JS谷歌浏览器断点调试
1、找到对应的文件
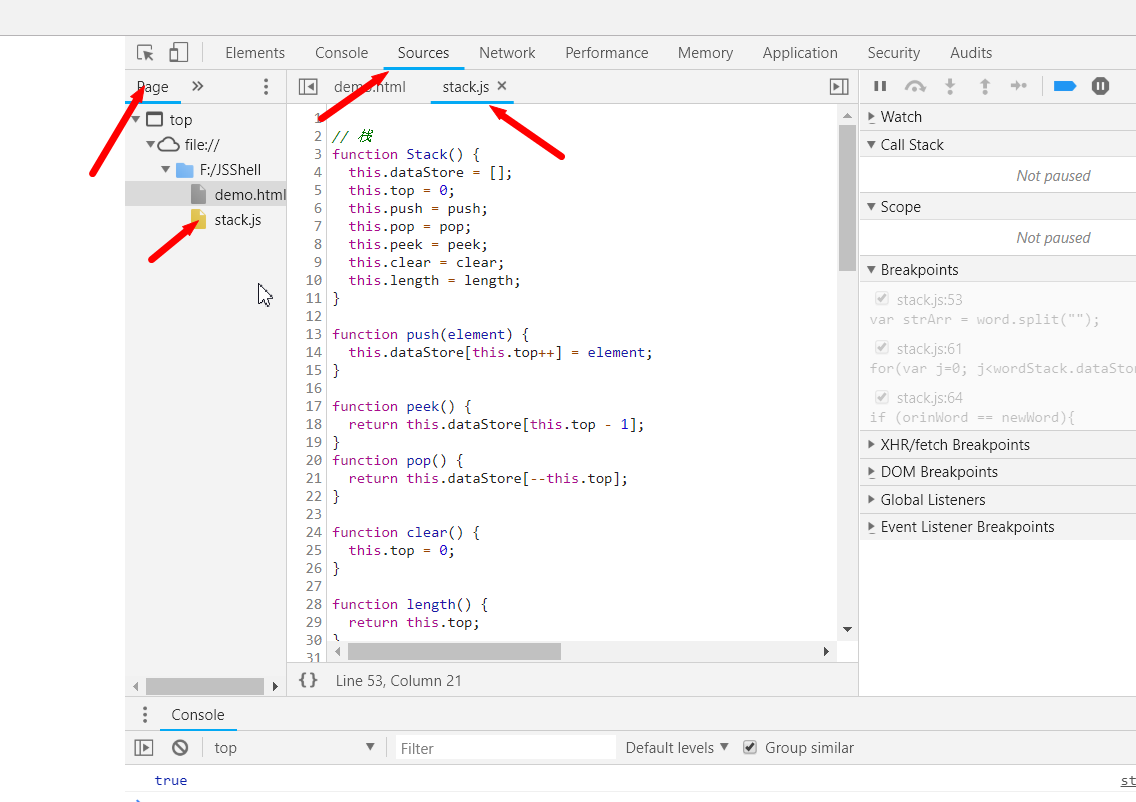
按F12打开网页调试工具,默认打开的是Elements,显示的是网页标签元素。选择Source,在左侧找到对应的js代码文件(这里是在page标签上找到的)

1.1、如何找到webpack打包后的文件
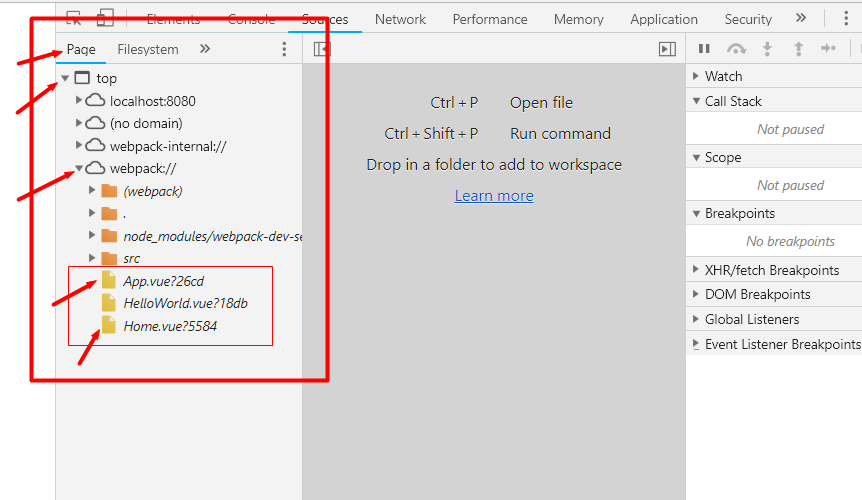
用 webpack 打包过后的项目,在本地服务器上运行时,它在 source 上隐藏得比较深,你可以在 top -> webpack:// 目录下找到原代码文件,名字和你自己命名的文件名相同。

