columns样式属性使用
columns样式属性使用
columns:用于设置元素的列宽和列数。它是column-width和column-count的简写属性。
语法:
columns: <'column-width'> || <'column-count'>;
column-width:用来设置列宽,取值auto和像素值,实际宽度可能会更宽或更窄以适合可用空间。column-count:用来设置元素内容被划分成几列,取值auto和正整数。如果取值和列的宽度都非auto,则它仅指示允许的最大列数。
兼容性:
查看案例 Demo
column-width样式属性使用
column-width:用于单独设置元素的列宽。
语法:
column-width: auto | length;
auto:默认值,由浏览器决定宽度。length:单位值,用来这只每一列的宽度,当设置了column-count的时候优先把内容划分指定列数,宽度将自适应。
兼容性:
查看案例 Demo
column-count样式属性使用
column-count:用于单独设置元素的列数。
语法:
column-count: auto | number;
auto:默认值,由其他属性决定列数,比如column-width,当column-width设置后会根据元素的总宽度和column-width的值来自动划分列数。number:划分元素以多少列来显示内容。
兼容性:
查看案例 Demo
column-gap样式属性使用
column-gap:用于设置每一列之间的间隔
语法:
column-gap: length | normal;
length:设置列间的间隔为指定的长度。normal:规定列间间隔为一个常规的间隔。W3C 建议的值是 1em。
兼容性:
查看兼容性详情
查看案例 Demo
column-span样式属性使用
column-span:用于设置元素中的子元素横向跨越的列数
语法:
column-span: 1 | all;
1:设置元素横跨一列,默认值。all:设置元素横跨所有列,也就是单独占一行显示。
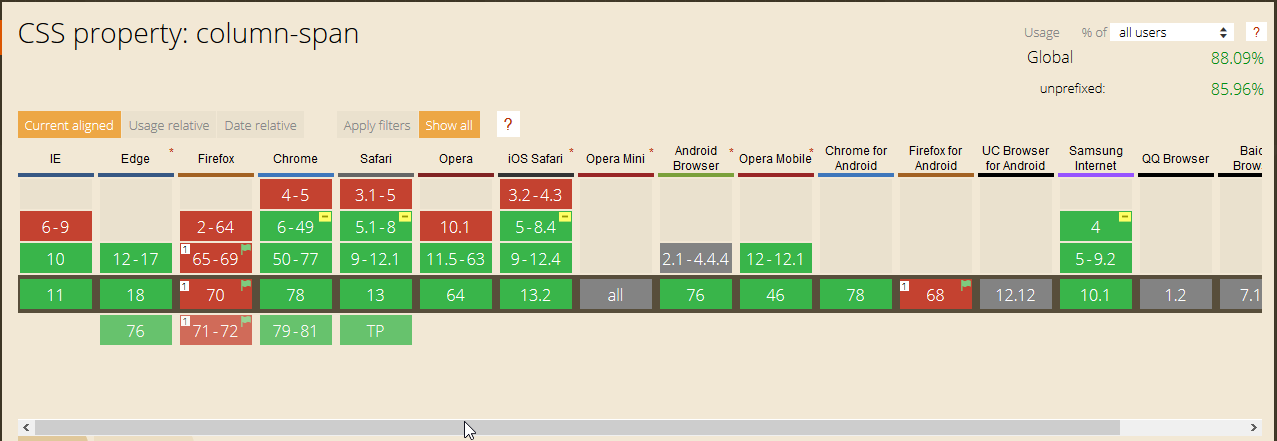
兼容性:

查看兼容性详情
查看案例 Demo
column-rule样式属性使用
column-rule:字面意思是设置多列规则,它是一个简写属性,用于整体设置所有column-rule-*的规则属性,规定列之间的==宽度==、==样式==和==颜色==规则,此属性类似于设置边框。
语法:
column-rule: width | style | color
width:规定列之间的宽度规则,非简写:column-rule-width- 取值:
thin | medium | thick | length;thin:很细medium:中等thick:宽厚length:自定义单位值
- 取值:
style:规定列之间的样式规则,非简写:column-rule-style- 取值:
none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset;none:无规则hidden:隐藏dotted:点线效果dashed:虚线效果solid:实线效果double:双线效果groove:定义3D凹槽效果。该效果取决于宽度和颜色值。ridge:定义3D凸起效果。该效果取决于宽度和颜色值。inset:定义3D内显示效果。该效果取决于宽度和颜色值。outset:定义3D外显示效果。该效果取决于宽度和颜色值。
- 取值:
color:规定列之间的颜色规则,非简写:column-rule-color- 取值:
color颜色值;
- 取值:
兼容性:
查看案例 Demo
column-fill样式属性使用
column-fill:规定如何填充列
语法:
column-fill: balance | auto;
balance:对列进行协调。浏览器应对列长度的差异进行最小化处理。auto:按顺序对列进行填充,列长度会各有不同。
兼容性: 暂时无浏览器支持此属性,这里就不做讨论了。
columns样式属性使用的更多相关文章
- 原创:新手布局福音!微信小程序使用flex的一些基础样式属性
来源:新手布局福音!微信小程序使用flex的一些基础样式属性 作者:Nazi Flex布局相对于以前我们经常所用到的布局方式要好的很多,在做微信小程序的时候要既能符合微信小程序的文档开发要求,又能 ...
