二、小程序内嵌Html基础格式说明
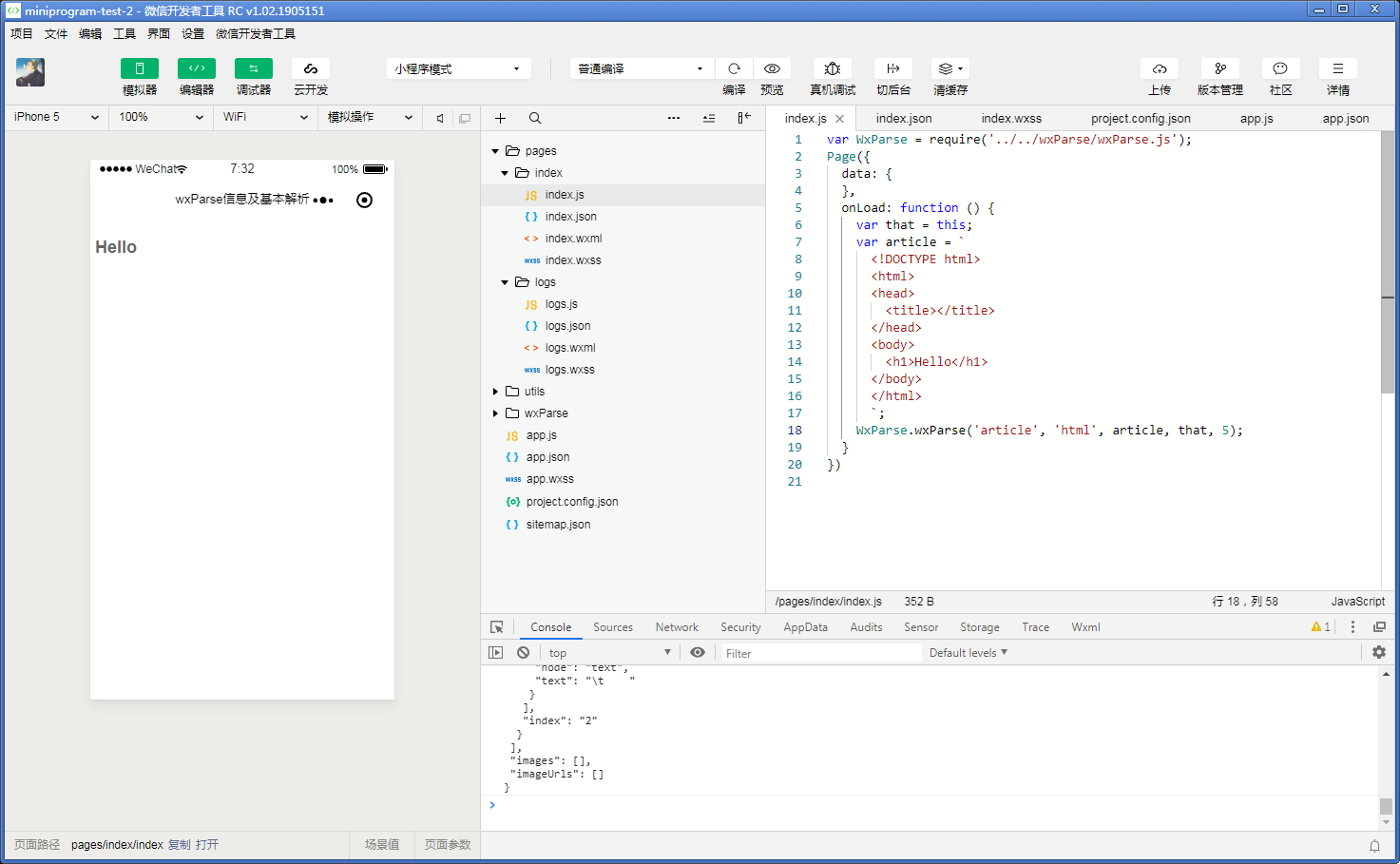
1、index.js文件更改

var WxParse = require('../../wxParse/wxParse.js');
Page({
data: {
},
onLoad: function () {
var that = this;
var article = `
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<h1>Hello</h1>
</body>
</html>
`;
WxParse.wxParse('article', 'html', article, that, 5);
