HTML基础—DOM操作
DOM(Document Object Model文档对象模型)
一个web页面大的展示,是由html标签组合成的一个页面,dom对象实际就是将html标签转换成了一个文档对象。可以通过dom对象中js提供的方法,找到html的各个标签。通过找到标签就可以操作标签使页面动起来,让页面动起来。
var d=document.getElementById('inner1')
d.children[1] #获取下标为1的也就是第二个子标签元素
d.lastElementChild #获取最后子标签元素
d.parentElement.nextElementSibling.children[2].children[1] #获取父亲标签元素的下一个兄弟标签元素的第三个子标签元素的第二个子标签元素
// 直接获取标签
document.getElementById('i1'); //获取id为i1的标签
document.getElementsByTagName('div'); //根据标签名称获得标签数组
document.getElementsByClassName('c1'); //根据class属性获取标签的数组
document.getElementsByName('dsx'); //根据name属性获取标签数组
// 间接获取标签
var tmp=document.getElementById('h-test');
tmp.parentElement; // 父节点标签元素
tmp.children; //所有子标签
tmp.firstElementChild; //第一个子标签元素
tmp.lastElementChild; // 最后一个子标签元素
tmp.nextElementSibling; //下一个兄弟标签元素
tmp.previousElementSibling; //上一个兄弟标签元素
操作标签:
1.文本内容操作
innerHTML与innerText
d.innerText;#获取标签中的文本内容
d.innerText='修改内容' #更改标签内文本内容
d.innerHTML; #获取标签中的所有内容,包含html代码
d.innerHTML='<a href="http://www.imdsx.cn">大师兄</a>' #innerHTML 可以将含有HTML代码的字符串变为标签 input、textarea标签
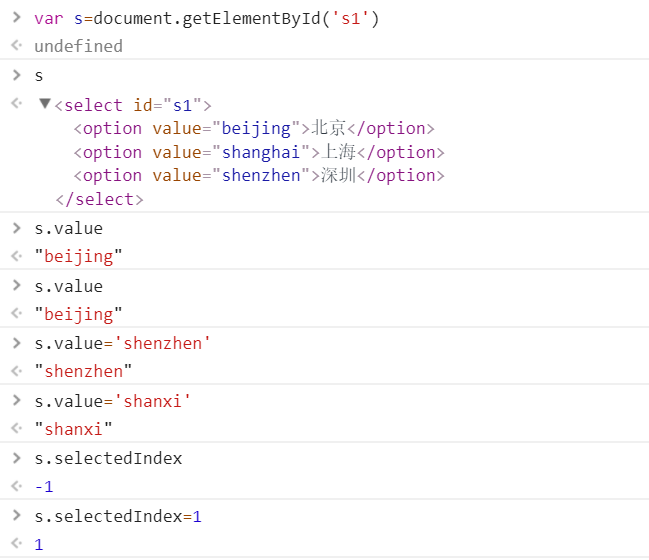
d.value; #获取input,textarea参数
d.value='内容' #对input、textarea的内容进行赋值 select标签
d.value; #获取select标签的value参数
d.value='选项' #修改select选项
d.selectedIndex; #获取select标签的选项下标
d.selectedIndex=1; #通过下标更改select的选项

操作样式:
d.className='c1'; #更改标签class属性 只能有一个class属性
d.classList; #获取样式数组
d.classList.add('aaa'); #添加样式 数组
d.classList.remove('aaa'); #删除样式 d.checked; #获取checkbox 的状态 true为勾选
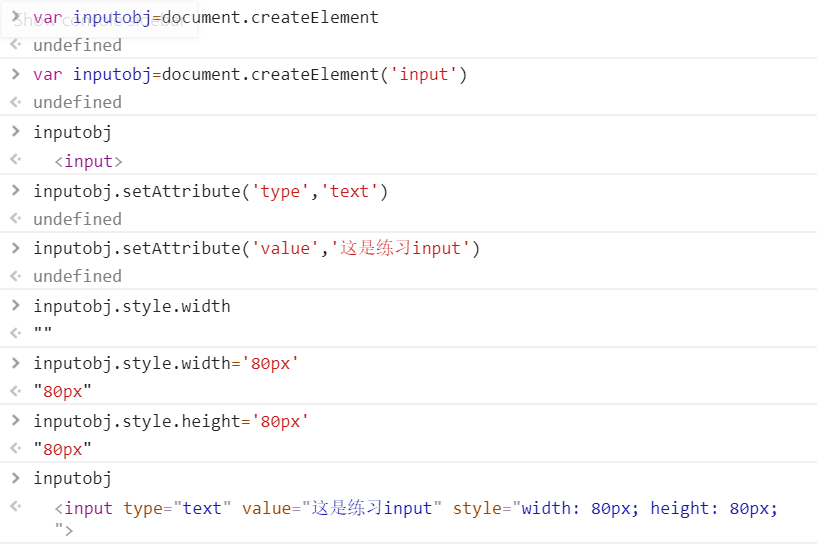
操作单独样式 style.xxx //操作样式的粒度更加细化,操作单个样式属性,相当于在标签中增加一个style属性 style.backgroundColor // 例:在css中样式可以通过【-】进行连接,在JavaScript中,所有的【-】都被去掉,【-】后面的第一个字符大写

操作属性:
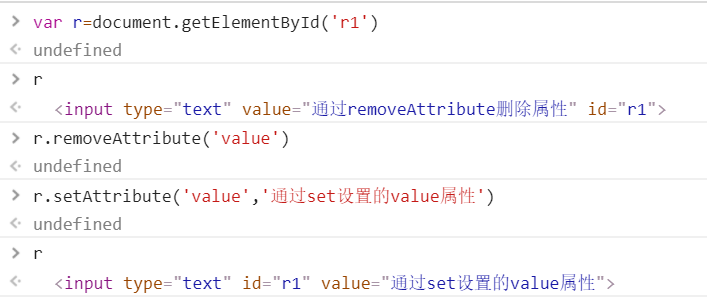
setAttribute(key,value) #设置属性,在标签中添加属性或自定义属性
removeAttribute(key) #删除属性,在标签中删除指定属性
attributes #获取标签的所有属性


创建标签:
createElement(tagName) #通过DOM创建一个标签对象
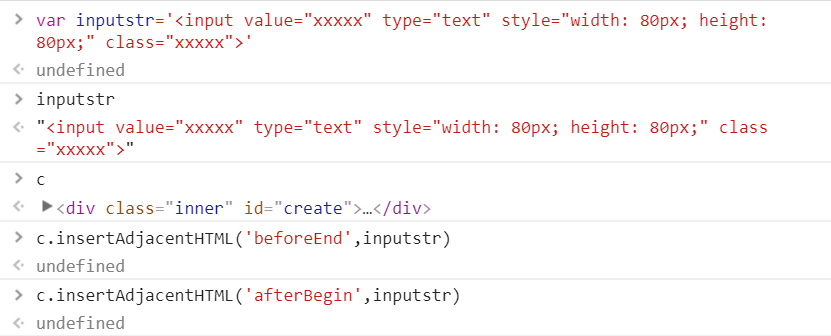
