解决react项目中跨域和axios封装使用
最新几天学了一下react,发现了几个问题,估计新入坑的同学们也会遇到,下面我先列出来几点
1、请求跨域问题
2、如何发起请求
3、axios的简单封装
全局安装create-react-app脚手架,帮助我们新建react项目
npm install -g create-react-app
然后创建react项目
create-react-app xxx项目名
然后安装依赖,并且运行react项目
安装 npm install
运行 npm start
首先我们解决跨域的问题
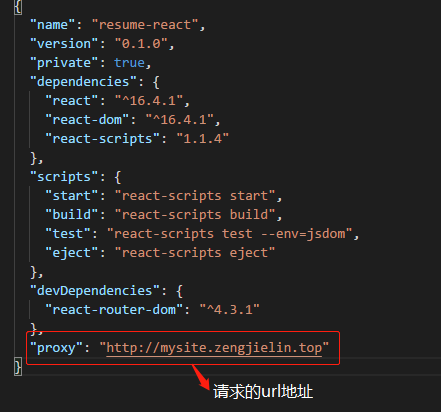
打开项目生成的package.json文件,修改文件内容如下
如果你赖一点可以这样写

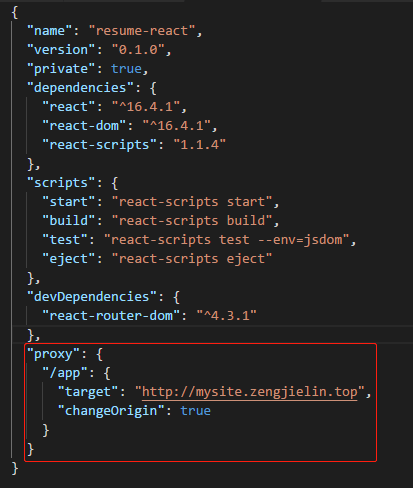
完整写法

这样就可以解决跨域问题。
接下来开始讲一下如果在react中使用axios
首先安装axios
npm install axios --save-dev
方法一:
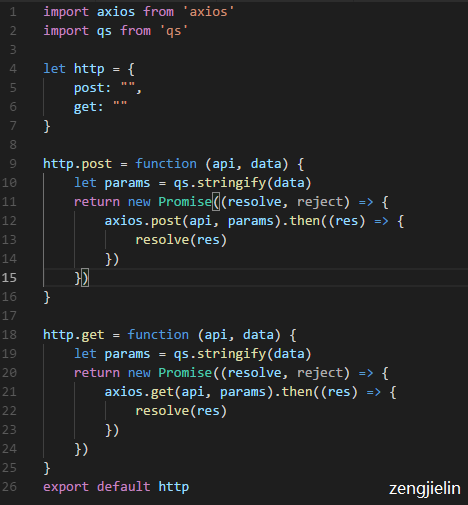
然后在我们的src目录下新建一个server.js的文件写下如下代码

然后我们就可以在react组件上使用我们的axios
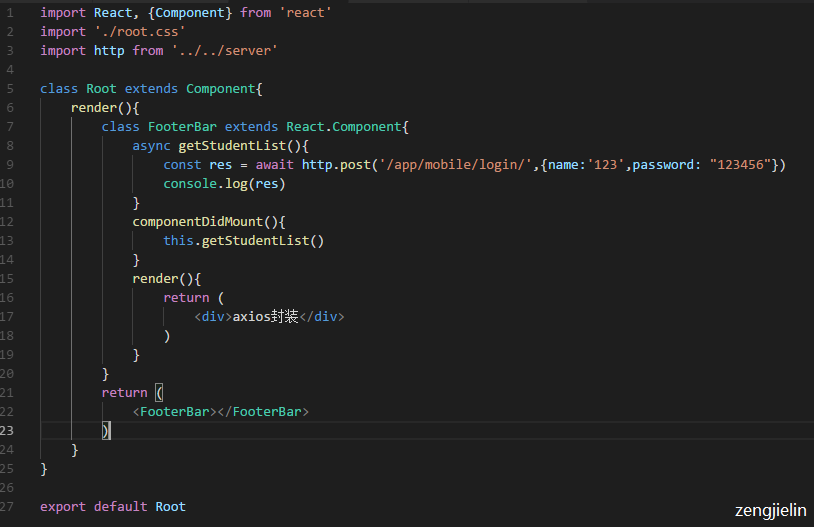
随便写一个react组件,然后引进我们的刚刚封装的server.js,先写一个登录的函数,然后在组件渲染完之后执行该函数

