创建一个jFinal项目
最近在做微信开发,于是用到了jfinal。
做一下解释:
JFinal 是基于 Java 语言的极速 WEB + ORM 开发框架,其核心设计目标是开发迅速、代
码量少、学习简单、功能强大、轻量级、易扩展、Restful。在拥有 Java 语言所有优势的同时
再拥有 ruby、python、php 等动态语言的开发效率
这些你都可以在百度上找到,我主要是看中了开发快的优点。
1 创建项目
以最常用的 Eclipse 为例,推荐使用 Eclipse IDE for Java EE Developers 版本。
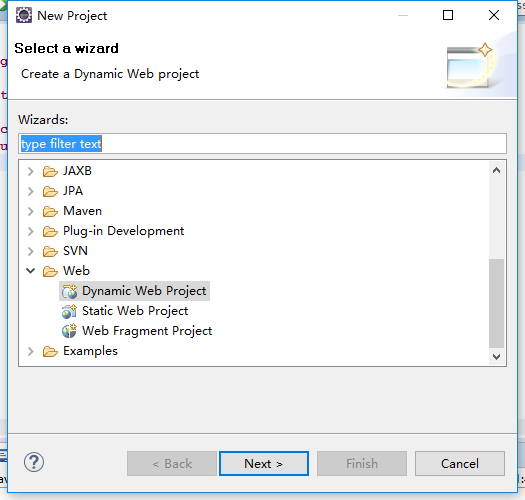
创建 Dynamic Web Project

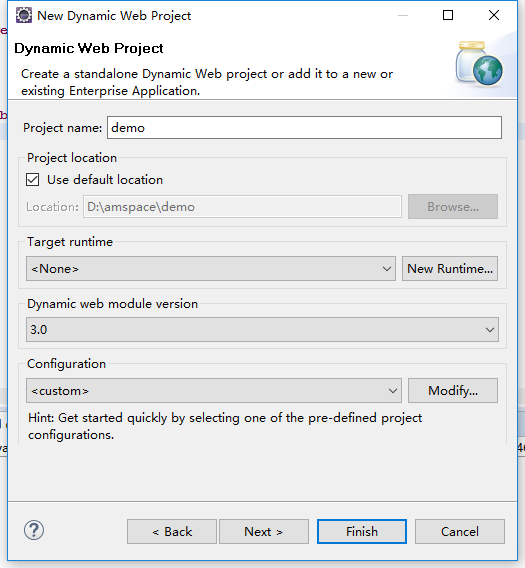
填入项目基本信息

注意:Target runtime 一定要选择<None>
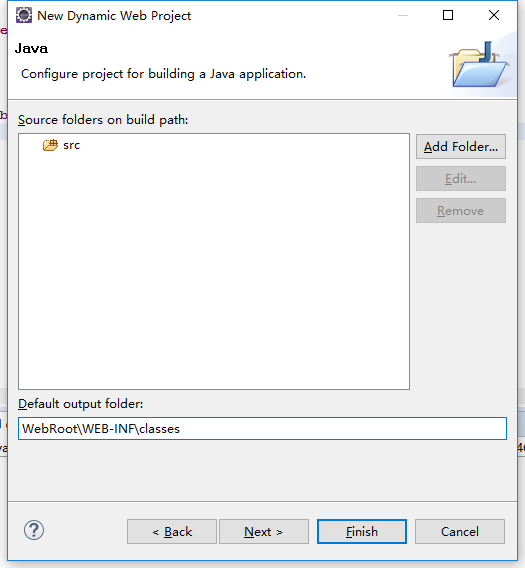
修改 Default Output Folder,推荐输入 WebRoot\WEB-INF\classes

特别注意:此处的 Default out folder 必须要与 WebRoot\WEB-INF\classes 目录完全一致才可
以使用 JFinal 集成的 Jetty 来启动项目。
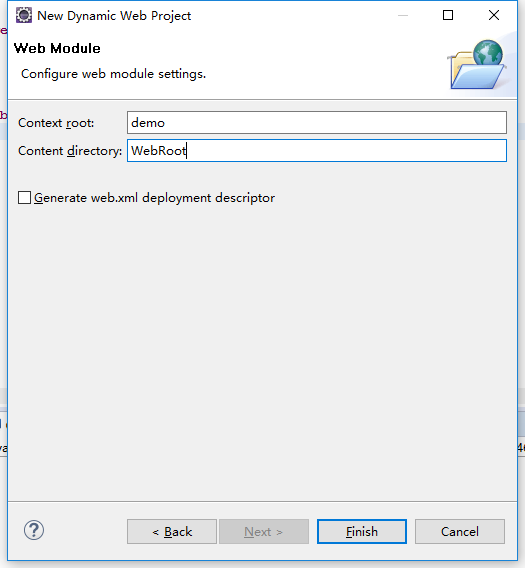
修改 Content directory,推荐输入 WebRoot

