springBoot03- springboot+jpa+thymeleaf增删改查
参考http://www.mooooc.com/springboot/2017/09/23/spring-boot-jpa-thymeleaf-curd.html
数据库:
CREATE TABLE `user` (
`id` int(10) NOT NULL AUTO_INCREMENT,
`username` varchar(50) DEFAULT NULL,
`password` varchar(50) NOT NULL,
`age` int(10) DEFAULT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4
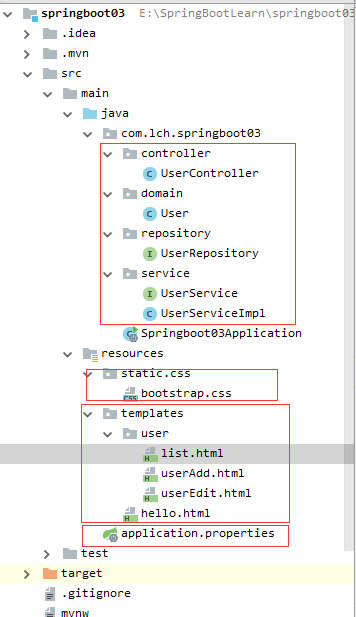
项目结构:

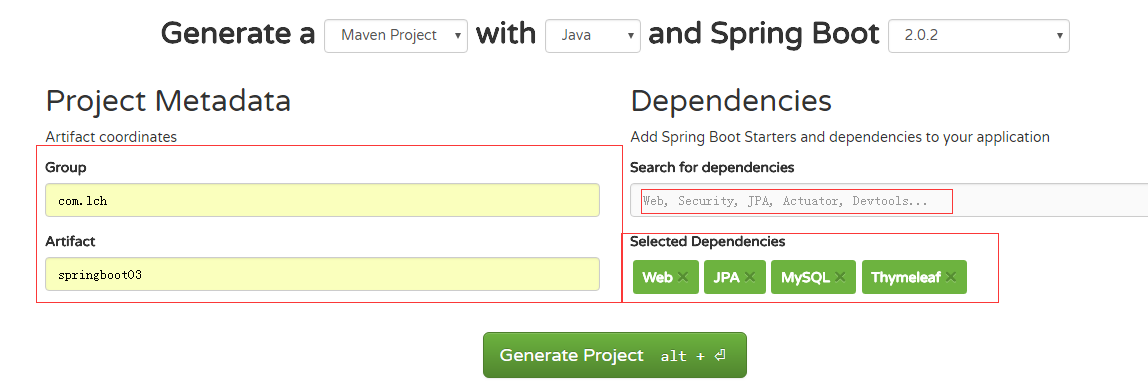
1.模版下载:
http://start.spring.io/ 在搜索框分别输入Web Thymeleaf JPA MySQL, 下载的模版工程中就自动有这些依赖配置了

1.pom文件:
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.</modelVersion> <groupId>com.lch</groupId>
<artifactId>springboot03</artifactId>
<version>0.0.-SNAPSHOT</version>
<packaging>jar</packaging> <name>springboot03</name>
<description>Demo project for Spring Boot</description> <parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.0..RELEASE</version>
<relativePath/> <!-- lookup parent from repository -->
</parent> <properties>
<project.build.sourceEncoding>UTF-</project.build.sourceEncoding>
<project.reporting.outputEncoding>UTF-</project.reporting.outputEncoding>
<!--本机安装的是jdk1.,此处改为1.,project Structure里的project SDK改为jdk1.7安装地址,
settings下Java Compile下的target bytecode version也改为1.,然后再更新maven项目即可
view下tool windows,选择maven projects,在打开的maven 窗口点击刷新即可 -->
<java.version>1.7</java.version>
</properties> <dependencies>
<!--下载模版项目时,选上Web Thymeleaf JPA MySQL,此处就自动有这些依赖配置了-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-data-jpa</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency> <dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<scope>runtime</scope>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies> <build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build> </project>
2.