打开浏览器查看返回结果

方法二:
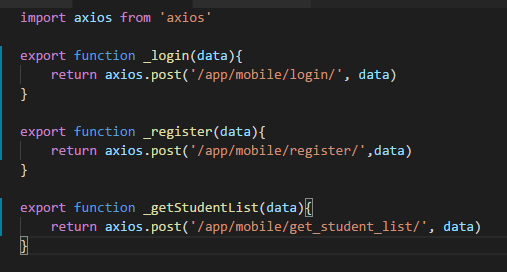
我们可以先把所有的api都列出来,然后在用export导出去,如下

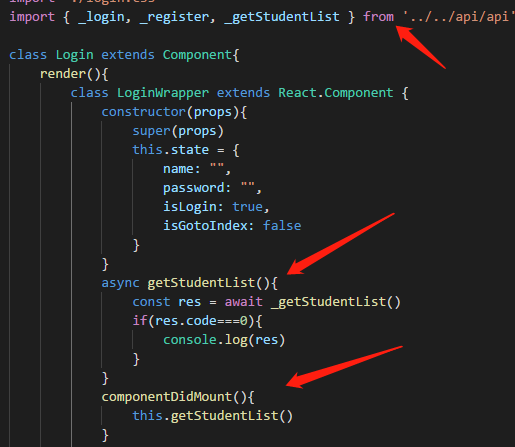
组件中使用

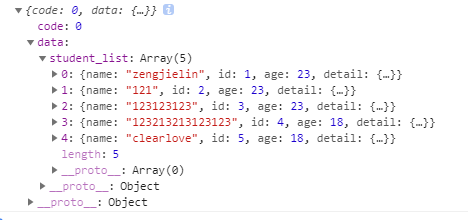
浏览器结果

看到上面的结果,说明我们已经成功决解跨域问题并且拿到了后台返回的数据。是不是很简单,赶紧自己动手试一试吧。
解决react项目中跨域和axios封装使用的更多相关文章
- React项目中跨域问题的解决方案
刚刚找到到通过creat-react-app创建的项目中跨域问题的解决方案,记录下来以备后用. 如果接口地址为: http://my.example.com/eg-api 则配置package ...
- Vue项目中跨域问题解决
后台更改header 使用http-proxy-middleware 代理解决(项目使用vue-cli脚手架搭建) Jquery jsonp 一.后台更改header header('Access-C ...
- Vue项目中跨域的几种方式
经常使用vue + webpack搭建项目,但在请求某些json数据时存在跨域问题,此时有几种修改方法 1. 修改后台header, 但如果只是请求外部数据,是没法修改后台配置的 header('Ac ...
- CSS Modules 解决 react 项目 css 样式互相影响的问题
1. CSS Modules引入目的 写过CSS的人,应该都对一大长串选择器选中一个元素不陌生吧,这种方式,其实定义的就是全局样式,我们时常会因为选择器权重问题,没有把我们想要的样式加上去. 另外,每 ...
- react项目跨域问题
在用知乎写demo的时候碰到了跨域问题 解决跨域如下: 跨域代理解决 "proxy":"https://news-at.zhihu.com", 请求的时候, ...
- 解决vue-cli项目开发中跨域问题
一.开发环境中跨域 使用 Vue-cli 创建的项目,开发地址是 localhost:8080,需要访问非本机上的接口http://10.1.0.34:8000/queryRole.不同域名之间的访问 ...
- 解决React前端在开发环境的跨域问题
在前后端分离的分布式架构中,跨域是一道无法绕过去的门槛,众所周知,生产环境上解决跨域最便捷的方式是使用Nginx来处理,那么,在本地开发环境又该如何处理呢? React框架里处理跨域问题,可以使用ht ...
- 【react npm】解决用npmstart启动别人的react项目的问题1:sha1-xxx checksum failed wanted sha1-xxx but got sha512-xxx. (10700 bytes)
1.npm是nodejs的包管理器,相当于php的composer,python的pip,用于安装各种包. 2.一般来说,别人拷给你的react项目不会带依赖包的,因为太大了,需要用npm命令自己安装 ...
- vue项目搭建 (二) axios 封装篇
vue项目搭建 (二) axios 封装篇 项目布局 vue-cli构建初始项目后,在src中进行增删修改 // 此处是模仿github上 bailicangdu 的 ├── src | ├── ap ...
随机推荐
- LVM逻辑卷理论及配置
LVM的概念 LVM 是 Logical Volume Manager 的简称,译为中文就是逻辑卷管理.它是 Linux 系统对磁盘分区的一种管理机制. LVM 是在硬盘分区之上建立一个逻辑层,这个逻 ...
- mysql的视图、索引、触发器、存储过程
USE school; SELECT * FROM sc; SELECT * FROM course; SELECT * FROM student; SELECT * FROM teacher; -- ...
- CodeForces-707B(思维)
链接: https://vjudge.net/problem/CodeForces-707B 题意: Masha wants to open her own bakery and bake muffi ...
- asp.net mvc 异步控制器
参考:https://blog.csdn.net/niewq/article/details/20490707 https://www.cnblogs.com/visonme/p/5537190.ht ...
- GET和POST请求的区别和使用场景
本质上的区别: GET请求.处理.响应过程中只是产生一个TCP数据包,而POST请求会产生两个TCP数据包. 更具体地说,GET请求过程中头和请求正文数据一起到服务器端, 而POST请求过程中, ...
- jsp页面实现上传文件,并且还得支持断点续传的功能
我们平时经常做的是上传文件,上传文件夹与上传文件类似,但也有一些不同之处,这次做了上传文件夹就记录下以备后用. 首先我们需要了解的是上传文件三要素: 1.表单提交方式:post (get方式提交有大小 ...
- 为什么C++中只有指针和引用才能实现多态?
代码: class A { public: virtual void Debug(){} }; class B:public A { public: virtual void Debug(){} }; ...
- JUnit——运行多个测试方法
TDD=Test Drive Development 在实际应用中作用特别大,因为我们会定义很多的类和方法,也会存在很多的更新操作,这样如果用main函数进行测试,则会异常麻烦. 而如果用这种多个 ...
- [THUSC2017]杜老师:bitset+线性基
算法一(50pts) 分析 有一个很显然的暴力做法,对于区间内的每个数开个bitset,然后暴力分解质因数.如果对于一个数,它的一个质因子的指数是奇数,那么就把bitset的对应位设成\(1\).答案 ...
- Selenium-webdriver+八种元素定位
进行Web页面自动化测试,对页面上的元素进行定位和操作是核心.而操作又是以定位为前提的,因此,对页面元素的定位是进行自动化测试的基础. 页面上的元素就像人一样,有各种属性,比如元素名字,元素id,元素 ...
