Canvas入门05-渐变颜色
线性渐变API:
offset是介于0~1.0之间的double值,代表颜色停止点在渐变色上的位置;color 是CSS3 颜色字符串。
var canvas = document.getElementById('canvas'),
context = canvas.getContext('2d'),
gradient = context.createLinearGradient(0, 0, canvas.width, 0);
// 线性渐变
gradient.addColorStop(0, 'blue');
gradient.addColorStop(0.25, 'white');
gradient.addColorStop(0.5, 'purple');
gradient.addColorStop(0.75, 'red');
gradient.addColorStop(1, 'yellow');
context.fillStyle = gradient;
context.fillRect(0, 0, canvas.width, canvas.height);
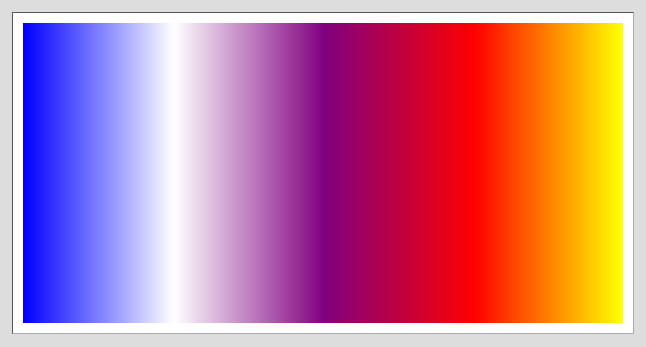
显示效果:

放射渐变API:
ctx.createRadialGradient(x1: number, x2: number, r1: number, x2: number, y2: number, r2: number) 创建一个放射渐变实例
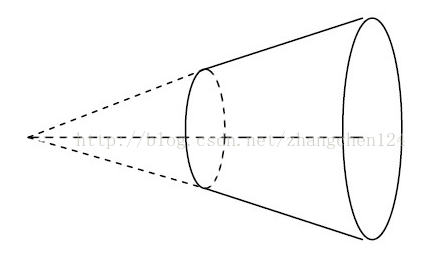
利用两圆分离的原理,可形成放射性扇形。

x1:起始圆的x坐标
x2:起始圆的y坐标
r1:起始圆的半径
x2:终止圆的x坐标
y2:终止圆的y坐标
r2:终止圆的半径
同线性渐变。
var canvas = document.getElementById('canvas'),
context = canvas.getContext('2d'),
gradient = context.createRadialGradient(canvas.width/2, canvas.height, 10, canvas.width/2, 0, 100);
gradient.addColorStop(0, 'blue');
gradient.addColorStop(0.25, 'white');
gradient.addColorStop(0.5, 'purple');
gradient.addColorStop(0.75, 'red');
gradient.addColorStop(1, 'yellow');
context.fillStyle = gradient;
context.fillRect(0, 0, canvas.width, canvas.height);
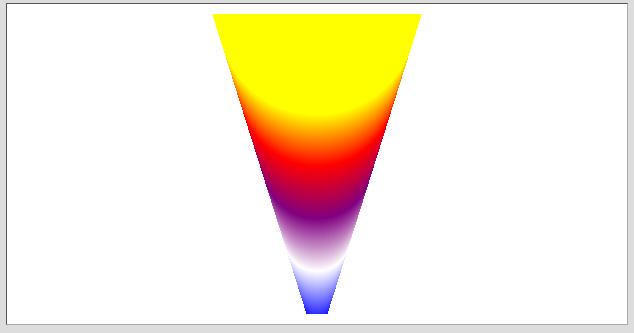
效果:

Canvas入门05-渐变颜色的更多相关文章
- Canvas入门(2):图形渐变和图像形变换
来源:http://www.ido321.com/986.html 一.图形渐变(均在最新版Google中测试) 1.绘制线性渐变 1: // 获取canvas 的ID 2: var canvas = ...
- HTML5 canvas入门
HTML5 Canvas入门 <canvas> 标签定义图形,比如图表和其他图像,您必须使用脚本来绘制图形.在画布上(Canvas)画一个红色矩形,渐变矩形,彩色矩形,和一些彩色的文字. ...
- Canvas 入门案例
五. Canvas 入门案例 1. canvas 圆形绘制 <!DOCTYPE html> <html lang="en"> <head> ...
- win2d 渐变颜色
本文告诉大家如何在 win2d 使用渐变颜色 线条渐变 在 UWP 的 Win2d 使用渐变颜色需要 CanvasLinearGradientBrush 做颜色,本文告诉大家如何在 win2d 使用 ...
- Canvas入门(3):图像处理和绘制文字
来源:http://www.ido321.com/997.html 一.图像处理(非特别说明,所有结果均来自最新版Google) 在HTML 5中,不仅可以使用Canvas API绘制图形,也可以用于 ...
- Canvas入门(1):绘制矩形、圆、直线、曲线等基本图形
来源:http://www.ido321.com/968.html 一.Canvas的基础知识 Canvas是HTML 5中新增的元素,专门用于绘制图形.canvas元素就相当于一块“画布”,一块无色 ...
- Canvas入门(3):图像处理和渲染文本
资源:http://www.ido321.com/997.html 一.图像处理(非特别说明,全部结果均来自最新版Google) 在HTML 5中,不仅能够使用Canvas API绘制图形,也能够用于 ...
- canvas入门之时钟的实现
canvas 入门之作: 三步实现一个时钟: 直接上效果: step 1 : 背景制作首先制作从1-12的数字: var canvas = document.getElementById('ca ...
- Canvas入门到高级详解(中)
三. canvas 进阶 3.1 Canvas 颜色样式和阴影 3.1.1 设置填充和描边的颜色(掌握) fillStyle : 设置或返回用于填充绘画的颜色 strokeStyle: 设置或返回用于 ...
随机推荐
- VMware虚拟机中的CentOS7安装Nginx后本机无法访问的解决办法
VMware虚拟机中的CentOS7安装Nginx后本机无法访问的解决办法 在linux上安装nginx 请参考:Linux Centos7 安装 nginx 在虚拟机centos7上安装nginx之 ...
- 微信小程序左右联动菜单(即可左联动,也可右联动)
<!-- 搜索 --> <view class="search"> <input class="search-box" place ...
- 【python基础】元组方法汇总
一.定义 用于存储一组数据的有序序列, 一旦创建, 元组中的各个元素不允许修改 二.特点 1.元组有序; 2.元组是不可变的数据类型;不可修改; 3.元组中可以存储重复的数据; 4.元组中可以同时存储 ...
- git的用法的总结
git的基本用法(一) 1).git的初始化 --配置用户名和邮箱 不然后面无法提交 git config --global user.name "myname"; git con ...
- 访问SpringBoot中的Swagger的方法
1.首先启动springboot+swagger的工程. 2.在application.yml里面查看服务的端口号,比如这里是9510. 3.访问URL:http://localhost:9510/t ...
- 模板引擎ejs
1.网站 https://ejs.co/ https://ejs.bootcss.com/ 2.app.js var http=require("http"); var ejs = ...
- 2019hdu多校 Minimal Power of Prime
题目链接:Click here 题目大意:求一个数分解质因数后的最小幂指数 Solution: 首先,我们肯定是不能直接暴力求解的 我们先考虑筛出1e4范围以内的所有质数,把x所有这个范围内的质因子筛 ...
- 185.[USACO Oct08] 挖水井 (第三次考试大整理)
185. [USACO Oct08] 挖水井 输入文件:water.in 输出文件:water.out 简单对比 时间限制:1 s 内存限制:128 MB 农夫约翰决定给他的N(1< ...
- 容器————unordered_map
#include < unordered_map > map: map内部实现了一个红黑树(红黑树是非严格平衡二叉搜索树,而AVL是严格平衡二叉搜索树),红黑树具有自动排序的功能,因此ma ...
- dell笔记本 win10 下安装 ubuntu16.04 踩坑记录
硬件配置情况: dell笔记本-灵越-5577 —— I5七代(带有集显),8G内存条DDR4,GTX1050,128G固态硬盘,1T机械硬盘. 固态硬盘划分为3部分,100GB给win10的C盘,1 ...