启动类添加Servlet的支持:继承SpringBootServletInitializer
package com.lch.springboot03; import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.boot.builder.SpringApplicationBuilder;
import org.springframework.boot.web.servlet.support.SpringBootServletInitializer; @SpringBootApplication
public class Springboot03Application extends SpringBootServletInitializer{ public static void main(String[] args) {
SpringApplication.run(Springboot03Application.class, args);
} /**
* 启动类添加Servlet的支持:继承SpringBootServletInitializer
* alt+ Insert 选择对configure()方法进行重写
* @return
*/
@Override
protected SpringApplicationBuilder configure(SpringApplicationBuilder builder) {
return builder.sources(Springboot03Application.class);
}
}
3.实体类 及 数据访问层接口定义
user.java
package com.lch.springboot03.domain; import javax.persistence.*; /**
* 实体类映射数据库表
* 使用spring data jpa开发的时候,会将实体类中的成员变量与表中的字段一一对应,
* 当我们在实体类中加上一个不与数据库表一一对应的成员变量的时候,此时我们只要在
* 这个成员变量上加上注解@Transient
*/
@Entity
public class User {
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
private Long id; @Column(nullable = false)
private String password;
//name="username" 设置userName属性映射到数据库的username字段,而不是默认的user_name
@Column(name = "username", nullable = true, unique = true)
private String userName; @Column(nullable = true, unique = true)
private int age; public Long getId() {
return id;
} public void setId(Long id) {
this.id = id;
} public String getPassword() {
return password;
} public void setPassword(String password) {
this.password = password;
} public String getUserName() {
return userName;
} public void setUserName(String userName) {
this.userName = userName;
} public int getAge() {
return age;
} public void setAge(int age) {
this.age = age;
} }
UserRepository
package com.lch.springboot03.repository; import com.lch.springboot03.domain.User;
import org.springframework.data.jpa.repository.JpaRepository;
public interface UserRepository extends JpaRepository<User,Long>{ User findById(long id);
void deleteById(Long id);
}
4. service层
package com.lch.springboot03.service;
import com.lch.springboot03.domain.User;
import java.util.List;
public interface UserService {
/**
* 获取所有
*
* @return
*/
public List<User> getUserList();
/**
* 根据id获取
*
* @param id
* @return
*/
public User findUserById(long id);
/**
* 新增
*
* @param user
*/
public void save(User user);
/**
* 修改
*
* @param user
*/
public void edit(User user);
/**
* 删除
*
* @param id
*/
public void delete(long id);
}
package com.lch.springboot03.service; import com.lch.springboot03.domain.User;
import com.lch.springboot03.repository.UserRepository;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service; import java.util.List;
@Service
public class UserServiceImpl implements UserService { @Autowired
private UserRepository userRepository;
@Override
public List<User> getUserList() {
return userRepository.findAll();
} @Override
public User findUserById(long id) {
return userRepository.findById(id);
} @Override
public void save(User user) {
userRepository.save(user);
} @Override
public void edit(User user) {
