JS原型链详解(2)
深入理解javascript原型链
在javascript中原型和原型链是一个很神奇的东西,对于大多数人也是最难理解的一部分,掌握原型和原型链的本质是javascript进阶的重要一环。今天我分享一下我对javascript原型和原型链的理解。
一、对象等级划分
我们认为在javascript任何值或变量都是对象,但是我还需要将javascript中的对象分为一下几个等级。
首先Object是顶级公民,这个应该毋庸置疑,因为所有的对象都是间接或直接的通过它衍生的。Function是一等公民,下面会做解释。几个像String,Array,Date,Number,Boolean,Math等内建对象是二等公民。剩下的则都是低级公民。
二、原型prototype
首先prototype是一个属性,同时它本身也是一个对象。那么哪些是具有prototype这个属性呢?其实javascript中所有的函数都有prototype这个属性,反过来所有具有prototype的对象本身也是一个函数,没错就是一个函数。
第一条我不再印证,主要看看第二条。大家都知道Object,Array,Date都有prototype,他们是函数吗?是的他们也是函数的一种,为什么这么说呢?我们在定义一个对象或者数组时,是不是可以这么做var o = new Object(),a = new Array()。学过java的人都知道new是用实例化一个对象的方法,但是我们都知道javascript中不存在真正的类的概念,所以只能用函数来模拟,那么既然可以有上面的做法也就印证了Object和Array也是特殊的函数。
其实上面说到的几等公民基本都是函数的一种,除了Math这个工具对象外,应该没有见过这种new Math()这种写法吧!当然这种写法也是会报错的,所以在访问Math.prototype返回的也是undefined。
三、__proto__和原型链
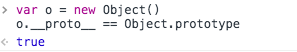
__proto__是一个指针,它指的是构造它的对象的对象的prototype,听起来有的拗口。举个例子吧!

如上面代码,o是Object的一个实例,所以o的__proto__指针指向构造o的Object的prototype。这样的意义在于o可以使用Object.prototype里面的方法,例如toString(),o在访问toString方法时,首先会在自身寻找,如果没有找到则会在__proto__也就是Object.prototype上面查找。
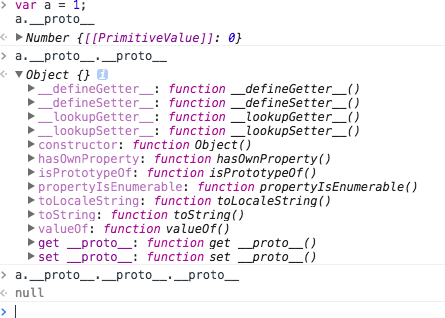
可以说几乎所有的javascript对象都有__proto__这样一个指针包括Object,我们来看一看

其实a = 1就相当于a = new Number(1)。可以看到所有的内建对象以及Object的__proto__指向的都是一个匿名函数,也就可以认为它们其实也是function的一个实例,所以之前会说function是一等公民。
那么原型链到底是什么呢?我们展开a.__proto__也就是Number.prototype对象,它是没有toString()的方法的,但是对于a来说它其实是可以调用toString的方法的,这就是原型链的作用。看下面代码

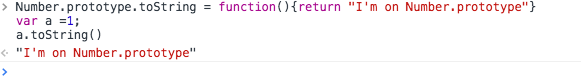
看上面代码和结果,我们沿着a的__proto__一直访问会到达Object的prototype,也就是说a调用toString方法最终其实是访问Object.prototype的toString方法。那么a的原型链就是由Number.prototype和Object.prototype组成,当a访问一个方法或属性时,它会先在自身查找,然后再沿原型链找,找到则调用,没找到报错。为了印证这一点,我们在Number.prototype上面加一个toString的方法。

可以看到a调用的是Number.prototype的toString方法,在找到之后就停止。在javascript中,几乎所有的对象的原型链的终点都是Object.prototype
总结
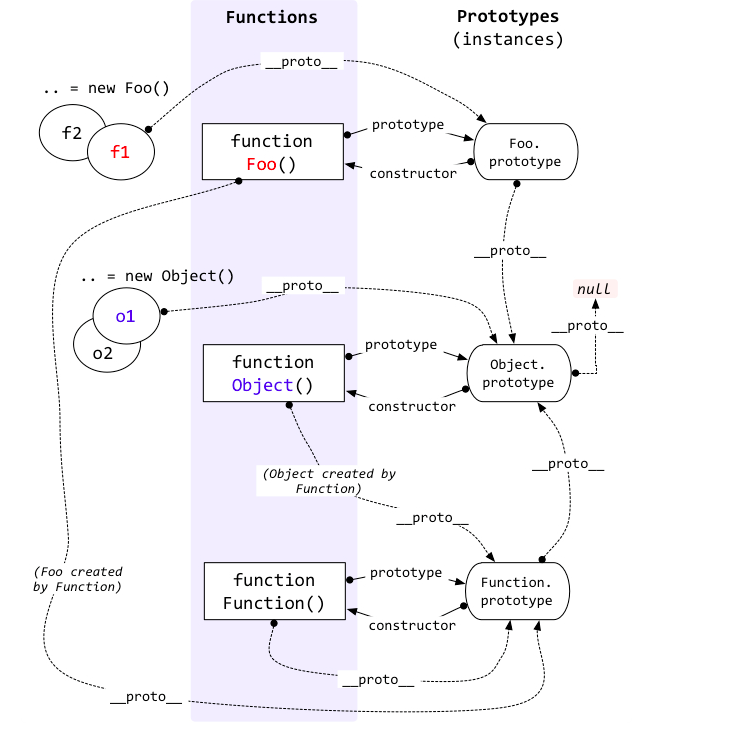
__proto__是实现原型链的关键,而prototype则是原型链的组成。最后附上一张稍微复杂的原型链和构造函数的关系图,有兴趣可以研究一下。

