关于:基于http协议大文件断点续传上传至web服务器
关键部分
前端用file.slice()分块
前端用FileReader获取每一分块的md5值
后端用MultipartFile接受分块文件
后端用FileOutputStream拼装分块文件
话不多说,直接上代码,我想这是你们最喜欢的
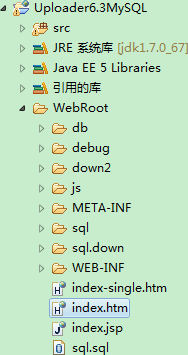
工程截图

<%@page language="java" import="java.util.*" pageEncoding="UTF-8"%><%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
String clientCookie = request.getHeader("Cookie");
%><!DOCTYPEhtml PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<metahttp-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>up6.2-MySQL演示页面</title>
<linkhref="js/up6.css" type="text/css" rel="Stylesheet"/>
<scripttype="text/javascript" src="js/jquery-1.4.min.js"></script>
<scripttype="text/javascript" src="js/json2.min.js" charset="utf-8"></script>
<scripttype="text/javascript" src="js/up6.config.js" charset="utf-8"></script>
<scripttype="text/javascript" src="js/up6.app.js" charset="utf-8"></script>
<scripttype="text/javascript" src="js/up6.edge.js" charset="utf-8"></script>
<scripttype="text/javascript" src="js/up6.file.js" charset="utf-8"></script>
<scripttype="text/javascript" src="js/up6.folder.js" charset="utf-8"></script>
<scripttype="text/javascript" src="js/up6.js" charset="utf-8"></script>
<scriptlanguage="javascript" type="text/javascript">
var cbMgr = new HttpUploaderMgr();
cbMgr.event.md5Complete = function (obj, md5) { /*alert(md5);*/ };
cbMgr.event.fileComplete = function (obj) { /*alert(obj.pathSvr);*/ };
cbMgr.Config["Cookie"] = 'JSESSIONID=<%=request.getSession().getId()%>';
cbMgr.Config.Fields["test"] = "test";
$(function()
{
cbMgr.load_to("FilePanel");//加载控件
});
</script>
</head>
<body>
<p>up6.2多文件上传演示页面</p>
<divid="FilePanel"></div>
<divid="msg"></div>
</body>
</html>
文件MD5计算
/**
* 把文件转成md5字符串
* @param file
* @return
*/
publicstaticString fileToMD5(File file) {
if(file == null) {
returnnull;
}
if(file.exists() == false) {
returnnull;
}
if(file.isFile() == false) {
returnnull;
}
FileInputStream fis = null;
try {
//创建一个提供信息摘要算法的对象,初始化为md5算法对象
MessageDigest md = MessageDigest.getInstance("MD5");
fis = newFileInputStream(file);
byte[] buff = newbyte[1024];
int len = 0;
while(true) {
len = fis.read(buff, 0, buff.length);
if(len == -1){
break;
}
//每次循环读取一定的字节都更新
md.update(buff,0,len);
}
//关闭流
fis.close();
//返回md5字符串
return bytesToHex(md.digest());
} catch (Exception e) {
e.printStackTrace();
}
returnnull;
}
文件夹文件夹名称生成逻辑
package up6.biz;
import java.io.IOException;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.UUID;
import up6.model.FileInf;
publicclassPathBuilderUuidextendsPathBuilder{
/* 生成文件夹存储路径,完全与客户端文件夹结构保持一致
* 格式:
* upload/2016/05/17/uuid/folder_name
* 更新记录:
* 2016-03-01 upload/uid/folders/uuid/folder_name
* 2016-05-17 将格式改为日期格式
*
*/
publicString genFolder(int uid,String nameLoc) throws IOException
{
SimpleDateFormat fmtDD = newSimpleDateFormat("dd");
SimpleDateFormat fmtMM = newSimpleDateFormat("MM");
SimpleDateFormat fmtYY = newSimpleDateFormat("yyyy");
Date date = newDate();
String strDD = fmtDD.format(date);
String strMM = fmtMM.format(date);
String strYY = fmtYY.format(date);
String uuid = UUID.randomUUID().toString();
uuid = uuid.replace("-","");
String path = this.getRoot() + "/";
path = path.concat(strYY);
path = path.concat("/");
path = path.concat(strMM);
path = path.concat("/");
path = path.concat(strDD);
path = path.concat("/");
path = path.concat(uuid);
path = path.concat("/");
path = path.concat(nameLoc);
return path;
}
/* 保留原始文件名称,不检查文件是否重复
* 格式:
* upload/uid/年/月/日/uuid/file_name
* @see Xproer.PathBuilder#genFile(int, Xproer.xdb_files)
*/
publicString genFile(int uid,FileInf f) throws IOException{
String uuid = UUID.randomUUID().toString();
uuid = uuid.replace("-", "");
SimpleDateFormat fmtDD = newSimpleDateFormat("dd");
SimpleDateFormat fmtMM = newSimpleDateFormat("MM");
SimpleDateFormat fmtYY = newSimpleDateFormat("yyyy");
Date date = newDate();
String strDD = fmtDD.format(date);
String strMM = fmtMM.format(date);
String strYY = fmtYY.format(date);
String path = this.getRoot() + "/";
path = path.concat(strYY);
path = path.concat("/");
path = path.concat(strMM);
path = path.concat("/");
path = path.concat(strDD);
path = path.concat("/");
path = path.concat(uuid);
path = path.concat("/");
path = path.concat(f.nameLoc);
return path;
}
}
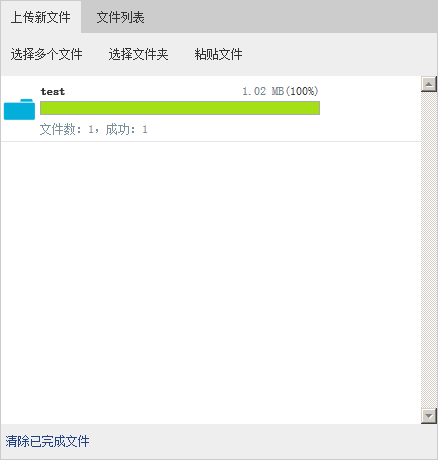
文件上传的效果

