理解webpack中的process.env.NODE_ENV
一. process
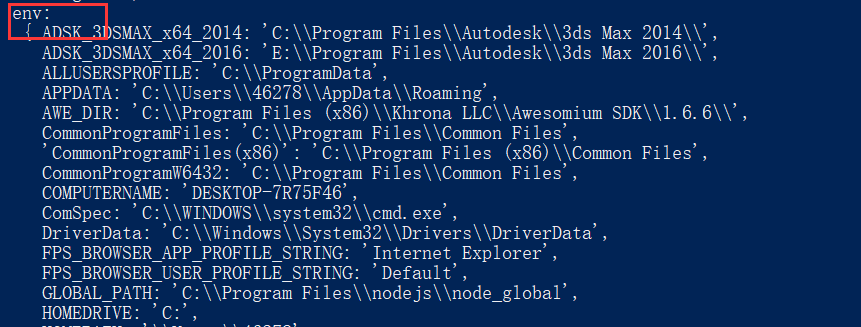
要理解 process.env.NODE_ENV 就必须要了解 process,process 是 node 的全局变量,并且 process 有 env 这个属性,但是没有 NODE_ENV 这个属性。大家可以创建一个 js (比如index.js)文件,然后打印 process(console.log(process)),在 node 环境下运行 node index.js,就可以看到 process 里面所有的内容(可以看到里面有 env 这个属性)。

二. process.env.NODE_ENV 的作用
- 这个变量并不是 process.env 直接就有的,而是通过设置得到的。
- 这个变量的作用是:我们可以通过判断这个变量区分开发环境或生产环境。
三. 如何设置 process.env.NODE_ENV

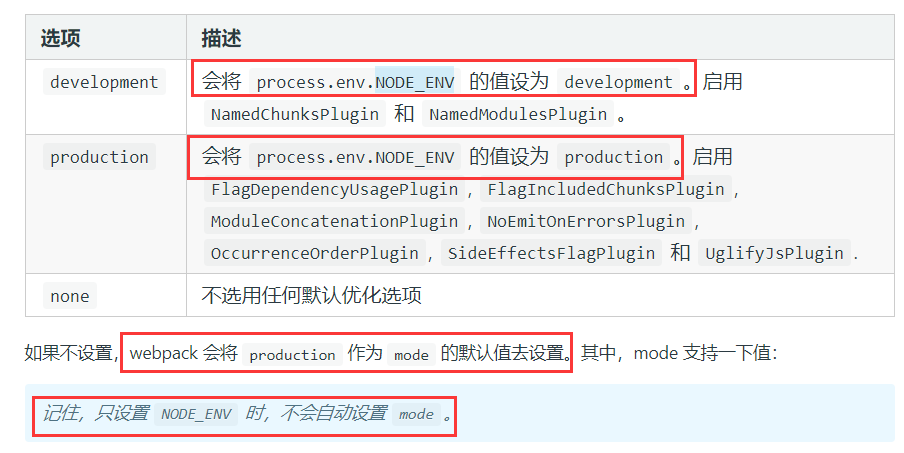
上面是 webpack 官网的原话,当我们设置 mode 为 development 或者 production时,webpack
会自动的进行一些设置(当然设置了模式以后,webpack会自动的为项目添加一些插件)mode: development --> process.env.NODE_ENV = development
mode: production --> process.env.NODE_ENV = production
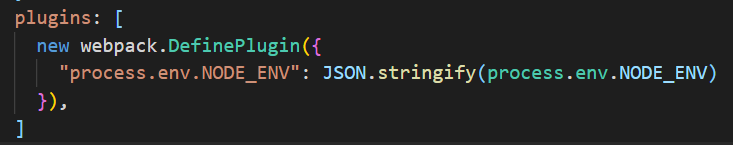
默认情况下 --> process.env.NODE_ENV = production采用mode的方式完全可以满足我们的要求,当然webpack3或者以下的同学,就需要通过通过 webpack 自带的一个插件 DefinePlugin 完成设置工作,采用这种方式设置的时候,值对应的格式必须是"'env'"这种格式,所以会用 JSON.stringify 进行转换。
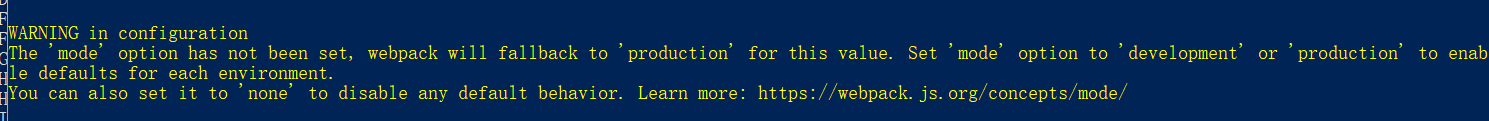
plugins: [ new webpack.DefinePlugin({ "process.env.NODE_ENV": JSON.stringify('env') }), ]如果设置的值不是 development 或者 production,就会出现上面图中的最后一个方框的情况,不会自动设置mode,它就会在打包或者本地启动的时候进行提示,叫你设置对应的模式。