appendChild(tagobj) #在父级标签内添加一个子标签对象 字符串方式创建标签: insertAdjacentHTML(where, tagStr) //父级标签内或外添加一个子、兄标签 beforeBegin //插入到获取到标签的前面 afterBegin //插入到获取到标签的子标签的前面 beforeEnd //插入到获取到标签的子标签的后面 afterEnd //插入到获取到标签的后面


其他操作:
console.log(msg) #打印数据
alert() #弹框提示
confirm() #确认弹框,返回true or false location.href #获取当前的url
location.href=''http://www.imdsx.cn'' #重定向
location.reload() #刷新
location.href=location.href #刷新
定时器:
setInterval(function, time) //设置定时器,每隔time时间就执行一次
clearInterval(intervalObj) //清除定时器
function timeInterval() {
var setInt = setInterval(function () {
console.log(1);
//执行一次就结束定时任务
clearInterval(setInt)
}, 1000)
}
setTimeout(function, time) //设置定时器,页面加载完成后,time时间后,执行function,只执行一次
clearTimeout(timeoutObj) //等待过程中 清除定时器
function timeOutInterval() {
var setTime = setTimeout(function () {
console.log('点击操作后,两秒后提示文案')
}, 2000);
// 等的过程中,清除定时器
clearTimeout(setTime)
}
事件
直接绑定:直接在标签中绑定
间接绑定
通过JavaScript获取到需要绑定事件的标签,obj.onclick=function(){} 绑定事件
直接绑定
<input type="button" value="提交" style="float:left;margin-top:16px" ondblclick="showValueD();">
//this代指当前这个操作的标签
<input type="button" value="提交" style="float:left;margin-top: 16px" ondblclick="showValueD(this);">
// function接收this,通过查找父级,兄弟,子级来定位操作的元素
function showValueD(ths) { alert(ths.previousElementSibling.value); } 间接绑定:
var obj=document.getElementById('onmouse');
obj.onmouseover = function(){ obj.style.background='red';
};
// 间接绑定的this代指,getElementById找到的这个标签
var obj = document.getElementById('onmouse');
obj.onmouseout = function () { this.style.background = ''; } // 支持同一个操作执行不同的两段代码
var obj = document.getElementById('onmouse');
obj.addEventListener('click', function () { console.log(111) }, false) onfocus() //获取光标时做操作
onblur() //失去焦点做操作
onclick() //单击时做操作
ondblclick() //双击时操作
onmouseover() //鼠标悬浮触发操作
onmouseout() //鼠标离开悬浮时触发操作
HTML基础—DOM操作的更多相关文章
- JQuery基础DOM操作
DOM创建节点及节点属性 通过JavaScript可以很方便的获取DOM节点,从而进行一系列的DOM操作.但实际上一般开发者都习惯性的先定义好HTML结构,但这样就非常不灵活了. 试想下这样的情况:如 ...
