实战build-react(二)-------引入Ant Design
npm install antd --save
或
yarn add antd
注释:https://www.jianshu.com/p/21caf40ee93e(copy)
然后在开发的过程中,慢慢替换跟舍弃material UI。然而之后的开发,我也发现了Ant Design的弊端,
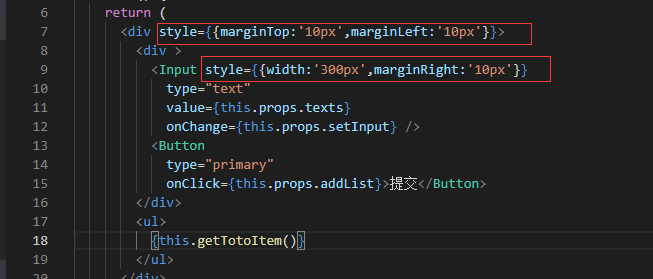
那就是组件基本上是完全没有办法自定义样式,基本上所有组件都不接收style参数。想要换个颜色?不行。
想要改个大小?也不行。

npm install babel-plugin-import --save
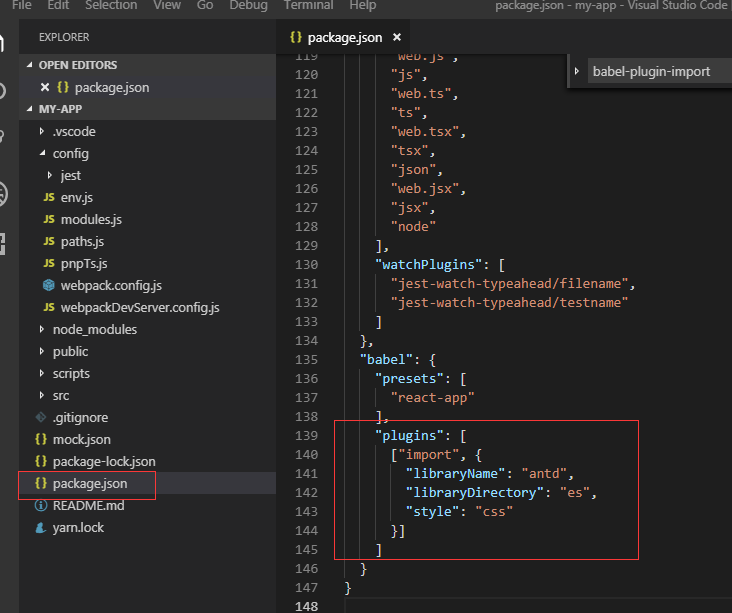
"plugins": [
["import", {
"libraryName": "antd",
"libraryDirectory": "es",
"style": "css"
}]
]

"dependencies": {
"antd": "^3.18.1",
"axios": "^0.18.0",
"babel-plugin-import": "^1.10.0",
"react": "^16.8.6",
"react-dom": "^16.8.6",
"react-scripts": "3.0.1",
"redux": "^4.0.1"
},
"devDependencies": {
"babel-cli": "^6.26.0",
"json-server": "^0.14.2",
"mockjs": "^1.0.1-beta3",
"webpack": "4.29.6"
},