userRepository.save(user);
} @Override
public void delete(long id) {
userRepository.deleteById(id);
} }
5.controller
package com.lch.springboot03.controller; import com.lch.springboot03.domain.User;
import com.lch.springboot03.service.UserService;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping; import javax.annotation.Resource;
import java.util.List; @Controller
public class UserController {
@Resource
private UserService userService;
@RequestMapping("/")
public String index(){
return "redirect:/list"; //重定向到 /list
} @RequestMapping("/list")
public String lsit(Model model){
List<User> users = userService.getUserList();
model.addAttribute("users",users);
return "user/list"; // 跳转到springboot03\src\main\resources\templates\user下的list.html
} @RequestMapping("/toAdd")
public String toadd(User user){
return "user/userAdd";//跳转到userAdd.html
} @RequestMapping("/add")
public String add(User user){
userService.save(user);
return "redirect:/list";//添加完成,请求重定向到/list
} @RequestMapping("/toEdit")
public String toEdit(Model model,Long id){
User user = userService.findUserById(id);
model.addAttribute("user",user);
return "user/userEdit"; //跳转到userEdit.html页面
}
@RequestMapping("/edit")
public String edit(User user){
userService.edit(user);
return "redirect:/list";//获取列表数据并显示
} @RequestMapping("/delete")
public String edit(Long id){
userService.delete(id);
return "redirect:/list";
}
}
return "user/userEdit"; 代表会直接去 resources 目录下找相关的文件。
6. 前端页面:
在resources的statics目录下,建立css文件夹,把bootstrap.css拷贝进去。在templates目录下建user目录,下面建list.html,userAdd.html ,userEdit.html ,与controller中定义的对应
lsit.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8"/>
<title>userList</title>
<link rel="stylesheet" th:href="@{/css/bootstrap.css}"></link>
</head>
<body class="container">
<br/>
<h1>用户列表</h1>
<br/><br/>
<div class="with:80%">
<table class="table table-hover">
<thead>
<tr>
<th>#</th>
<th>User Name</th>
<th>Password</th>
<th>Age</th>
<th>Edit</th>
<th>Delete</th>
</tr>
</thead>
<tbody>
<tr th:each="user : ${users}">
<th scope="row" th:text="${user.id}">1</th>
<td th:text="${user.userName}">neo</td>
<td th:text="${user.password}">Otto</td>
<td th:text="${user.age}">6</td>
<td><a th:href="@{/toEdit(id=${user.id})}">edit</a></td>
<td><a th:href="@{/delete(id=${user.id})}">delete</a></td>
</tr>
</tbody>
</table>
</div>
<div class="form-group">
<div class="col-sm-2 control-label">
<a href="/toAdd" th:href="@{/toAdd}" class="btn btn-info">add</a>
</div>
</div> </body>
</html>
userAdd.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8"/>
<title>user</title>
<link rel="stylesheet" th:href="@{/css/bootstrap.css}"></link>
</head>
<body class="container">
<br/>
<h1>添加用户</h1>
<br/><br/>
<div class="with:80%">
<form class="form-horizontal" th:action="@{/add}" method="post">
<div class="form-group">
<label for="userName" class="col-sm-2 control-label">userName</label>
<div class="col-sm-10">
<input type="text" class="form-control" name="userName" id="userName" placeholder="userName"/>
</div>
</div>
<div class="form-group">