如上图,在 webpack:// 的目录下可以找到原代码文件(注意,不是在src目录下,而是在 webpack:// 根目录下)
或者:
你也可以通过在代码文件上写 debugger 语句来打断点,代码会执行到该语句而停止,相当于在该文件的该位置上手动打了断点,并且 source 会自动定位出该文件。
参考:https://blog.csdn.net/feinifi/article/details/86513705
2、打断点
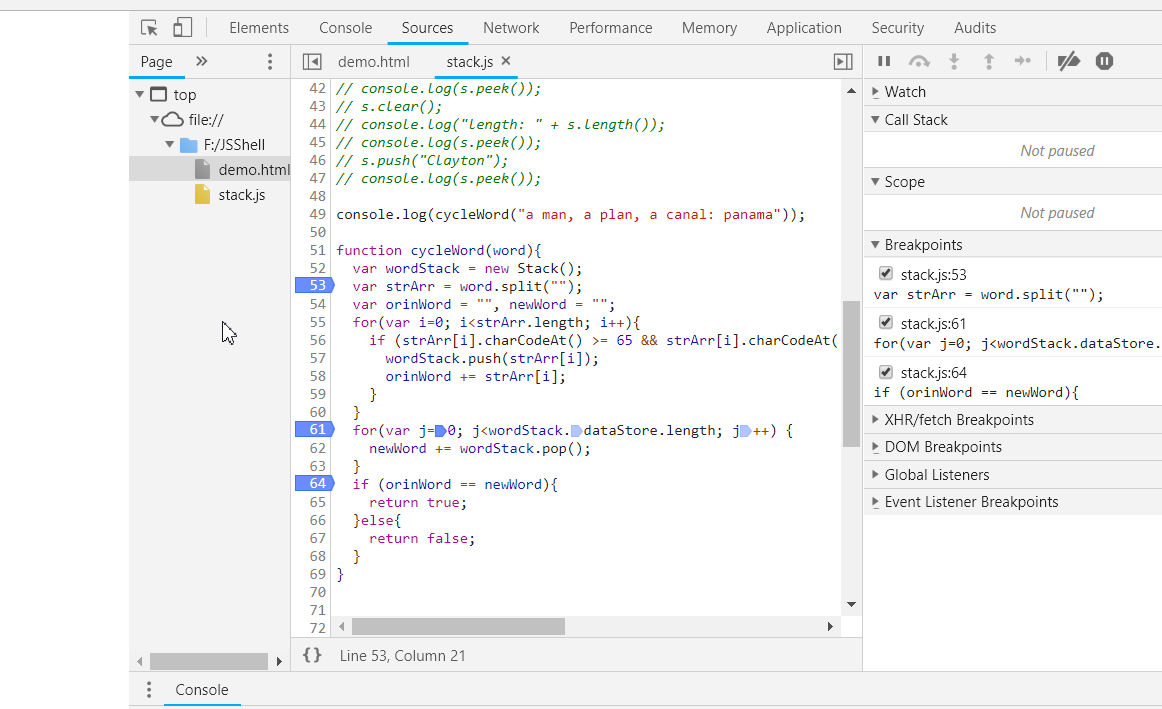
在需要打断的代码上打断点(打断点时代码会执行到这个位置为止,但不会执行这段代码,比如下图在53行打断点,就不会执行53行的代码,此时的strArr为undefined)