//再尝试正常顺序然后,在手动分dependencies和devDependencies,但不知道对线上是否有影响
最后网上看到有大神指导,看下一篇文章
实战build-react(二)-------引入Ant Design的更多相关文章
- React组件库Ant Design的安装与使用
一.什么是 Ant Design 1.Ant Design 提炼自企业级中后台产品的交互语言和视觉风格 2.Ant Design 使用 TypeScript 构建,提供完整的类型定义文件 二.Ant ...
- 测试平台系列(5) 引入Ant Design Pro
引入Ant Design Pro 回顾 还是继续回顾下之前的作业, 返回的中文变成了ascii字符,不要紧,我们光荣地百度一哈. 随便点进去看看,都可以找到正确答案: 可以看到,我们需要修改confi ...
- react 编写 基于ant.design 页面的参考笔记
前言 因为我没有系统的学习 react,是边写边通过搜索引擎找相对的问题,看 ant.design的 中文文档 编写的一个单页面, 以下的笔记都是写 gksvideourlr 时记录的. 重新设定表单 ...
- 实战build-react(二)-------引入Ant Design(增加)
https://blog.csdn.net/zhan_lijian/article/details/85271906(copy) 1.肯定参考facebook关于react官网咯 快速搭建 creat ...
- create-react-app 引入ant design 及 使用 less
全局引入: 第一步:全局安装 create-react-app npm install create-react-app -g 第二步:安装 yarn npm install -g yarn 第三步: ...
- React学习及实例开发(二)——用Ant Design写一个简单页面
本文基于React v16.4.1 初学react,有理解不对的地方,欢迎批评指正^_^ 一.引入Ant Design 1.安装antd yarn add antd 2.引入 react-app-re ...
- 【React自制全家桶】一、Webstrom+React+Ant Design+echarts搭建react项目
前言 一.React是Facebook推出的一个前端框架,之前被用于著名的社交媒体Instagram中,后来由于取得了不错的反响,于是Facebook决定将其开源.出身名门的React也不负众望,成功 ...
- 基于Ant Design UI框架的React项目
概述 这款基于React开发的UI框架,界面非常简洁美观,在这篇文章中我主要为大家介绍一下如何用Ant开始搭建React项目 详细 代码下载:http://www.demodashi.com/demo ...
- React + Ant Design网页,配置
第一个React + Ant Design网页(一.配置+编写主页) 引用博主的另外一篇VUE2.0+ElementUI教程, 请移步: https://blog.csdn.net/u0129070 ...
随机推荐
- 【Java基础】Java创建对象的五种方式
Java中创建(实例化)对象的五种方式 1.用new语句直接创建对象,这是最常见的创建对象的方法. 2.通过工厂方法返回对象,如:String str = String.valueOf(23); 3. ...
- discuz 设置
veikei_dz_com_20120821_gray_free 模板 论坛 瀑布流 需要在后台设置 论坛--板块管理--编辑对应板块--扩展设置--开启图片列表模式 FAQ 帮助页面 在后台管理 ...
- Akka系列(四):Akka中的共享内存模型
前言...... 通过前几篇的学习,相信大家对Akka应该有所了解了,都说解决并发哪家强,JVM上面找Akka,那么Akka到底在解决并发问题上帮我们做了什么呢? 共享内存 众所周知,在处理并发问题上 ...
- centos7 中如何查看、打开、关闭防火墙。
首先是看centos7的防火墙的状态,查看的命令为: sudo systemctl status firewalld. 查看后,看到active(running)就意味着防火墙打开了, 如果想关闭防火 ...
- [BZOJ2144][国家集训队2011]跳跳棋
题目描述 跳跳棋是在一条数轴上进行的.棋子只能摆在整点上. 每个点不能摆超过一个棋子. 我们用跳跳棋来做一个简单的游戏:棋盘上有3颗棋子,分别在\(a\),\(b\),\(c\)这三个位置. 我们要通 ...
- zabbix 监控redis python3脚本
一:安装redis-python模块 wge thttps://pypi.python.org/packages/source/r/redis/redis-2.9.1.tar.gz tar xf r ...
- python日记:优化(SEO)狗学Python的日子(1)
一名优秀的程序员,在穿越单行道时也会确认双向的来车情况 ——道格拉斯.林德(Doug Linder) 大家可能好奇Python是什么东东,今天是小猿开始学习Python的第一天.周五在公司的时候收到了 ...
- python3的一些文件操作的脚手架
用python把原来的脚本重构了一下,其中写了文件操作的一些函数,如下: import os import shutil import hashlib import stat #查找文件夹中的某个文件 ...
- django-xadmin使用
django-xadmin使用基础环境为: PS:如下环境如需升级python则先升级python,然后安装django python3.6.4安装: http://www.cnblogs.com/c ...
- 如何获取设置display:none元素及子元素的宽高
由于元素设置了display:none时,页面便不会对其渲染,导致无法获取其元素的宽高.目前一般的做法都是先对其设置display:block,拿到数据再设置其为display:none.如此便可以了 ...
