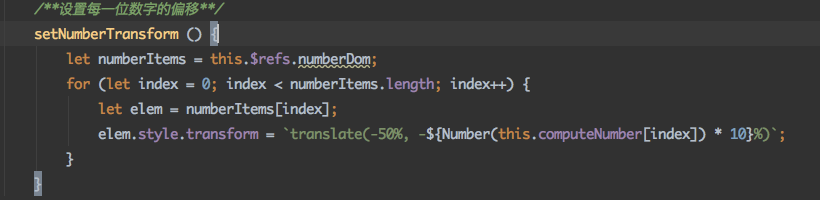
数字滚动动画效果 vue组件化
参考了这篇文章,作者思路很清晰,简单做了下修改,蟹蟹作者,链接在此:https://www.jb51.net/css/685357.html#comments
主要思路是利用css属性writing-mode:vertical-lr;通过设定最大字符长度,补零,去循环,然后添加style translate和transition来完成想要的效果;
子组件根据父组件传给的数值,父或者子刷新这个定时器都可以,以下我们的demo将在子组件进行定时刷新;
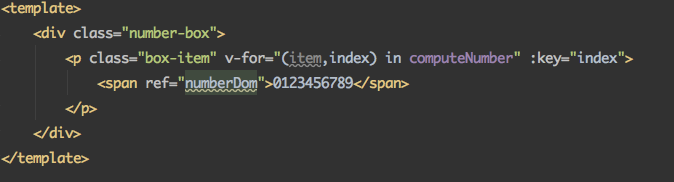
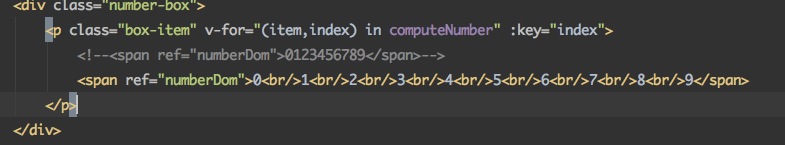
首先子组件dom结构:

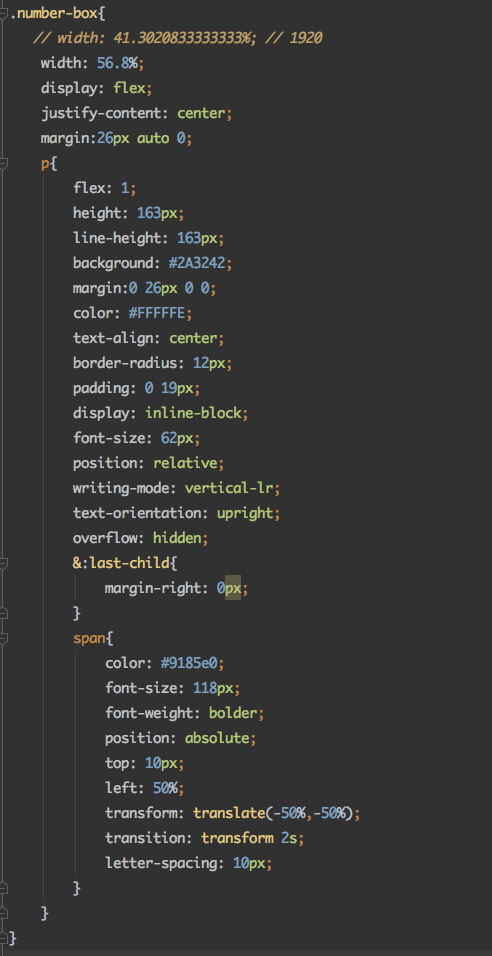
css样式:

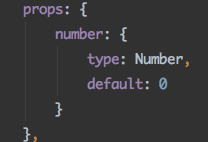
然后就是子组件接收父组件传给的值,默认值给0:

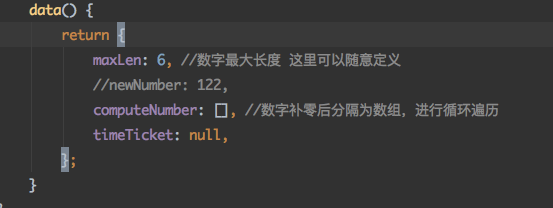
定义所需数据:




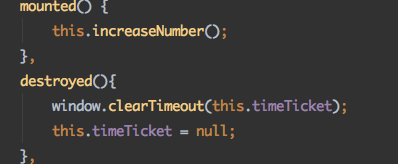
初始化的时候执行定时刷新,结束时记得清空定时器;建议定时器放在父组件,这里只是为了展示效果所以放在子组件。

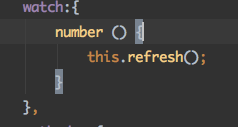
还有就是,父组件传来新的值时,需要触发子组件刷新,这里我们在子组件用watch监听下,执行下相应方法:

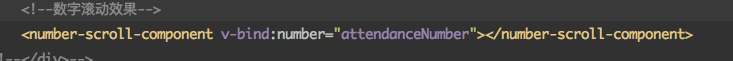
父组件调用下并传入相应值就可以了:


父组件传值有变化时 ,数字会自动滚动到相应位置:动画时间可以自己设定,效果如图所示:

此组件刚发现有个兼容性问题,css样式里的
text-orientation:upright;在safari浏览器中并不生效,曲线救国就是改变dom结构:

就可以了。
数字滚动动画效果 vue组件化的更多相关文章
- Vue.js大屏数字滚动翻转效果
================================ 大屏数字滚动翻转效果来源于最近工作中element后台管理页面一张大屏的UI图,该UI图上有一个模块需要有数字往上翻动的效果,以下是最 ...
- ScrollMe – 在网页中加入各种滚动动画效果
ScrollMe 是一款 jQuery 插件,用于给网页添加简单的滚动效果.当你向下滚动页面的时候,ScrollMe 可以缩放,旋转和平移页面上的元素.它易于设置,不需要任何自定义的 JavaScri ...
- vue组件化的应用
前言:vue组件化的应用涉及到vue-cli的内容,所以在应用之前是需要安装node和vue-cli的,具体如何安装我就不一一赘述了.可能一会儿我心情好的时候,可以去整理一下. 1.应用的内容:在一个 ...
- Vue组件化开发
Vue的组件化 组件化是Vue的精髓,Vue就是由一个一个的组件构成的.Vue的组件化设计到的内容又非常多,当在面试时,被问到:谈一下你对Vue组件化的理解.这时候又有可能无从下手,因此在这里阐释一下 ...
- vue组件化之模板优化及注册组件语法糖
vue组件化之模板优化及注册组件语法糖 vue组件化 模板 优化 在 https://www.cnblogs.com/singledogpro/p/12054895.html 这里我们对vue.js ...
- vue组件化初体验 全局组件和局部组件
vue组件化初体验 全局组件和局部组件 vue组件化 全局组件 局部组件 关于vue入门案例请参阅 https://www.cnblogs.com/singledogpro/p/11938222.h ...
- 4.VUE前端框架学习记录四:Vue组件化编码2
VUE前端框架学习记录四:Vue组件化编码2文字信息没办法描述清楚,主要看编码Demo里面,有附带完整的代码下载地址,有需要的同学到脑图里面自取.脑图地址http://naotu.baidu.com/ ...
- 3.VUE前端框架学习记录三:Vue组件化编码1
VUE前端框架学习记录三:Vue组件化编码1文字信息没办法描述清楚,主要看编码Demo里面,有附带完整的代码下载地址,有需要的同学到脑图里面自取.脑图地址http://naotu.baidu.com/ ...
- 三. Vue组件化
1. 认识组件化 1.1 什么是组件化 人面对复杂问题的处理方式 任何一个人处理信息的逻辑能力都是有限的,所以当面对一个非常复杂的问题时我们不太可能一次性搞定一大堆的内容. 但是我们人有一种天生的能力 ...
随机推荐
- CSS-同一行的元素高度统一
一:flex 大法 步骤 设置外部容器 display: flex; 设置内部容器 align-items: stretch; 原理 https://developer.mozilla.org/zh- ...
- CSS-格式化上下文(Formatting Context)
Formatting Context:指页面中的一个渲染区域,并且拥有一套渲染规则,他决定了其子元素如何定位,以及与其他元素的相互关系和作用. BFC 块级格式化上下文,它是指一个独立的块级渲染区域, ...
- Sublime Text3安装配置
Sublime Text3的所有package都可在如下网站检索 https://packagecontrol.io/browse 以下是我的插件列表 CoolFormat 一款C\C++\C#\CS ...
- HeightCharts柱状图和饼状图
HTML: <div id="container1" style="height:350px; " ></div> <di ...
- Parentheses Sequence微软编程笔试
描述 You are given a sequence S of parentheses. You are asked to insert into S as few parentheses as p ...
- thymeleaf 下拉选框回显选中
参考了许多,最后以这种方法实现了.尽管有些愚蠢,初步学习阶段.不知道为什么用th:field会报错.网上有些是用field来解决回显问题的. <select name="positio ...
- IDF-CTF-cookie欺骗 writeup
题目链接: http://ctf.idf.cn/index.php?g=game&m=article&a=index&id=40 知识点:base64解码, cookie欺骗 ...
- 《JAVA设计模式》之中介者模式(Mediator)
在阎宏博士的<JAVA与模式>一书中开头是这样描述调停者(Mediator)模式的: 调停者模式是对象的行为模式.调停者模式包装了一系列对象相互作用的方式,使得这些对象不必相互明显引用.从 ...
- 重温spark基本原理
(一)spark特点: 1.高效,采用内存存储中间计算结果,并通过并行计算DAG图的优化,减少了不同任务之间的依赖,降低了延迟等待时间. 2.易用,采用函数式编程风格,提供了超过80种不同的Trans ...
- Codeforces Round #529 (Div. 3) E. Almost Regular Bracket Sequence (思维)
Codeforces Round #529 (Div. 3) 题目传送门 题意: 给你由左右括号组成的字符串,问你有多少处括号翻转过来是合法的序列 思路: 这么考虑: 如果是左括号 1)整个序列左括号 ...