- 重撸js_2_基础dom操作
1.node 方法 返回 含义 nodeName String 获取节点名称 nodeType Number 获取节点类型 nodeValue String 节点的值(注意:文本也是节点) 2.inn ...
- javascript基础DOM操作
DOM 中的三个字母,D(文档)可以理解为整个 Web 加载的网页文档:O(对象)可以理解为类似 window 对象之类的东西,可以调用属性和方法,这里我们说的是 document对象:M(模型)可以 ...
- ionic准备之angular基础——dom操作相关(6)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 基础DOM和CSS操作(三)
CSS方法 jQuery不但提供了CSS的核心操作方法,比如.css()..addClass()等.还封装了一些特殊功能的CSS操作方法,我们分别来了解一下. width()方法 方法名 描述 wid ...
- 基础DOM和CSS操作(二)
元素样式操作 元素样式操作包括了直接设置CSS样式.增加CSS类别.类别切换.删除类别这几种操作方法.而在整个jQuery使用频率上来看,CSS样式的操作也是极高的,所以需要重点掌握. CSS操作方法 ...
- 基础DOM和CSS操作(一)
DOM简介 DOM是一种文档对象模型,方便开发者对HTML结构元素内容进行展示和修改.在JavaScript中,DOM不但内容庞大繁杂,而且我们开发的过程中需要考虑更多的兼容性.扩展性.在jQuery ...
- 【2017-03-28】JS基础、DOM操作
一.JS基础 1.javascript功能 ⑴进行数据运算 ⑵控制浏览器功能 ⑶控制元素的属性.样式.内容 2.javascript位置和格式 可以放在html页的任意位置,也可以创建一个以js结尾的 ...
- javascript DOM 操作基础知识小结
经常用到javascript对dom,喜欢这方便的朋友也很多,要想更好的对dom进行操作,这些基础一定要知道的. DOM添加元素,使用节点属性 <!DOCTYPE html PUBLIC ...
随机推荐
- 内存地址 Memory Management
Memory Management https://docs.python.org/2/c-api/memory.html Memory management in Python involves a ...
- HashSet 源码分析
HashSet 1)HashSet 是基于 HashMap 的 Set 接口实现,元素的迭代是无序的,可以使用 null 元素. 创建实例 /** * HashSet基于HashMap实现 */ pr ...
- FOUC(Flash Of Unstyled Content)文档样式闪烁
今天看面试题看到了这个新名词..我以前是没有发现过这种状况,应该是我一直都是将加载 CSS 的 link 标签写到 head 里的缘故吧. 什么是文档样式闪烁(Flash Of Unstyled Co ...
- 关于 token
用户在浏览器做一系列操作,后台服务怎么判断这些操作是来自同一个用户? 1. seesion 用户登录后,后台生成 sessionid 返回给浏览器,浏览器的每次请求带上 sessionid,后台关联 ...
- Jmeter之正则表达式提取器
在很多情况下,我们需要提取响应结果中的一些信息,供后续功能使用.可以使用后置处理器中的正则表达式提取器. 一.正则表达式提取器 二.配置说明 1.姓名:标识 2.注释:备注 3.Apply to:正则 ...
- 红米note2 刷机 注意问题:
其他的百度都有,用刷线宝刷 红米note2 刷机 注意问题: 关机状态线下,链接电脑,按着音量下键不松手,按电源键开机后松开,即进入刷机模式. 其中,红米,红米1s移动,红米note移动3g/联通 ...
- Bootstrap 学习笔记 项目实战 首页内容介绍 下
最终效果: HTML代码 <!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset ...
- 剑指offer--day10
1.1 题目:二叉搜索树的后序遍历序列:输入一个整数数组,判断该数组是不是某二叉搜索树的后序遍历的结果.如果是则输出Yes,否则输出No.假设输入的数组的任意两个数字都互不相同. 1.2 思路: 以{ ...
- Reinforcement Learning Index Page
Reinforcement Learning Posts Step-by-step from Markov Property to Markov Decision Process Markov Dec ...
- 网络摄像头CVE
CVE-2018-9995 rtsp未授权访问 rtsp后缀整理: Axis(安讯士) rtsp:// 192.168.200.202/axis-media/media.amp?videocodec= ...
