SpringMVC与Json数据交互
简单回顾了一下SpringMVC和前端JSON数据是怎么交互的
接下来详细说一下过程
前端代码写的很简单 主要是为了试验一下JSON数据的前后台传递

前端代码给大家发出来 其实真的很简单 前端接受了一个用户user
把它转化为JSON格式的 然后使用ajax进行前后端传递(页面不需要重新加载)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ include file="/WEB-INF/pages/common/head.jsp" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="${basePath}/resource/js/jquery-3.2.0.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#button_submit").click(function(){
var name=$("#username").val();
var pass=$("#password").val();
var user={userName:name,password:pass};
$.ajax({
type:"POST",
url:"${basePath}/addUser.do",
data:user,
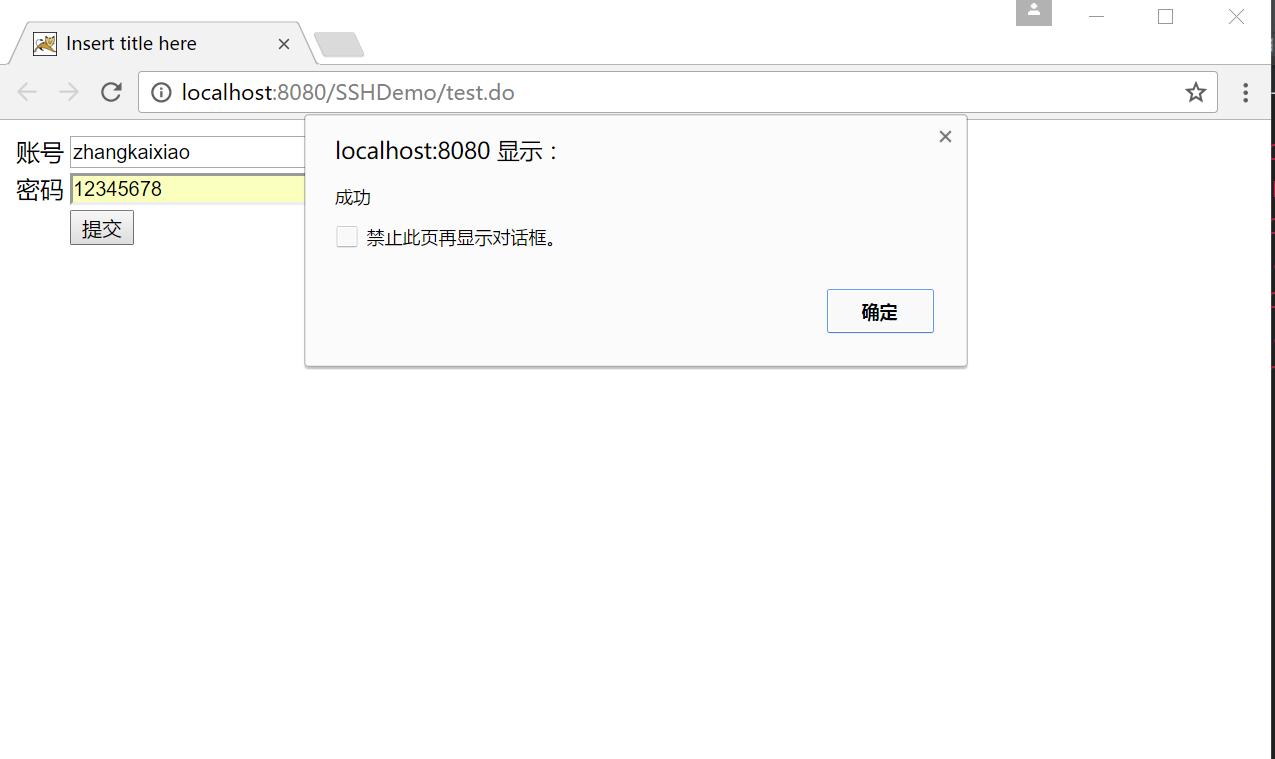
success:function(data){
alert("成功");
},
error:function(e){
alert("出错"+e);
}
})
})
})
</script>
</head>
<body>
<form>
<table>
<tr>
<td>账号</td>
<td>
<input type="text" id="username" name="userName">
</td>
</tr>
<tr>
<td>密码</td>
<td>
<input type="text" id="password" name="password" >
</td>
</tr>
<tr>
<td></td>
<td>
<input type="button" id="button_submit" value="提交" />
</td>
</tr>
</table>
</form>
</body>
</html>
这里注意SpringMVC接受参数的时候只需要把把要接受的参数写到参数列表中就可以了
也可以直接接受一个实体类 所以我们先建一个实体类User
package com.KaiYun.SSHDemo.entity;
public class User {
//用户姓名
private String userName;
//用户密码
private String password;
public String getUserName() {
return userName;
}
public void setUserName(String userName) {
this.userName = userName;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
}
然后就是Controller层的代码
package com.KaiYun.SSHDemo.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import com.KaiYun.SSHDemo.entity.User;
@Controller
public class TestController {
@RequestMapping("/test.do")
public String test(){
return "/test";
}
@RequestMapping("/addUser.do")
@ResponseBody
public String addUser(User user,ModelMap modelmap){
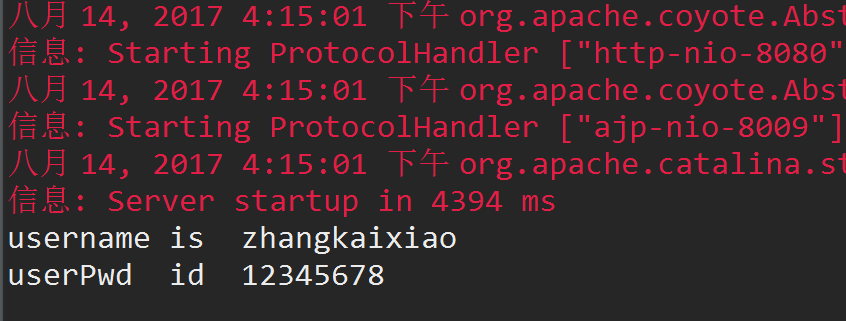
System.out.println("username is "+user.getUserName());
System.out.println("userPwd id "+user.getPassword());
return null;
}
}
结果就是在前端输入的数据最后在控制台输出
一个用户姓名一个用户密码


基本就是这样了 最近也要开始写代码喽
SpringMVC与Json数据交互的更多相关文章
- springmvc的json数据交互
准备 @RequestBody 作用: @RequestBody注解用于读取http请求的内容(字符串),通过springmvc提供的HttpMessageConverter接口将读到的内容(json ...