注意:此处也可以使用默认值 WebContent, 但上一步中的 WebRoot\WEB-INF\classes 则需要
改成 WebContent\WEB-INF\classes 才能对应上。
2 放入 JFinal 库文件
将 jfinal-xxx.jar 与 jetty-server-8.1.8.jar 拷贝至项目 WEB-INF\lib 下即可。注意:
jetty-server-8.1.8.jar 是开发时使用的运行环境,生产环境不需要此文件。
3 修改 web.xml
将如下内容添加至 web.xml
<filter>
<filter-name>jfinal</filter-name>
<filter-class>com.jfinal.core.JFinalFilter</filter-class>
<init-param>
<param-name>configClass</param-name>
<param-value>demo.DemoConfig</param-value>
</init-param>
</filter> <filter-mapping>
<filter-name>jfinal</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
4 添加 java 文件
在项目 src 目录下创建 demo 包,并在 demo 包下创建 DemoConfig 文件, 内容如下:
package demo; import com.jfinal.config.*;
import com.jfinal.template.Engine; public class DemoConfig extends JFinalConfig {
public void configConstant(Constants me) {
me.setDevMode(true);
} public void configRoute(Routes me) {
me.add("/hello", HelloController.class);
} public void configEngine(Engine me) {
} public void configPlugin(Plugins me) {
} public void configInterceptor(Interceptors me) {
} public void configHandler(Handlers me) {}
}
注意:DemoConfig.java 文件所在的包以及自身文件名必须与 web.xml 中的 param-value 标
签内的配置相一致(在本例中该配置为 demo.DemoConfig)。
在 demo 包下创建 HelloController 类文件, 内容如下:
package demo;
import com.jfinal.core.Controller;
public class HelloController extends Controller {
public void index() {
renderText("Hello JFinal World.");
}
}
5 启动项目
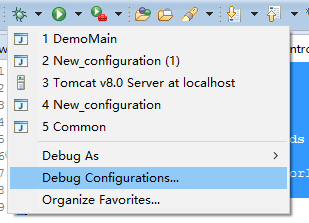
创建启动项如下图所示:

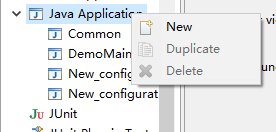
鼠标右键点击 Java Application 并选择 New 菜单项,新建 Java Application 启动项,如下图
所示:

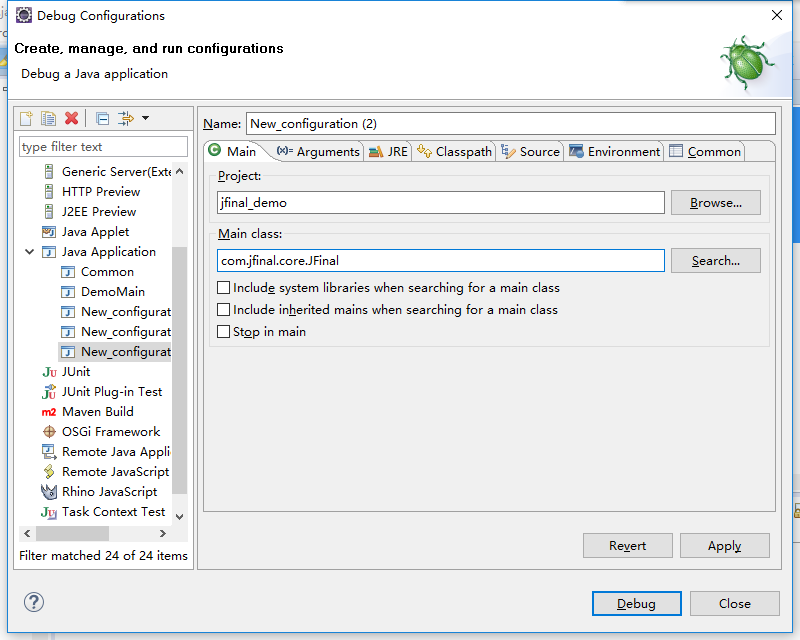
在右侧窗口中的 Main class 输入框中填入: com.jfinal.core.JFinal 并点击 Debug 按钮启动项
目,如下图所示:

上面的启动配置也可以使用一个任意的 main 方法代替。在任意一个类文件中添加一个
main 启动集成的 jetty 如下图所示:
package demo;
import com.jfinal.core.JFinal;
public class DemoMain {
public static void main(String[] args) {
JFinal.start("WebRoot",80,"/");
}
}
6 开启浏览器看效果
打开浏览器在地址栏中输入: http://localhost/hello,输出内容为 Hello JFinal World 证明项目
框架搭建完成。如需完整 demo 示例可在 JFinal 官方网站下载:http://www.jfinal.com
注意:在 tomcat 下开发或运行项目时,需要先删除 jetty-server-xxx.jar 这个包,否则会引起冲
突。Tomcat 启动项目不能使用上面介绍的启动方式,因为上面的启动方式需要用到
jetty-server-xxx.jar。
创建一个jFinal项目的更多相关文章
- 快速创建一个springboot项目
创建一个maven项目(springboot.mybatis-plus) 目标:可以访问ftl页面.对象(json字符串),可以进行单元测试 1.新建一个maven项目,选择模板maven-arche ...
- eclipes创建一个web项目web.xml不能自动更新的原因(web.xml和@WebServlet的作用)
在eclipse中创建一个Web项目的时候,虽然有web.xml生成,但是再添加Servlet类文件的时候总是看不见web.xml的更新,所以异常的郁闷!上网查了查,原来我们在创建Web项目的时候,会 ...
- 【Android Developers Training】 1. 创建一个Android项目工程
注:本文翻译自Google官方的Android Developers Training文档,译者技术一般,由于喜爱安卓而产生了翻译的念头,纯属个人兴趣爱好. 原文链接:http://developer ...
- 创建一个vue项目的过程
创建一个vue项目: 1.首先从UI手上拿到PSD设计图,然后看设计搞的内容,需要做个大概的页面布局 2.做vue之前不许安装node,因为做vue项目要和node结合使用 3.然后安装vue脚手架: ...
- eclipse中创建一个maven项目
1.什么是Maven Apache Maven 是一个项目管理和整合工具.基于工程对象模型(POM)的概念,通过一个中央信息管理模块,Maven 能够管理项目的构建.报告和文档. Maven工程结构和 ...
- Python框架学习之用Flask创建一个简单项目
在前面一篇讲了如何创建一个虚拟环境,今天这一篇就来说说如何创建一个简单的Flask项目.关于Flask的具体介绍就不详细叙述了,我们只要知道它非常简洁.灵活和扩展性强就够了.它不像Django那样集成 ...
- 用maven创建一个web项目
下面所使用的Eclipse开发工具为Eclipse Java EE IDE 版本. 1.创建一个maven项目,如图所示: 选择“maven-archetype-webapp”,如图所示: 后面几步按 ...
- Django之真正创建一个django项目
真正创建一个django项目 1 创建Django项目 :new-project 2 创建APP : python manager.py startapp app01 3 setting 配 ...
- Vue Create 创建一个新项目 命令行创建和视图创建
Vue Create 创建一个新项目 命令行创建和视图创建 开始之前 你可以先 >>:cd desktop[将安装目录切换到桌面] >>:vue -V :Vue CLI 3.0 ...
随机推荐
- RedHat 5下安装gcc编译环境的具体步骤
RedHat 5下安装gcc编译环境的具体步骤 在RHEL5系统中默认不安装linux系统中的开发编译环境(gcc),此软件包安装时依赖其他包较多 在以前使用RHEL4时可以通过如下命令安装: rpm ...
- 利用Python进行异常值分析实例代码
利用Python进行异常值分析实例代码 异常值是指样本中的个别值,也称为离群点,其数值明显偏离其余的观测值.常用检测方法3σ原则和箱型图.其中,3σ原则只适用服从正态分布的数据.在3σ原则下,异常值被 ...
- java:JavaScript2:(setTimeout定时器,history.go()前进/后退,navigator.userAgent判断浏览器,location.href,五种方法获取标签属性,setAttribute,innerHTML,三种方法获取form表单信息,JS表单验证,DOM对象,form表单操作)
1.open,setTimeout,setInterval,clearInterval,clearTimeout <!DOCTYPE> <html> <head> ...
- 在webpack搭建的vue项目中如何管理好后台接口地址
在最近做的vue项目中,使用了webpack打包工具,以前在做项目中测试环境和生产环境的接口地址都是一样的,由于现在接口地址不一样,需要在项目打包的时候手动切换不同的地址,有时候忘记切换就要重新打包, ...
- How do I add a Foreign Key Field to a ModelForm in Django?
What I would like to do is to display a single form that lets the user: Enter a document title (from ...
- cocos2dx基础篇(6) 定时器schedule/update
定时器在大部分游戏中是不可或缺的,即每隔一段时间,就要执行相应的刷新体函数,以更新游戏的画面.时间.进度.敌人的指令等等.cocos2dx为我们提供了定时器schedule相关的操作.其操作函数的定义 ...
- Dialupass v3.20 汉化绿色版 显示查看拨号上网密码
Dialupass 显示查看拨号上网密码 拨号上网的密码不小心丢了怎么办?这个工具可以帮你!在紧要关头,它会让你体验到它的奇效!有备无患,快收藏这个小东东吧. 这是一款拯救忘记了拨号网络密码的使用者的 ...
- Akka系列(十):Akka集群之Akka Cluster
前言........... 上一篇文章我们讲了Akka Remote,理解了Akka中的远程通信,其实Akka Cluster可以看成Akka Remote的扩展,由原来的两点变成由多点组成的通信网络 ...
- 接口自动化--数据加密之AES
在接口测试中,会遇到加密的请求数据,例如:常用的base64加密,AES加密,在这里,简述用Python转化AES的加密方法 原理 官网链接:https://pycryptodome.readthed ...
- Qt - 获取本机网络信息
目的: 获取本机的主机名.IP地址.硬件地址等网络信息. 工具: 使用Qt提供的网络模块QtNetwork(pro文件里面加network): 使用Qt提供的类QHostInfo.QNetworkIn ...