- 一起学HTML基础-CSS样式表常用样式属性
样式属性 背景与前景: background-color:#F90; /*背景颜色,样式表优先级最高*/ background-image:url(路径); /*设置背景图片(默认)*/ backgr ...
- 使用jquery修改css中带有!important的样式属性
当CSS中含有!important的样式属性时,普通的修改方式是会出现失败的.如下: <div class="test">使用jquery修改css中带有!import ...
- HTML_css样式表 样式属性 格式布局
CSS(Cascading Style Sheet,叠层样式表),作用是美化HTML网页. /*注释区域*/此为注释语法 一.样式表 (一)样式表的分类 1.内联样式表 和HTML联合显示,控制精确, ...
- 纯css3样式属性制作各种图形图标
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- ActionBar官方教程(11)自定义ActionBar的样式(含重要的样式属性表及练习示例)
Styling the Action Bar If you want to implement a visual design that represents your app's brand, th ...
- hack:选择符前缀法,样式属性前缀法
选择符前缀法 <style> *html .test{width:100px;} /*only for IE6*/ *+html .test{width:100px;}/*for IE6 ...
- 10 GridView 样式属性
GridView 样式属性: 1,android:numColumns="auto_fit" 显示的列数 如果android:numColumns不设置那么自动每行1列 如下图 2 ...
- js中获取css样式属性值
关于js中style,currentStyle和getComputedStyle几个注意的地方 (1)用js的style只能获取元素的内联样式,内部样式和外部样式使用style是获取不到的.针对css ...
随机推荐
- ssh - OpenSSH SSH 客户端 (远程登录程序)
总览 (SYNOPSIS) ssh [-l login_name ] hostname | user@hostname [command ] ssh -words [-afgknqstvxACNTX1 ...
- 八核浮点型DSP的双千兆网接口设计方案
千兆网络接口具有数据传输速率快.连接方便.可以即插即用的优点,使得其应用较为广泛.随着电子技术和处理器的发展,很多应用场合的数据通信速率超过千兆网口的实际传输速率.例如,在A/D采样中,需要直接存储A ...
- 数据结构 java概况
数据结构可以分为三种结构: 线性结构: 数组:栈:队列:链表:哈希表 树结构: 二叉树,二分搜索树,AVL,红黑树,Treap,Splay,堆,Trie,线段树,K-D树,并查集,哈夫曼树 图结构 邻 ...
- ansible笔记(三)--模块讲解
ansible 常用命令 ansible-doc ansible-playbook ansible-vault ansible-console ansible-galaxy ansible-pull ...
- windows命令行运行mysql
在cmd中输入时一定要保证英文环境. 1. windows命令行运行mysql: 我是将MYSQL安装在C:\Program Files\MySQL所以 C:\Program Files\MySQL\ ...
- 第01章 Spring概述
第01章 Spring概述 1.Spring概述 ①Spring是一个开源框架 ②Spring为简化企业级开发而生,使用Spring,JavaBean就可以实现很多以前要靠EJB才能实现的功能.同样的 ...
- jquery对象中 “冒号” 详解
冒号 可以理解为 “匹配” 或 “选取”的意思. $(":button") 表示匹配所有的按钮.$("input:checked")表示匹配所有选中的 ...
- sublime text3 手动安装插件package control
好久没写了,今天换了新电脑,先安装前端神器“sublime” 一,安装 下载sublime,官方网址:http://www.sublimetext.com/: 二.插件包安装( Package Con ...
- Halo(十三)
Spring Boot Actuator 请求跟踪 Spring Boot Actuator 的关键特性是在应用程序里提供众多 Web 接口, 通过它们了解应用程序运行时的内部状况,且能监控和度量 S ...
- springmvc把对象放到session中
1:首先把创建的对象放到Map中, @RequestMapping("/testSession") public String testSession(Map<Stri ...