- SpringMVC的JSON数据交互(七)-@Response,@RestController,@RequestBody用法
1.@RequestBody (自动将请求的数据封装为对象) 作用: @RequestBody注解用于读取http请求的内容(字符串),通过springmvc提供的HttpMessageConve ...
- SpringMVC之json数据交互
在Spring3.1之后,如果使用<mvc:annotation-driven />,即使用注解驱动,默认情况下已经配置了MappingJackson2HttpMessageConvert ...
- SpringMVC进行json数据交互
请求key/value.输出json.此方法在开发中比较常用. 在注解适配器中加入messageConverters <!--注解适配器 --> <bean class=" ...
- json数据交互
springmvc 的json数据交互 - 哎幽的成长 - CSDN博客--和老师讲课相同http://blog.csdn.net/u012373815/article/details/4720818 ...
- SpringMVC JSON数据交互
本节内容: @RequestBody @ResponseBody 请求json,响应json实现 前端可以有很多语言来写,但是基本上后台都是java开发的,除了c++(开发周期长),PHP和#Net( ...
- springMVC学习(11)-json数据交互和RESTful支持
一.json数据交互: json数据格式在接口调用中.html页面中较常用,json格式比较简单,解析还比较方便. 比如:webservice接口,传输json数据. springMVC进行json交 ...
- SpringMVC入门(二)—— 参数的传递、Controller方法返回值、json数据交互、异常处理、图片上传、拦截器
一.参数的传递 1.简单的参数传递 /* @RequestParam用法:入参名字与方法名参数名不一致时使用{ * value:传入的参数名,required:是否必填,defaultValue:默认 ...
- SprimgMVC学习笔记(八)—— SpringMVC与前台json数据交互
一.两种交互形式 可以看出,前台传过来的方式有两种,一种是传json格式的数据过来,另一种就是在url的末尾传普通的key/value串过来,针对这两种方式,在Controller类中会有不同的解析, ...
随机推荐
- 三十三:数据库之SQLAlchemy.filter常用的过滤条件
准备数据 等于 不等于 like(区分大小写,模糊查询).ilike(不区分大小写) in not in(~,取反) 字段为空 不为空 and or
- win10安装mysql-最简单教程
工具下载地址 链接: https://pan.baidu.com/s/1XL2wUDrcd9NpT8NOcXoDTQ 提取码: vu34 下载好之后解压. 在目录D:\Program Files\my ...
- sha256---利用java自带的实现加密
利用java自带的实现加密:参考https://jingyan.baidu.com/article/2fb0ba40a2ef2b00f3ec5f74.html /** * 利用java原生的摘要实现S ...
- 1.MySQL的基本使用
数据库的操作: 1.Windows中如何使用CMD进入MySQL数据库: 1 Windows+R --> 输入 cmd 运行 2 C:\Users\***>D: ...
- 简述前后端分离的情况下,Vue实现点击图片下载到本地(并实现IE11浏览器的兼容)
1.简述 在前后端分离的项目中涉及跨域问题,通常都会使用token进行验证.最近在前后端分离的项目中在一个问题上搞了很久,就是以前下载附件或者导出数据为文件的时候,在以前的那些项目前端可以直接用 wi ...
- mysql 表字段 记录创建时间和更新时间
sql语句创建: CREATE TABLE `NewTable` ( `id` int NOT NULL AUTO_INCREMENT , `name` varchar(20) NOT NULL , ...
- Maven从入门到精通(一)
maven是一个项目管理工具,我的后续将会根据这个思维导图给大家由浅到深讲解Maven是如何管理我们的项目,以及我们如何更好的使用Maven maven在开发过程中功能主要有三个方面: 管理依赖 ...
- NFC读写器调试总结20191203
以下为NFC读写器调试经验总结: 1.读写器部分,从TX1/TX2输出的13.56MHZ信号主要由L0/C0构成低通滤波器,用于滤除13.56MHZ的高次谐波,取值L0=1UH,C0=47PF时候,谐 ...
- Python数据基础类型-列表
1,列表的创建 list1 = ['hello', 'world', 1997, 2000] list2 = [1, 2, 3, 4, 5 ] list3 = ["a", &quo ...
- python——列表方法
L.append():追加一个元素到列表末尾 L = [] L.append('boy') L.insert() :将一个元素插入到指定位置 L.insert(1, 'girl') L.extend( ...