<label for="password" class="col-sm-2 control-label" >Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" name="password" id="password" placeholder="Password"/>
</div>
</div>
<div class="form-group">
<label for="age" class="col-sm-2 control-label">age</label>
<div class="col-sm-10">
<input type="text" class="form-control" name="age" id="age" placeholder="age"/>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<input type="submit" value="Submit" class="btn btn-info" />
<input type="reset" value="Reset" class="btn btn-info" />
</div> </div>
</form>
</div>
</body>
</html>
userEdit.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8"/>
<title>user</title>
<link rel="stylesheet" th:href="@{/css/bootstrap.css}"></link>
</head>
<body class="container">
<br/>
<h1>修改用户</h1>
<br/><br/>
<div class="with:80%">
<form class="form-horizontal" th:action="@{/edit}" th:object="${user}" method="post">
<input type="hidden" name="id" th:value="*{id}" />
<div class="form-group">
<label for="userName" class="col-sm-2 control-label">userName</label>
<div class="col-sm-10">
<input type="text" class="form-control" name="userName" id="userName" th:value="*{userName}" placeholder="userName"/>
</div>
</div>
<div class="form-group">
<label for="password" class="col-sm-2 control-label" >Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" name="password" id="password" th:value="*{password}" placeholder="Password"/>
</div>
</div>
<div class="form-group">
<label for="age" class="col-sm-2 control-label">age</label>
<div class="col-sm-10">
<input type="text" class="form-control" name="age" id="age" th:value="*{age}" placeholder="age"/>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<input type="submit" value="Submit" class="btn btn-info" />
<a href="/toAdd" th:href="@{/list}" class="btn btn-info">Back</a>
</div> </div>
</form>
</div>
</body>
</html>
7.数据库连接配置:
spring.datasource.url=jdbc:mysql://127.0.0.1/test?useUnicode=true&characterEncoding=utf-8&serverTimezone=UTC&useSSL=true
spring.datasource.username=root
spring.datasource.password=root
spring.datasource.driver-class-name=com.mysql.jdbc.Driver spring.jpa.properties.hibernate.hbm2ddl.auto=update
spring.jpa.properties.hibernate.dialect=org.hibernate.dialect.MySQL5InnoDBDialect
spring.jpa.show-sql= true
#关闭thymeleaf的缓存,不然在开发过程中修改页面不会立刻生效需要重启,生产可配置为true
spring.thymeleaf.cache=false
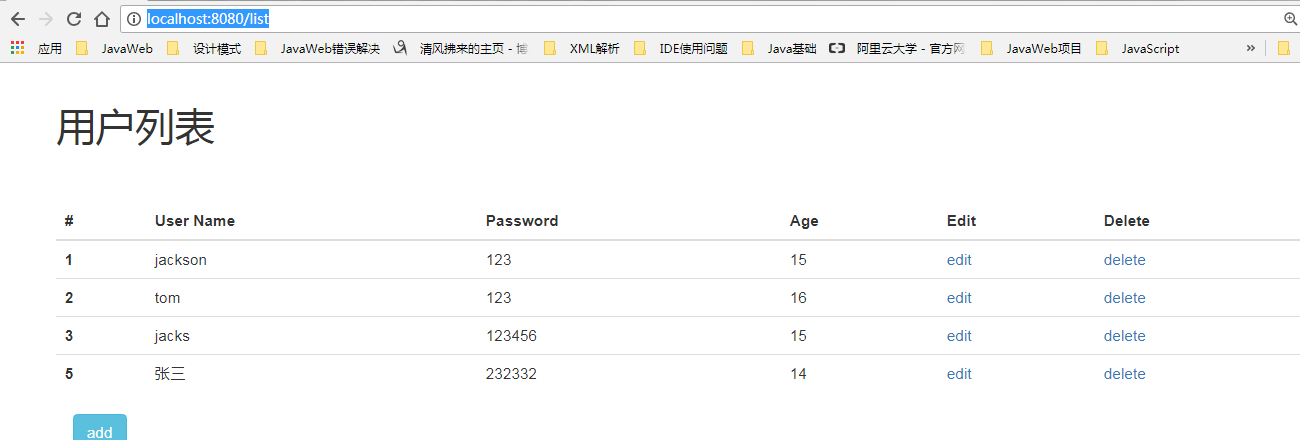
8. 启动项目并访问:http://localhost:8080/list

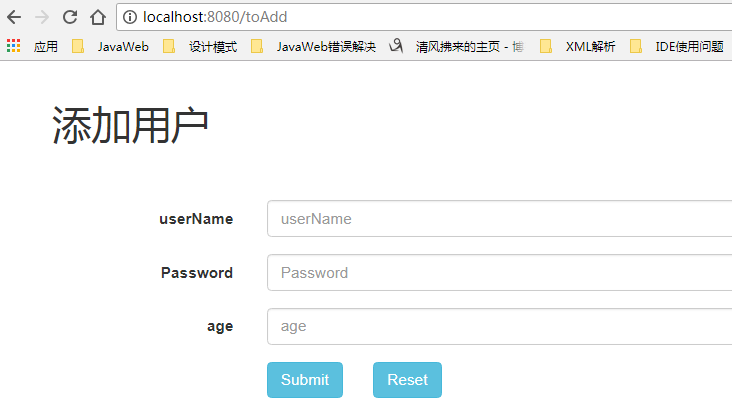
点击add :

github 代码地址:
https://github.com/liuch0228/springboot.git
springBoot03- springboot+jpa+thymeleaf增删改查的更多相关文章
- springboot+jpa+thymeleaf增删改查的示例(转)
这篇文章介绍如何使用jpa和thymeleaf做一个增删改查的示例. 先和大家聊聊我为什么喜欢写这种脚手架的项目,在我学习一门新技术的时候,总是想快速的搭建起一个demo来试试它的效果,越简单越容易上 ...
- springboot(十五):springboot+jpa+thymeleaf增删改查示例
这篇文章介绍如何使用jpa和thymeleaf做一个增删改查的示例. 先和大家聊聊我为什么喜欢写这种脚手架的项目,在我学习一门新技术的时候,总是想快速的搭建起一个demo来试试它的效果,越简单越容易上 ...
- Spring Boot(十五):spring boot+jpa+thymeleaf增删改查示例
Spring Boot(十五):spring boot+jpa+thymeleaf增删改查示例 一.快速上手 1,配置文件 (1)pom包配置 pom包里面添加jpa和thymeleaf的相关包引用 ...