}
})
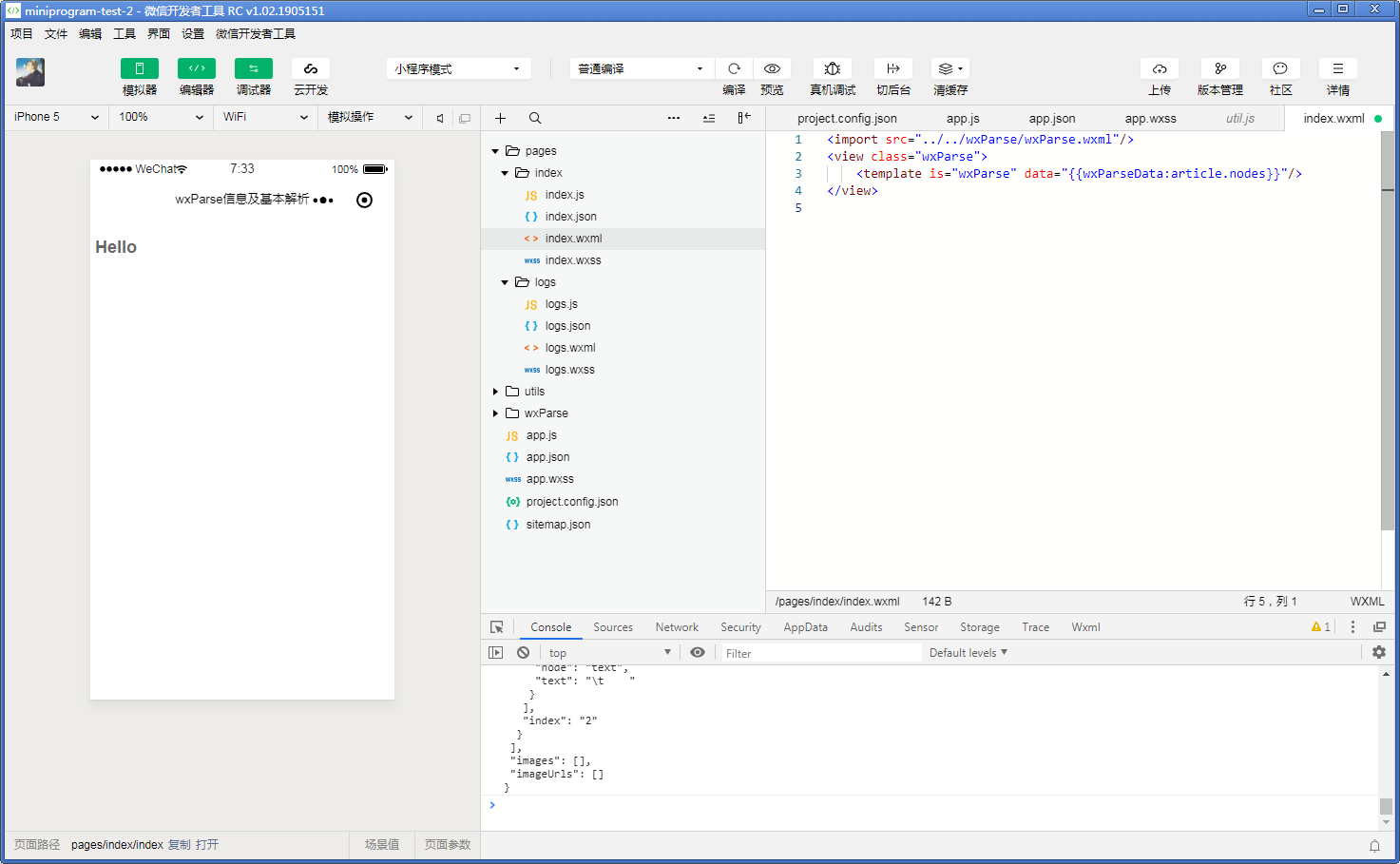
2、index.wxml文件更改

<import src="../../wxParse/wxParse.wxml"/>
<view class="wxParse">
<template is="wxParse" data="{{wxParseData:article.nodes}}"/>
</view>
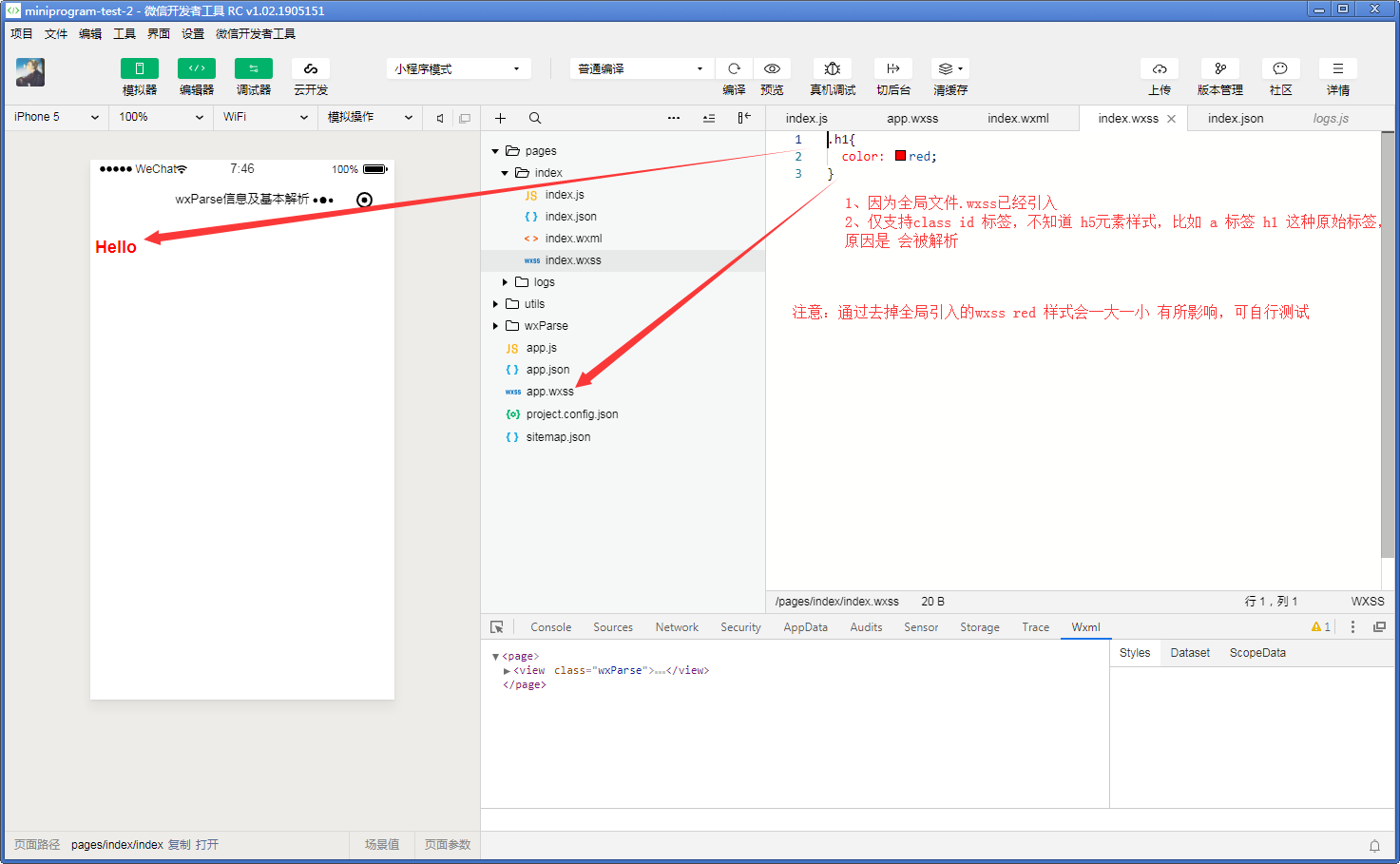
3、更改样式

二、小程序内嵌Html基础格式说明的更多相关文章
- [小程序开发] 微信小程序内嵌网页web-view开发教程
为了便于开发者灵活配置小程序,微信小程序开放了内嵌网页能力.这意味着小程序的内容不再局限于pages和large,我们可以借助内嵌网页丰富小程序的内容.下面附上详细的开发教程(含视频操作以及注意事项) ...
- 微信小程序内嵌网页的一些(最佳)实践
前言 3 个月前,微信小程序推出了 web-view 组件引发了一波小高潮,笔者所在的大前端团队写过一篇浅析,详情可见:浅谈微信小程序前端生态. 我们曾大胆猜想,这一功能,可能直接导致小程序数量增长迎 ...
- 一、小程序内嵌Html示例
小程序内嵌Html 1.下载wxParse:https://github.com/icindy/wxParse 2.下载完成后将插件目录下的wxParse文件夹拷贝到项目目录下 (文件夹明细) 3.全 ...