也可以在 JS 文件上手动加上 debugger 语句,相当于在该语句的位置上打了断点,刷新浏览器或者触发到该语句就会进行调试模式。
3、进行调试
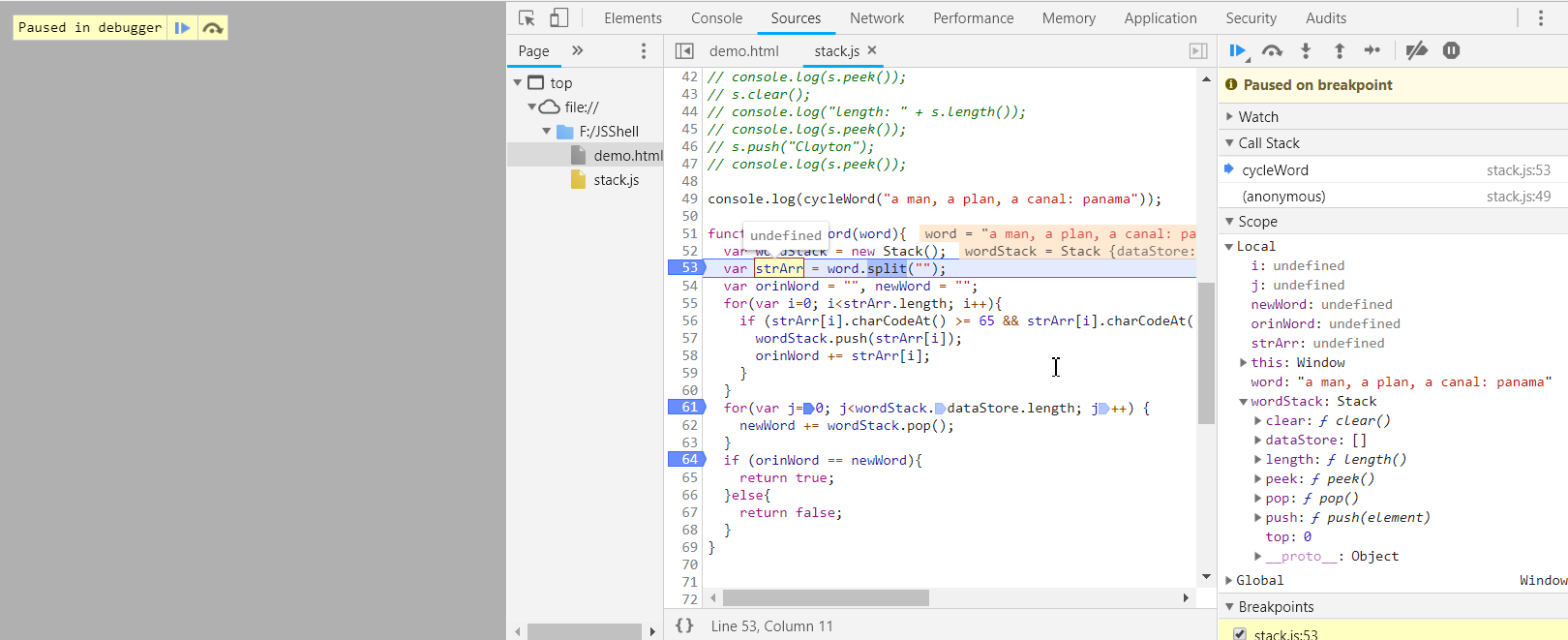
刷新浏览器或者点击触发事件就能执行代码,开始调试

鼠标停留在某一变量上可以看到变量在执行到该断点时的值。
在最右侧的状态栏中,scope上可以看到执行到该断点时的各个变量的值

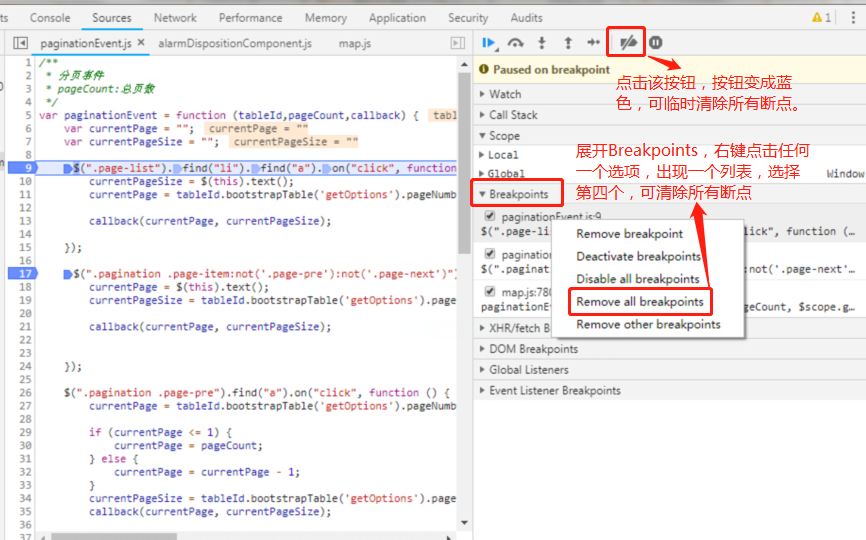
执行断点时可以选中观察到红箭头指向的几个按钮。当你设置好断点开始运行的时候,
第一个按钮(F8)就会变成一个三角形。点击运行至下一个断点,若下面没有断点,它就会自动运行至结束。
第二个按钮(F10)是逐行执行,如果这一行调用了一个函数,会一次性执行函数得到结果,而不会跳转到函数内部去执行函数的过程
第三个按钮(F11)是逐过程执行,一行一行地执行,只是当这一行是一个函数的时候,他会自动跳转到函数内部的
第四个按钮(shift + F11)是跳出该函数
第五个按钮,是忽略所有断点,自动执行至结束。
清除所有断点方法:

4、谷歌浏览器调试的其他选项功能
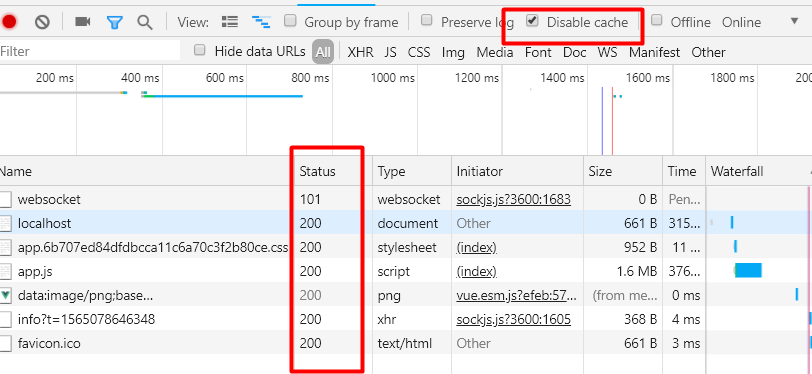
4.1、禁用缓存
打开 network,勾选 disable cache,这样每次刷新页面都不会通过缓存来获取数据,而是每次都会重新发出请求。
如下图,勾选前可以看到某些请求返回的是 304。勾选禁用缓存后,每个请求返回的都是 200,可以看到没有请求是通过缓存来获取数据的了。
禁用前:

禁用后:

5、IE 浏览器的断点调试
IE浏览器的断点调试跟在谷歌浏览器上进行调试差不多一样,只不过是一些按钮和菜单不一样而已。
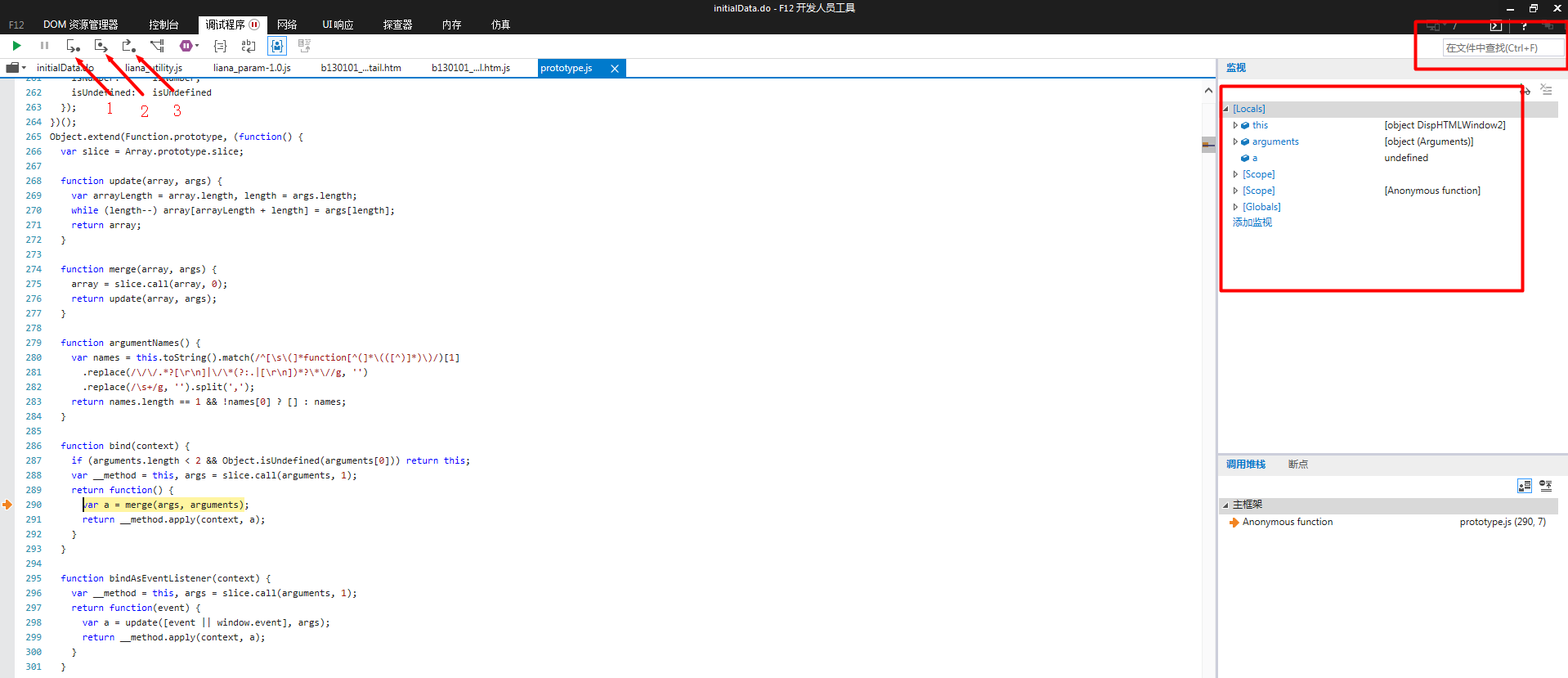
下面是以 IE 11 进行调试举例