- (转)Spring Boot (十五): Spring Boot + Jpa + Thymeleaf 增删改查示例
http://www.ityouknow.com/springboot/2017/09/23/spring-boot-jpa-thymeleaf-curd.html 这篇文章介绍如何使用 Jpa 和 ...
- SpringBoot JPA实现增删改查、分页、排序、事务操作等功能
今天给大家介绍一下SpringBoot中JPA的一些常用操作,例如:增删改查.分页.排序.事务操作等功能.下面先来介绍一下JPA中一些常用的查询操作: //And --- 等价于 SQL 中的 and ...
- spring boot2+jpa+thymeleaf增删改查例子
参考这遍文章做了一个例子,稍微不同之处,原文是spring boot.mysql,这里改成了spring boot 2.Oracle. 一.pom.xml引入相关模块web.jpa.thymeleaf ...
- Spring Boot + Jpa + Thymeleaf 增删改查示例
快速上手 配置文件 pom 包配置 pom 包里面添加 Jpa 和 Thymeleaf 的相关包引用 <dependency> <groupId>org.springframe ...
- SpringBoot JPA + H2增删改查示例
下面的例子是基于SpringBoot JPA以及H2数据库来实现的,下面就开始搭建项目吧. 首先看下项目的整体结构: 具体操作步骤: 打开IDEA,创建一个新的Spring Initializr项目, ...
- Spring Boot (十五): Spring Boot + Jpa + Thymeleaf 增删改查示例
这篇文章介绍如何使用 Jpa 和 Thymeleaf 做一个增删改查的示例. 先和大家聊聊我为什么喜欢写这种脚手架的项目,在我学习一门新技术的时候,总是想快速的搭建起一个 Demo 来试试它的效果,越 ...
随机推荐
- 前端工具-gulp-ruby-sass-解决带有中文路径报错(incompatible character encodings GBK and UTF-8)
注意:错误提示真的是非常重要的!!! 今天 gulp 一个外国人的项目时编译 sass 时提示 Encoding::CompatibilityError: incompatible character ...
- day24—JavaScript实现导航栏底部引线跟随移动
转行学开发,代码100天——2018-04-09 前面的学习笔记中记录过,利用:before和:after实现导航栏鼠标移动跟随效果,今天通过JavaScript代码实现同样的效果,以作对比. < ...
- Linux服务系列 MySQL安装(一)
yum 安装 MySQL5.7 最简单的方法! 正文 第一步 安装CentOS 略 CentOS 版本为6.5 第二步 安装 yum 仓库列表 使用yum 安装mysql,要使用mysql的yum仓库 ...
- 【vue系列之一】使用vue-cli脚手架工具搭建vue-webpack项目
最近更新了webpack配置详解,可移步vue-cli webpack详解 对于Vue.js来说,如果你想要快速开始,那么只需要在你的html中引入一个<script>标签,加上CDN的地 ...
- python判断字符串是否是json格式方法分享
python判断字符串是否是json格式方法分享 在实际工作中,有时候需要对判断字符串是否为合法的json格式 解决方法使用json.loads,这样更加符合'Pythonic'写法 代码示例: ...
- vue-wacth监听事件
2019-08-05 0:20 Vue.js 监听属性 watch,我们可以通过 watch 来响应数据的变化. 以下实例通过使用 watch 实现计数器:(此时我就想了一下,好像绑定点击事件,也 ...
- MySQL集群(PXC)入门
一.学习动机 伴随互联网行业的兴起,越来越多的领域需要相应的技术方案,比如:打出软件.电商平台.直播平台.电子支付.媒体社交. 身边常见的,校园出成绩那一年,我们会感觉网站异常的卡顿,因为访问人数太多 ...
- (vue.js)axios interceptors 拦截器中添加headers 属性
(vue.js)axios interceptors 拦截器中添加headers 属性:http://www.codes51.com/itwd/4282111.html 问题: (vue.js)axi ...
- [原]Threads vs Processes in Linux 分析
Linux中thread (light-weighted process) 跟process在實作上幾乎一樣. 最大的差異來自於,thread 會分享 virtual memory address s ...
- 1481:Maximum sum (前缀和+dp)
[题目描述] 对一个序列A={a1, a2,..., an}给出函数: t1 t2 d(A) = max{ ∑ai + ∑aj | 1 <= s1 <= t1 < s2 <= ...