- 微信小程序内嵌业务域名内的网页
微信小程序在2017年11月左右开放了内嵌网页的功能,即新组件<web-view>.官方文档链接:https://mp.weixin.qq.com/debug/wxadoc/dev/com ...
- 微信小程序内嵌网页能力开放 小程序支持内嵌网页文档说明
为了方便开发者灵活配置微信小程序,张小龙现在开放了小程序的内嵌网页功能,这是一个非常大的惊喜啊,以后意味着你只要开放一个手机端网站,就可以制作一个小程序了哦.操作方法1.开发者登录微信小程序后台,选择 ...
- 小程序内嵌H5——判断小程序环境的坑
现在各种小程序风靡,这边H5的需求还没有搞定,产品又要求做小程序版本,做可以,关键是618前上线,我-- whatever,618要做推广,日期订了,剩下的就只能是排期,定方案,尽可能完成. 最后和产 ...
- 微信小程序内嵌网页 网站生成小程序
1. 进入小程序后台 - 设置 - 开发设置 2. 添加业务域名(小程序只支持https) 3. 小程序代码 <web-view src="网址"></web-v ...
- 【干货】小程序内嵌 H5 代码详解
自从微信小程序发布了 web-view 组件,使得之前的 H5 网站移植到小程序成为可能.现在,很多项目在迁移的过程中遇到了许多问题,本文通过实例代码,为你讲解迁移过程中的几个典型场景. 1.小程序和 ...
- 小程序内嵌H5页面判断微信及小程序环境
判断微信及小程序环境 1.H5页面引入jweixin-1.3.2.js 2. var ua = window.navigator.userAgent.toLowerCase(); if(ua.matc ...
随机推荐
- 伊朗Cisco路由器遭黑客攻击 全国互联网几乎瘫痪
2018年4月9日,黑客攻击了伊朗的国家信息数据中心.伊朗internet信息安全部称,此次大规模袭击影响了全球约二十万个思科Cisco路由交换器,也包括伊朗的几千个路由器.攻击也影响了互联网服务供应 ...
- 【ElasticSearch】概念
小史是一个非科班的程序员,虽然学的是电子专业,但是通过自己的努力成功通过了面试,现在要开始迎接新生活了. 对小史面试情况感兴趣的同学可以观看面试现场系列. 随着央视诗词大会的热播,小史开始对诗词感兴趣 ...
- ht-8 对arrayList中的自定义对象排序( Collections.sort(List<T> list, Comparator<? super T> c))
package com.iotek.set; import java.util.ArrayList; import java.util.Collections; import java.util.Co ...
- locate 定位配置文件
[root@VM_58_118_centos syhuo.net]# locate redis.conf /etc/redis.conf /etc/redis.conf_bak_20191008 /u ...
- (最小割)Path
http://acm.hdu.edu.cn/showproblem.php?pid=6582 思路:找到最短路核心边建图,跑一遍最小割,最短路核心边的定义为设起点到每个点的最短距离为d[i],每个点到 ...
- NOIp 基础数论知识点总结
推荐阅读 NOIp 数学知识点总结: https://www.cnblogs.com/greyqz/p/maths.html Basic 常用素数表:https://www.cnblogs.com/g ...
- 用 margin 还是用 padding ?
边界(margin):元素周围生成额外的空白区."空白区"通常是指其他元素不能出现且父元素背景可见的区域. 补白(padding):补白位于元素框的边界与内容区之间.很自然,用于影 ...
- 『转』一千行MySQL学习笔记
/* 启动MySQL */ net start mysql /* 连接与断开服务器 */ mysql -h 地址 -P 端口 -u 用户名 -p 密码 /* 跳过权限验证登录MySQL */ mysq ...
- 2017数据科学报告:机器学习工程师年薪最高,Python最常用
2017数据科学报告:机器学习工程师年薪最高,Python最常用 2017-11-03 11:05 数据平台 Kaggle 近日发布了2017 机器学习及数据科学调查报告,针对最受欢迎的编程语言.不同 ...
- 从DBA_DDL_LOCKS视图获得DDL锁定信息
http://liwenshui322.iteye.com/blog/1166934 DDL锁有三种: 1.排他DDL锁(Exclusive DDL lock):这会防止其他会话得到它们自己的DDL锁 ...