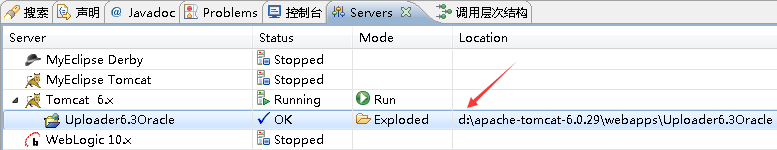
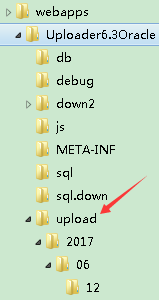
文件保存位置及逻辑
在up6中有两种保存模式,一种是md5一种是uuid。
md5由PathBuilderMd5生成存储路径。md5主要提供给文件使用,可在服务器端保存唯一的文件,有效避免重复文件。
uuid由PathBuilderUuid生成存储路径。uuid主要提供给文件夹使用,可以与本地文件夹结构完全保持一致。使用uuid模式上传文件夹时秒传功能会失效。
文件默认保存位置在项目路径下:

demo会自动生成upload文件夹
规则:upload/年/月/日/md5

代码截图:



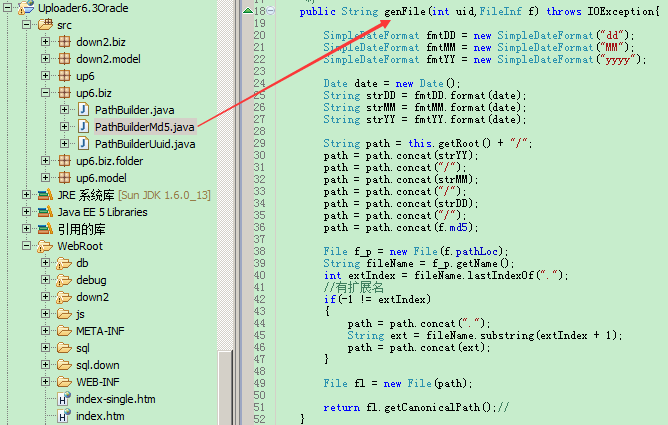
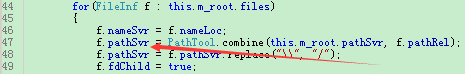
文件逻辑:

生成文件服务器存储路径

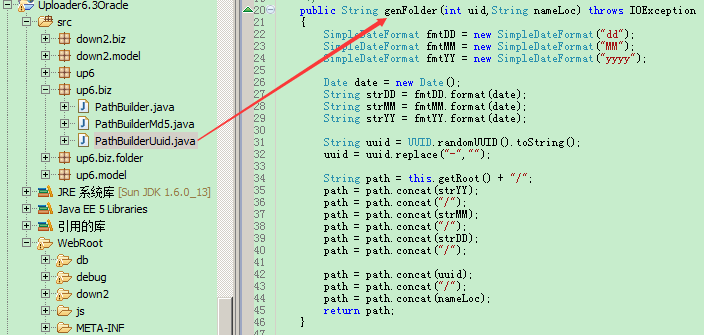
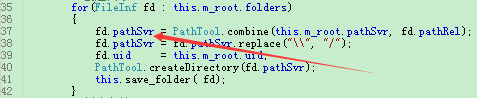
文件夹逻辑:


生成文件夹存储路径

生成子文件路径

生成子目录路径

后端代码逻辑大部分是相同的,目前能够支持MySQL,Oracle,SQL。在使用前需要配置一下数据库,可以参考我写的这篇文章:http://blog.ncmem.com/wordpress/2019/08/09/web%E5%A4%A7%E6%96%87%E4%BB%B6%E4%B8%8A%E4%BC%A0%E8%A7%A3%E5%86%B3%E6%96%B9%E6%A1%88/
关于:基于http协议大文件断点续传上传至web服务器的更多相关文章
- 30分钟玩转Net MVC 基于WebUploader的大文件分片上传、断网续传、秒传(文末附带demo下载)
现在的项目开发基本上都用到了上传文件功能,或图片,或文档,或视频.我们常用的常规上传已经能够满足当前要求了, 然而有时会出现如下问题: 文件过大(比如1G以上),超出服务端的请求大小限制: 请求时间过 ...
- java http大文件断点续传上传
因为需要研究下断点上传的问题.找了很久终于找到一个比较好的项目. 效果: 上传中,显示进度,时间,百分比. 点击[Pause]暂停,点击[Resume]继续. 2,代码分析 项目进行了封装使用最简单的 ...
- iOS大文件分片上传和断点续传
总结一下大文件分片上传和断点续传的问题.因为文件过大(比如1G以上),必须要考虑上传过程网络中断的情况.http的网络请求中本身就已经具备了分片上传功能,当传输的文件比较大时,http协议自动会将文件 ...
- js大文件分块上传断点续传demo
文件夹上传:从前端到后端 文件上传是 Web 开发肯定会碰到的问题,而文件夹上传则更加难缠.网上关于文件夹上传的资料多集中在前端,缺少对于后端的关注,然后讲某个后端框架文件上传的文章又不会涉及文件夹. ...
- 使用webuploader组件实现大文件分片上传,断点续传
本人在2010年时使用swfupload为核心进行文件的批量上传的解决方案.见文章:WEB版一次选择多个文件进行批量上传(swfupload)的解决方案. 本人在2013年时使用plupload为核心 ...
- Webuploader 大文件分片上传
百度Webuploader 大文件分片上传(.net接收) 前阵子要做个大文件上传的功能,找来找去发现Webuploader还不错,关于她的介绍我就不再赘述. 动手前,在园子里找到了一篇不错的分片 ...
- vue大文件分片上传插件
最近遇见一个需要上传百兆大文件的需求,调研了七牛和腾讯云的切片分段上传功能,因此在此整理前端大文件上传相关功能的实现. 在某些业务中,大文件上传是一个比较重要的交互场景,如上传入库比较大的Excel表 ...
- Hadoop如何将TB级大文件的上传性能优化上百倍?
这篇文章,我们来看看,Hadoop的HDFS分布式文件系统的文件上传的性能优化. 首先,我们还是通过一张图来回顾一下文件上传的大概的原理. 由上图所示,文件上传的原理,其实说出来也简单. 比如有个TB ...
- 利用blob对象实现大文件分片上传
首先说分片上传,我们在进行文件上传的时候,因为服务器的限制,会限制每一次上传到服务器的文件大小不会很大,这个时候我们就需要把一个需要上传的文件进行切割,然后分别进行上传到服务器. 假如需要做到这一步, ...
随机推荐
- 【Qt开发】QString与数字类型的转换(不同进制)
把QString转换为 double类型 方法1.QString str="123.45"; double val=str.toDouble(); //val=123.45 方法2 ...
- https原理以及golang基本实现
关于https 背景知识 密码学的一些基本知识 大致上分为两类,基于key的加密算法与不基于key的加密算法.现在的算法基本都是基于key的,key就以一串随机数数,更换了key之后,算法还可以继续使 ...
- ArrayList(顺序表)和LinkedList(链表)的区别联系,优劣取舍问题
ArrayList和LinkedList都是List接口的实现类.主要区别如下: 最主要的区别是底层的数据结构不同: 1)ArrayList相当于一个动态数组,需要随机访问列表中的元素时,ArrayL ...
- Solrcloud单机伪集群部署
线上有一套双节点的Solrcloud节点,因机器性能较老,环境搭建于2013年,原节点有数百个已经被unload的collections,考虑以后可能还会需要,所以搭建一套和原节点相同的solrclo ...
- Spring中pom文件所需节点
<properties> <project.build.sourceEncoding>UTF-8</project.build.sourceEncoding> &l ...
- a++和++a的区别
a++是先执行表达式后再自增,执行表达式时使用的是a的原值.++a是先自增再执行表达示,执行表达式时使用的是自增后的a.例:int a=0printf("%d",a++); //输 ...
- gcc数据对齐之: howto 2.
原文链接:http://www.catb.org/esr/structure-packing/ 谁应阅读本文 本文探讨如何通过手工重新打包C结构体声明,来减小内存空间占用.你需要掌握基本的C语言知识, ...
- G1 垃圾收集器之对象分配过程
G1的年轻代由eden region 和 survivor region 两部分组成,新建的对象(除了巨型对象)大部分都在eden region中分配内存,如果分配失败,说明eden region已经 ...
- js对时间戳的处理 获取时间,昨天,今天,明天,时间不同格式
1.获取昨天,今天,明天的时间 //昨天的时间 var day1 = new Date(); day1.setTime(day1.getTime()-24*60*60*1000); var s1 = ...
- drf三大认证解析
目录 三大认证 认证模块: 权限模块 频率模块 RABC author组件 认证权限六表. Content_type 认证与权限工作原理+自定义认证类 自定义权限类 admin关联自定义用户表 前后台 ...
