微信小程序与内嵌webview之间来回跳转的几点总结,以及二维码的使用
截止到发稿小程序支持的功能,后续如果小程序更新在完善文稿。
1. 小程序可以内嵌组件跳转到h5页面,前提是在小程序后台配置相应的业务域名。新打开的h5页面会替代小程序组件内的其它组件,即为h5不能与小程序组件共存显示在屏幕上。
- <web-view src="{{content}}"></web-view>
2. 打开的h5页面可以通过触发某事件可以跳转到本小程序(不能是其它小程序)的任意页面,并且可以携带参数。前提是在h5页面引入相应jssdk。
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <meta name="viewport" content="user-scalable=no, width=device-width, initial-scale=1, maximum-scale=1" />
- <script src="https://res.wx.qq.com/open/js/jweixin-1.3.0.js"></script>
- </head>
- <body>
- <p id="app">点我跳转此小程序</p>
- <script>
- var app = document.getElementById('app');
- app.onclick = function () {
- wx.miniProgram.redirectTo({url:'/pages/index/index?id=111'});
- };
- </script>
- </body>
- </html>
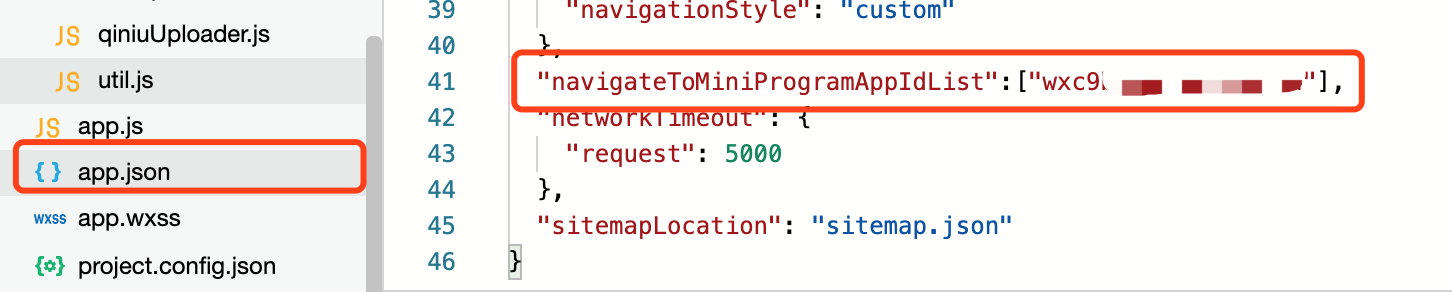
3. 本小程序可以跳转到其它小程序,前提要知道对方APPID。并且要在app.json文件配置下,这里也可以通过path跳转到其它子页面,不填默认主页。

详情参考小程序文档:https://developers.weixin.qq.com/miniprogram/dev/component/navigator.html
- //小程序代码
<navigator target="miniProgram" open-type="navigate" app-id="对方APPID必填" path="" extra-data="" version="release" hover-class="none"></navigator>
4. 如果想要在webview内嵌的h5页面,跳转到其它小程序的实现途径。
a. 内嵌h5是不支持跳转到其它外部小程序,即便用上面2里面的触发事件也不能。
b. 实现方法只能是在内嵌的h5页面里面插入要跳转的小程序的二维码,可以通过长按识别的方法跳转过去。(
小程序只识别嵌入h5里面的其它的小程序的二维码,不会识别其它二维码,这个二维吗还必须是菊花码)
c. 菊花二维码可以通过微信小程序后台生成,可以生成子页面的菊花二维码,也可以用外部工具来实现这个菊花二维码的生成。
草料二维码可以实现实现菊花二维码,并且可以有参数:https://cli.im/mina/home
d. 小程序二维码只能有一个参数,如果设置了多个参数就会被拼接。如果想要传多个参数,需要自定义分割符,以及获取。
微信小程序与内嵌webview之间来回跳转的几点总结,以及二维码的使用的更多相关文章
- 微信小程序,预览在开发工具上显示正常,手机预览二维码报request->fail错误,打开手机的调试功能又正常。
这里错误很明显是属于网址错误,开发工具和手机调试都能走request->success: 唯独常规模式下无法显示. 最开始调试过很多方法,没找出原因.最后到小程序开发设置才发现,自己未配置服务器 ...
- 微信小程序内嵌网页能力开放 小程序支持内嵌网页文档说明
为了方便开发者灵活配置微信小程序,张小龙现在开放了小程序的内嵌网页功能,这是一个非常大的惊喜啊,以后意味着你只要开放一个手机端网站,就可以制作一个小程序了哦.操作方法1.开发者登录微信小程序后台,选择 ...
