+"px";
}
};
</script>
</head>
<body>
<div id="div1"></div> </body>
</html>

其他常用的几个键盘按钮
enter keyCode==13
ctrlKey
shiftKey
altKey
如一个通过CTRL+ENTER进行文本提交的功能
类似的功能之前通过一个按钮实现,即是为其添加一个点击事件,如果去除按钮,需要对文本输入框添加一个键盘事件。
下面的代码中注释部分为按钮实现,保留部分是enter键实现。
oTxt1.onkeydown = function(ev){
var oEvent = ev||event;
if (oEvent.keyCode==13 &&oEvent.ctrlKey) {
oTxt2.value +=oTxt1.value+"\n";
oTxt1.value="";
}
}
<!DOCTYPE html>
<html>
<head>
<title>键盘发ctrl+enter布效果</title>
<script type="text/javascript">
window.onload = function()
{
var oTxt1 = document.getElementById("txt1");
var oTxt2 = document.getElementById("txt2");
// var oBtn = document.getElementById("btn"); // oBtn.onclick = function()
// {
// oTxt2.value +=oTxt1.value+"\n";
// oTxt1.value="";
// } oTxt1.onkeydown = function(ev){
var oEvent = ev||event;
if (oEvent.keyCode==13) {
oTxt2.value +=oTxt1.value+"\n";
oTxt1.value="";
}
}
}
</script>
</head>
<body>
<input id="txt1" type="text" name="">
<!-- <input id="btn" type="button" value="发布" > -->
<br/><br/>
<textarea id="txt2"></textarea>
</body>
</html>
如果改成ctrl+enter时只需要在判断条件中添加oEvent.ctrlKey
oTxt1.onkeydown = function(ev){
var oEvent = ev||event;
if (oEvent.keyCode==13 &&oEvent.ctrlKey) {
oTxt2.value +=oTxt1.value+"\n";
oTxt1.value="";
}
}
day48—JavaScript键盘事件的更多相关文章
- JavaScript键盘事件全面控制代码
JavaScript键盘事件全面控制,它可以捕获键盘事件的输入状态,可以判断你敲打了键盘的那个键,ctrl.shift,26个字母等等,返回具体键盘值. <html> <head&g ...
- javascript 键盘事件总结
原文:http://www.cnblogs.com/rubylouvre/archive/2009/08/20/1550526.html#2583814 在进入正题前,我们看一下浏览器对于键盘的一些默 ...
- Javascript 键盘事件
window.document.onkeydown = function (e) { var evt = window.event || e;//兼容性处理 var keycode = evt.key ...
- JavaScript的事件对象_键盘事件
用户在使用键盘时会触发键盘事件.“DOM2 级事件”最初规定了键盘事件,结果又删除了相应的内容.最终还是使用最初的键盘事件,不过 IE9 已经率先支持“DOM3”级键盘事件. 一.键码 在发生 key ...
- javascript的键盘事件大全
javascript的键盘事件大全 ------------------------------------------------------------------- 使用event对象的keyC ...
- JavaScript事件基础-10-2.HTML事件; DOM0级事件; 掌握常用的鼠标与键盘事件 ; 掌握this的指向;
JavaScript事件基础 学习目标 1.掌握什么是事件 2.掌握HTML事件 3.掌握DOM0级事件 4.掌握常用的鼠标与键盘事件 5.掌握this的指向 什么是事件 事件就是文档或浏览器窗口中发 ...
- JavaScript的事件对象中的特殊属性和方法(鼠标,键盘)
鼠标操作导致的事件对象中的特殊属性和方法 鼠标事件是 Web 上面最常用的一类事件,毕竟鼠标还是最主要的定位设备.那么通过事件对象可以获取到鼠标按钮信息和屏幕坐标获取等 鼠标按钮 只有在主鼠标按钮被单 ...
- JavaScript的事件的处理函数(鼠标,键盘,HTML)
事件处理函数概述 JavaScript 可以处理的事件类型为:鼠标事件.键盘事件.HTML 事件 所有的事件处理函数都会都有两个部分组成,on + 事件名称,例如 click 事件的事件处理函数就是: ...
- JavaScript onkeydown事件入门实例(键盘某个按键被按下)
JavaScript onkeydown 事件 用户按下一个键盘按键时会触发 onkeydown 事件.与 onkeypress事件不同的是,onkeydown 事件是响应任意键按下的处理(包括功能键 ...
随机推荐
- 简述COOKIE和SESSION的区别与联系?
cookie 和session 的区别:1.cookie数据存放在客户的浏览器上,session数据放在服务器上.2.cookie不是很安全,别人可以分析存放在本地的COOKIE并进行COOKIE欺骗 ...
- Ubuntu18 给terminal改个漂亮的命令行提示符
重新安装了VMware和Ubuntu,但是命令行提示符太单调,不美观,如何更改呢.于是在网上巴拉巴拉搜寻一番. 1.更改PS1环境变量,这俩都可以,我选择第一个: export PS1="\ ...
- Listview四种视图VIEW
http://wenku.baidu.com/link?url=65Ac8WL6j8KZwDlN8LyoxqFF5Jynvg80LnKc4jqTPQTY-59wwRDKhqGySYwxf6gZ9_6T ...
- L3-016. 二叉搜索树的结构
二叉搜索树或者是一棵空树,或者是具有下列性质的二叉树: 若它的左子树不空,则左子树上所有结点的值均小于它的根结点的值:若它的右子树不空,则右子树上所有结点的值均大于它的根结点的值:它的左.右子树也分别 ...
- 去掉windows換行符^M
在命令模式下运行命令 :%s/^M//g 回车注意:里面的^M 必须是同时按 Ctrl+V+M ,表示回车.不是直接输入 ^M,也不是粘帖复制.命令完成后,用:x 保存退出后,再次用vi打开就全部被替 ...
- 值栈ValueStack的原理与生命周期
1.ValueStack贯穿整个 Action 的生命周期,保存在request域中,所以ValueStack和request的生命周期一样.当Struts2接受一个请求时,会迅速创建ActionCo ...
- 微信小程序开发-入门到熟练(wepy-初级篇)
Title:最近做完了项目,review代码的同时,就想写一篇详细的小程序开发经历,记录自己的项目从0到1的过程 Desc : 小程序从0到1,从小白到完成项目,你需要这样做: step1: 基础知识 ...
- [每日一讲] Python系列:字符串(上)
字符串作为人类最常处理的内容,在计算中决定了其占有重要的地位.在 Python 中,字符串的操作和处理往往需要根据实际问题,结合其他操作才可以完成目标.在复杂世界仅仅是字符串 API 还无法完成工作. ...
- 【leetcode】698. Partition to K Equal Sum Subsets
题目如下: 解题思路:本题是[leetcode]473. Matchsticks to Square的姊妹篇,唯一的区别是[leetcode]473. Matchsticks to Square指定了 ...
- 对Nuxt的研究
Nuxt就是基于Vue的一个应用框架,采用服务端渲染,让你的SPA应用(Vue)也可以拥有SEO Nuxt的生命周期有些在服务端(Node),客户端,甚至两边都在: 1.其他之前都不存在Window对 ...