将 process.env.NODE_ENV 与启动命令行结合起来


当我们这么操作的时候,就相当于将 process.env.NODE_ENV 的值与启动命令行结合了起来,这里可以看到我们用到了 cross-env ,这是一个能跨平台地设置及使用环境变量的工具,如果没有它,无法进行NODE_ENV=hahaha这样的操作,当然 cross-env 也必须直接放到它的前面。(通过下面的命令进行安装)
npm install cross-env --save-dev这儿有必要说一下,上面通过 JSON.stringify(process.env.NODE_ENV) 进行赋值操作,并不意味着可以在不使用 webpack.DefinePlugin 定义 process.env.NODE_ENV 前直接就可以将它拿来使用,如果我们在没有使用 webpack.DefinePlugin 的情况下,打印 JSON.stringify(process.env.NODE_ENV),还是会打印出我们熟悉的默认值 production。

所以我们这儿一定要记住,如果没有直接设置mode,或者通过 webpack.DefinePlugin 定义的 process.env.NODE_ENV,那么 process.env.NODE_ENV 的值就是默认的 production。如果要想scripts 里面的设置起作用,那么就必须通过上面4中的设置进行。
理解webpack中的process.env.NODE_ENV的更多相关文章
- 理解webpack之process.env.NODE_ENV详解(十八)
在node中,有全局变量process表示的是当前的node进程.process.env包含着关于系统环境的信息.但是process.env中并不存在NODE_ENV这个东西.NODE_ENV是用户一 ...
- process.env.NODE_ENV理解
1.理解NODE_ENV 在node中,有全局变量process表示的是当前的node进程.process.env包含着关于系统环境的信息.但是process.env中并不存在NODE_ENV这个东西 ...
- Node 环境变量 process.env.NODE_ENV 之webpack应用
转载来源:https://github.com/wfzong/NODE_ENV_TEST,这里还有源码可以学习,谢谢原作者的分享! 对于process.env.NODE_ENV困惑起因为在配置webp ...
- node与webpack的process.env.NODE_ENV
先看两篇文章 1.前端工程项目的NODE_ENV 2. Node 环境变量 process.env.NODE_ENV 之webpack应用 3.process.env.NODE_ENV 下面全部是在w ...
- webpack配置中环境变量-process.env. NODE_ENV
背景 webpack有一特性就是可以让使用者灵活的在不同环境(开发环境,生产环境等)进行相应的特性的策略打包,比如: 是否使用反向代理使用接口,针对不同的静态资源(如图片等)是直接拷贝还是进行打包编译 ...
- OS X获取process.env.NODE_ENV出错
原来项目是其它小组在维护,现在我们需要维护部分功能,把项目带到OS X上运行发现 webpack.config.js获取process.env.NODE_ENV变量出错 解决: 根据电脑操作系统平台类 ...
- node服务开发环境判断和启动端口指定---process.env.NODE_ENV
在node启动的时候我们需要在代码里面判断服务器运行环境 可以根据process.env.NODE_ENV来判断 一.开发环境的判断 1.安装 npm i -g cross-env 2.启动 cros ...
- sysUpload.vue上传组件 的时候 看进度的时候 不要mock 注释掉 // if (process.env.NODE_ENV !== 'production') require('@/mock')
上传组件 的时候 看进度的时候 不要mock 注释掉 // if (process.env.NODE_ENV !== 'production') require('@/mock') <!-- * ...
- process.env.NODE_ENV
Node 随记 if (process.env.NODE_ENV === 'production') { module.exports = require('./prod.js') } else { ...
随机推荐
- 51nod 1518 稳定多米诺覆盖(容斥+二项式反演+状压dp)
[传送门[(http://www.51nod.com/Challenge/Problem.html#!#problemId=1518) 解题思路 直接算不好算,考虑容斥,但并不能把行和列一起加进去容斥 ...
- ffmpeg+nginx-rtmp-module
原址: https://www.cnblogs.com/cnsanshao/p/6370938.html另外: vlc播放器能播放rtsp协议 nginx安装和配置 模块下载 https://gith ...
- printf ("%*.*s")
小数点.后“*”表示输出位数,具体的数据来自参数表printf格式字符串中,与宽度控制和精度控制有关的常量都可以换成变量,方法就是使用一个“*”代替那个常量,然后在后面提供变量给“*”. 同样,小数点 ...
- webpack 中vue文件使用scss需要注意的地方
需要使用npm添加node_sass和sass_loader 并且在配置文件中添加规则: { test: /\.scss$/, use: ["style-loader", &quo ...
- iview+vue 使用中遇到的问题(表格、select、radio)
1.iview+vue中,对表头的动态设置: iview表头若是需要动态设置,可以有两个方法,第一种: children: [ { title: '2017年', align: 'center', k ...
- 重新认识Maven
PS:第一次接触maven大约是两年前吧,隐约记得之前都是人工寻找并下载很多jar,放在项目的lib中(表示太年轻,没有接触过Ant或者其他类似的工具,就不找别人写的比较了).懒人永远有着自己的小聪明 ...
- 【awk】 处理多个文件
处理多个文件: 1. 可以在代码中指定读取某个文件, 其他的用命令行输入 while ( geline < "file.txt" > 0 ) { ...
- 哈希算法和字典类的定义,DataSet中数据遍历的几种方法
哈希算法的基本操作: 1. 哈希表(HashTable)简述 在.NET Framework中,Hashtable是System.Collections命名空间提供的一个容器,用于处理和表现类似 ...
- spring data jpa 多对多查询
package com.ytkj.dao; import com.ytkj.entity.Customer; import com.ytkj.entity.Role; import org.sprin ...
- Cocos2d-x之Sprite
| 版权声明:本文为博主原创文章,未经博主允许不得转载. Sprite是Cocos2d-x游戏开发者最常用的类,用图片把精灵(Sprite)显示在屏幕上. 在游戏开发中,经常会遇到精灵(Sprit ...