JS原型链详解(2)的更多相关文章
- js 原型链详解
目录 构造函数和实例 属性Prototype 属性__proto__ 访问原型上的方法 构造函数也有__proto__ 构造函数的原型也有__proto__ Object.prototype这个原型对 ...
- JS原型链详解
最近面试被问到了就决定好好深入理解原型链 对象 要清楚原型链,首先要弄清楚对象: 普通对象 最普通的对象:有__proto__属性(指向其原型链),没有prototype属性. 原型对象(person ...
- 你不知道的JavaScript--Item15 prototype原型和原型链详解
用过JavaScript的同学们肯定都对prototype如雷贯耳,但是这究竟是个什么东西却让初学者莫衷一是,只知道函数都会有一个prototype属性,可以为其添加函数供实例访问,其它的就不清楚了, ...
- 《前端之路》之 JavaScript原型及原型链详解
05:JS 原型链 在 JavaScript 的世界中,万物皆对象! 但是这各种各样的对象其实具体来划分的话就 2 种. 一种是 函数对象,剩下的就是 普通对象.其中 Function 和 Objec ...
- js javascript 原型链详解
看了许多大神的博文,才少许明白了js 中原型链的概念,下面给大家浅谈一下,顺便也是为了巩固自己 首先看原型链之前先来了解一下new关键字的作用,在许多高级语言中,new是必不可少的关键字,其作用是为了 ...
- JavaScript学习总结(五)原型和原型链详解
转自:http://segmentfault.com/a/1190000000662547 私有变量和函数 在函数内部定义的变量和函数,如果不对外提供接口,外部是无法访问到的,也就是该函数的私有的变量 ...
- JavaScript prototype原型和原型链详解
用过JavaScript的同学们肯定都对prototype如雷贯耳,但是这究竟是个什么东西却让初学者莫衷一是,只知道函数都会有一个prototype属性,可以为其添加函数供实例访问,其它的就不清楚了, ...
- JavaScript的面向对象原理之原型链详解
一.引言 在16年的10月份,在校内双选会找前端实习的时候,hr问了一个问题:JavaScript的面向对象理解吗?我张口就说“JavaScript是基于原型的!”.然后就没什么好说的了,hr可能不知 ...
- javascript 原型及原型链详解
我们创建的每个函数都有一个 prototype (原型)属性,这个属性是一个指针,指向一个原型对象,而这个原型对象中拥有的属性和方法可以被所以实例共享. function Person(){ } Pe ...
随机推荐
- Java中的BigDecimal类和int和Integer总结
前言 我们都知道浮点型变量在进行计算的时候会出现丢失精度的问题.如下一段代码: System.out.println(0.05 + 0.01); System.out.println(1.0 - 0. ...
- 阶段1 语言基础+高级_1-3-Java语言高级_02-继承与多态_第1节 继承_1_继承的概述
继承,不要按照父亲和儿子的关系去理解,父亲有100快.那么大儿子就有50 小儿子也50 ,他是对半的 这里要按照师傅和徒弟的关系去理解.师傅会九阴真经 那么徒弟也会九阴真经 程序中的继承 讲师和助教有 ...
- Week2 - 669. Trim a Binary Search Tree & 617. Merge Two Binary Trees
Week2 - 669. Trim a Binary Search Tree & 617. Merge Two Binary Trees 669.Trim a Binary Search Tr ...
- C#实现京东登录密码加密POST
1.京东登录登录密码 function getEntryptPwd(pwd) { var pubKey = $('#pubKey').val(); if (!pwd || !pubKey || !Sy ...
- JMeter性能测试入门-不同类型线程组的使用
jmeter不同线程组的详解 在做性能测试之前,我们来了解一下JMeter多个不同线程组的应用.首先,JMeter提供了三个基本的线程组,分别为: Thread Group setUp Thread ...
- JMeter学习笔记16-如何输出HTML格式的性能测试报告
文本来学习下,如何输入HTML格式的JMeter测试报告.前面已经介绍, 如果要做性能测试,需要在GUI上设计好你的Test Plan,设置各种场景和负载值,包括多少个线程,多少个用户,循环多少次.设 ...
- Node.js中package.json中库的版本号详解(^和~区别)
当我们查看package.json中已安装的库的时候,会发现他们的版本号之前都会加一个符号,有的是插入符号(^),有的是波浪符号(~).那么他们到底有什么区别呢?先贴一个例子,对照例子来做解释: &q ...
- Java 和操作系统交互,你猜会发生什么?
作者:lonelysnow https://www.jianshu.com/p/7f6832d61880 结合 CPU 理解一行 Java 代码是怎么执行的 根据冯·诺依曼思想,计算机采用二进制作为数 ...
- Segment tree Beats
Segment tree Beats Segment tree Beats,吉司机线段树,主要是关于如何用线段树实现区间取min/max.我们先看一道例题: HDU5306 Gorgeous Sequ ...
- Python之字符串和正则表达式
使用正则表达式 Python对正则表达式的支持 例子:替换字符串中的不良内容 import re def main(): sentence = '你丫是傻叉吗? 我操你大爷的. Fuck you.' ...
