chrome 开发者工具 - local overrides
使用chrome 作为本地网络服务
chrome 65+ 新功能, 使用我们自己的本地资源覆盖网页所使用的资源,可以使用本地css文件覆盖网页的css文件,修改样式。
类似的,使用DevTools的工作区设置持久化,将本地的文件夹映射到网络,在chrome开发者功能里面对css 样式的修改,都会直接改动本地文件,页面重新加载,使用的资源也是本地资源,达到持久化的效果。
然后就是,很少使用的使用 local override 功能,来搭建一个本地的静态网页服务器:
搭建过程非常简单,根据原文中的步骤(假设访问的域名 chromeserver.com):
- 搭建local overrider的根目录, C:/Dev/Web/chromelocal,
- 在根目录中新建文件夹,以 chromeserver.com 命名,进入该文件目录,新建一个 index.html
- 打开chrome 开发者工具, sources --> Overrides --> 勾选 Enable Local Overriders --> 点击 Select folder for overrides ,选择文件 C:/Dev/Web/chromelocal
- 结果图 :
在打开了 开发者工具的tab中,访问 http://chromeserver.com/,就可以看到页面了。
扩展:
1. 设置持久化。
经过上面的设置后,尝试打开其他网页, 在Elements 面板中进行的样式,
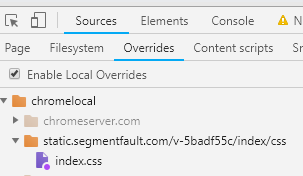
然后,在sources 中,就会自动生成对应域名的文件(在本地磁盘上新建文件)
新开tab 中重新打开页面,修改依然生效,已经将本地的资源文件映射到了网络,跟上面工作区设置持久化的效果类似。
在chrome 中点击对应index.css文件,可以在右侧面板中,直接修改未格式化的文件
或者在本地磁盘中,使用IDE打开文件 C:/Dev/Web/chromelocal/static.segmentfault.com/v-5badf55c/index/css/index.css,格式化文件后,再修改里面的内容,也可以自动刷新,显示文件更改。
2. 模拟接口数据
对于返回json 数据的接口,可以利用该功能,简单模拟返回数据。
比如:
api 为 http://www.xxx.com/api/v1/list,
对应在chromelocal 目录下,新建文件 www.xxx.com/api/v1/list,list 文件中的内容,与正常接口返回格式相同,
对象或者数组类型,从而覆盖掉原接口请求。
相关功能
workspaces ,chrome 很早就引入了 workspaces , 这个功能允许把DevTools 当做IDE使用,
只要在选择了 Add folder to workspace 后,允许资源访问,在chrome DevTools 中的改变,相应也会保存在本地版本中,跟使用文本编辑器类似的类似的功能。
在 Chrome 63 What's New In DevTools中 提及 workspace2.0 发布,增强用户体验,不过延期了,
chrome 开发者工具 - local overrides的更多相关文章
- Chrome开发者工具详解(5)-Application、Security、Audits面板
Chrome开发者工具详解(5)-Application.Security.Audits面板 这篇文章是Chrome开发者工具详解这一系列的最后一篇,介绍DevTools最后的三个面板功能-Appli ...
- Chrome开发者工具详解(2)-Network面板
Chrome开发者工具详解(2)-Network面板 注: 这一篇主要讲解面板Network,参考了Google的相关文档,主要用于公司内部技术分享. Chrome开发者工具面板 面板上包含了Elem ...
- Chrome开发者工具详解(1)-Elements、Console、Sources面板
Chrome开发者工具详解(1)-Elements.Console.Sources面板 Chrome开发者工具面板 面板上包含了Elements面板.Console面板.Sources面板.Netwo ...
- Chrome开发者工具详解(1)
Chrome开发者工具面板 面板上包含了Elements.Console.Sources.Network.Timeline.Profiles.Application.Security.Audits这些 ...
- Chrome开发者工具详解(2)
Chrome开发者工具面板 面板上包含了Elements面板.Console面板.Sources面板.Network面板.Timeline面板.Profiles面板.Application面板.Sec ...
- 【Tools】Chrome开发者工具详解
作为一名前端开发者,打交道最多的可能是和浏览器.市面上各种浏览器多不胜数,主流的有Chrome,Firefox,Safari,IE,Opera,非主流的如360,遨游,QQ浏览器,搜狗浏览器,据说淘宝 ...
- Chrome开发者工具详解(1):Elements、Console、Sources面板
Chrome开发者工具面板 面板上包含了Elements面板.Console面板.Sources面板.Network面板. Timeline面板.Profiles面板.Application面板.Se ...
- Chrome开发者工具面板
Chrome开发者工具面板 面板上包含了Elements面板.Console面板.Sources面板.Network面板.Timeline面板.Profiles面板.Application面板.Sec ...
- 在chrome开发者工具中观察函数调用栈、作用域链与闭包
在chrome开发者工具中观察函数调用栈.作用域链与闭包 在chrome的开发者工具中,通过断点调试,我们能够非常方便的一步一步的观察JavaScript的执行过程,直观感知函数调用栈,作用域链,变量 ...
随机推荐
- Linq之旅:Linq入门详解(Linq to Objects)(转)
http://www.cnblogs.com/heyuquan/p/Linq-to-Objects.html 示例代码下载:Linq之旅:Linq入门详解(Linq to Objects) 本博文详细 ...
- CMake下,某些选项的后调整
编译安卓NDK库时,发现在R15的NDK编译出来的库,总是带了-g选项,导致附带调试,文件过大. 搜索一番后,结论是NDK的文件中有问题: https://github.com/android/ndk ...
- asp.net 配置 web.config 禁用VS2013自带的Browser Link功能
我的字符被截断了 然后,我修改了下 web.config 的配置,在appSettings节点里加了这个,如下: <appSettings><add key="vs:Ena ...
- java:常用类(包装类,equals和==的比较,Date,java.lang.String中常用方法,枚举enum)
*包装类: 将基本类型封装成类,其中包含属性和方法以方便对象操作. *byte---->Byte *short--->Short *long--->Long *float---> ...
- 【ABAP系列】SAP ABAP获取域(domain)值的方法
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[ABAP系列]SAP ABAP获取域(doma ...
- debian 10 "Buster"正式发布了
Debian Buster将从内核4.9.0.3升级到4.19.0-4.
- ROS系统的安装以及卸载
ROS系统的安装 ROS系统的安装方式有两种,通过软件源和源码编译安装.软件源安装只需要通过简单的命令,因此,我们使用软件源来安装ROS 配置系统软件源 打开Ubuntu软件中心的软件源配置界面,勾选 ...
- dos2unix Linux解决编写脚本出现“%0D
## Linux解决编写脚本出现“%0D”# 安装# yum install -y dos2unix# 然后进行转化一下脚本,将其中的install_mysql.sh换成你的脚本# dos2unix ...
- 小记-----如何把本地jar包加载到maven库中
1.从maven中央库下载下jar包
- QItemDelegate edit某个控件后把数据写回model
QWidget *TrackDelegate::createEditor(QWidget *parent, const QStyleOptionViewItem &option, const ...