- 微信小程序:wx.navigateTo中url无法跳转问题(app.json中配置的tabBar与wx.navigateTo中url引用相同页面导致)
今天在做微信小程序时,设置wx.navigateTo页面跳转并传参数,点击始终没有效果,代码如下: //事件处理函数 newsDetail: function (event) { console.lo ...
- 微信小程序开发:学习笔记[8]——页面跳转及传参
微信小程序开发:学习笔记[8]——页面跳转及传参 页面跳转 一个小程序拥有多个页面,我们可以通过wx.navigateTo推入一个新的页面.在首页使用2次wx.navigateTo后,页面层级会有三层 ...
- 【微信】微信小程序 应用内的页面跳转在添加了tab以后就跳转不成功的问题解决
在微信小程序中,本来应用页面内绑定在按钮上跳转页面可以成功,但是将页面添加在tab以后就不能实现跳转了 原本代码如下: //事件处理函数 bindViewTap: function() { wx.na ...
- 微信小程序页面内转发 按钮 转发
通过给 button 组件设置属性 open-type="share",可以在用户点击按钮后触发 Page.onShareAppMessage() 事件,如果当前页面没有定义此事件 ...
- 微信小程序中,如何点击链接跳转到外部网页
跳转到内部链接 这个我们应该都知道,通过wx.navigateTo,wx.redirectTo,wx.swtichTab等小程序内部的方法,可以直接跳转到小程序内部已经注册的(就是在app.json中 ...
- 微信小程序:防止多次点击跳转(函数节流)
场景 在使用小程序的时候会出现这样一种情况:当网络条件差或卡顿的情况下,使用者会认为点击无效而进行多次点击,最后出现多次跳转页面的情况,就像下图(快速点击了两次): 解决办法 然后从 轻松理解JS函数 ...
- 微信小程序插件内页面跳转和参数传递(转)
在此以插件开发中文章列表跳传文章详情为例. 1.首先在插件中的文章列表页面wxml中绑定跳转事件. bindtap='url' data-id="{{item.article_id}}&qu ...
随机推荐
- 分布式-信息方式-ActiveMQ示例
实战 代码如下: 信息生产者 package test.mq.helloword; import javax.jms.Connection; import javax.jms.ConnectionFa ...
- LeetCode 120. 三角形最小路径和(Triangle)
题目描述 给定一个三角形,找出自顶向下的最小路径和.每一步只能移动到下一行中相邻的结点上. 例如,给定三角形: [ [2], [3,4], [6,5,7], [4,1,8,3] ] 自顶向下的最小路径 ...
- 读取文件信息,并通过sscanf从中获取所需数据
#include <stdio.h> #include <stdlib.h> #include <string.h> int file_length(char* f ...
- 怎样用 Bash 编程:语法和工具
让我们通过本系列文章来学习基本的 Bash 编程语法和工具,以及如何使用变量和控制运算符,这是三篇中的第一篇. Shell 是操作系统的命令解释器,其中 Bash 是我最喜欢的.每当用户或者系统管理员 ...
- BOSCH汽车工程手册————自适应巡航速度控制ACC
驾驶员通过自动速度控制器操纵键,将汽车行驶速度控制在预设的期望速度上. ACC系统则在自动速度控制的基础上检测本车到前面行驶汽车的距离以及相对速度,以及其他车道上的信息. 利用这些数据就能控制两车之间 ...
- leetcode 分割回文串
这个方法有问题,这是计算所有子串组成的所有回文子串:而不是所有分割的回文子串: class Solution { public: vector<vector<string>> ...
- iOS 的 Gif 渲染
关于gif的展示,有些项目中很少用到,所以有的人对于这方面了解不是很多 下面介绍几种展示gif的方法,希望大家可以用得上,有更好的方法欢迎评论区留言 一,展示本地的gif,使用的SDWebImage里 ...
- 清空mysql数据
delete from 表名; truncate table 表名; 不带where参数的delete语句可以删除mysql表中所有内容,使用truncate table也可以清空mysql表中所有内 ...
- [SPSS]学习笔记--数据分布形状描述
以下内容摘自:公众号- SPSS生活统计学 保存做复习之用. 峰度(Kurtosis) 峰度是描述总体(样本)中所有取值分布形态陡缓程度的统计量.通过计算可以得到峰度系数,峰度系数与分布形态的关系是: ...
- git 如何把master分支代码合并到自己的分支
master分支的代码领先自己的分支,git 如何把master分支代码合并到自己的分支 1.首先切换到主分支 git checkout master 2.使用git pull 把领先的主分支代码pu ...