从上图可以看到,在调试程序菜单中进行断点调试,在网络菜单栏中可以看到接口的返回上送数据等。
第一个按钮(F11)是逐过程执行,一行一行地执行,只是当这一行是一个函数的时候,他会自动跳转到函数内部的
第二个按钮(F10)是逐行执行,如果这一行调用了一个函数,会一次性执行函数得到结果,而不会跳转到函数内部去执行函数的过程
第三个按钮(shift + F11)是跳出该函数
在右边你可以监听到一些变量的值,也可以在搜索栏中对网站代码进行文本搜索。
JS谷歌浏览器断点调试的更多相关文章
- 利用谷歌浏览器断点调试js反向解析,解密
目标网站:https://www.aqistudy.cn/html/city_detail.html 点击按钮才会去后台请求数据, 第一步:将click打开, 第二步:找个后台请求数据的url h ...
- 谷歌浏览器怎么调试js 谷歌浏览器调试javascript教程
谷歌浏览器是一款由谷歌公司开发的浏览器.谷歌浏览器是一款基于其他开源软件所撰写的.下面小编为大家分享一篇谷歌浏览器调试javascript的教程,希望帮助大家 首先我们打开开发者工具,你可以直接在页面 ...
- 谷歌浏览器如何调试JS
平常在开发过程中,经常会接触到前端页面.那么对于js的调试那可是家常便饭,谷歌浏览器是常用来调试JS代码的工具,本文主要介绍如何利用谷歌浏览器来调试JS代码,协助我们进行开发工作,加快开发效率. 1. ...
- js断点调试心得
虽然网上已经有多的数不清的调试教程了,但仍然没有发现哪篇文章写的通俗易懂,索性自己尝试写写自己的一些使用习惯或者说是心得,希望对那些还不是很懂得使用断点调试的孩子有一些帮助(大神请无视~). 1.断点 ...
- 谷歌浏览器怎么调试js
首先我们打开开发者工具,你可以直接在页面上点击右键,然后选择审查元素或者在Chrome的工具中找到或者你直接记住这个快捷方式: Ctrl+Shift+I (或者Ctrl+Shift+J直接打开控制台) ...
- IE 调试JS加断点不管用 增加debugger
ie按F12添加断点调试js不管用 有个方法在你想加断点前面加debugger,再调试就管用了
- 使用VSCode 断点调试 js项目,html页面
一.效果目的 1.在VSCode里,直接F5打开html页面,并且可以在编辑器里,进行断点调试js代码: 二.工具准备 1.VSCode 软件 2.一个js项目 3.VSCode 上装一个插件:Deb ...
- 异步加载的JS如何在chrome浏览器断点调试?
我们常常利用chrome强大的控制台Sources下面进行代码断点调试,但是通过$.getScript等异步加载JS的方式在Sources里面就是找不到,那如何进行debug断点调试呢? 方案一: 在 ...
- 浏览器断点调试js
说了一些 Chrome 开发者工具的技巧,其实并没有涉及到开发者工具最核心的功能之一:断点调试.断点可以让程序运行到某一行的时候,把程序的整个运行状态进行冻结.你可以清晰地看到到这一行的所有的作用域变 ...
随机推荐
- leetcode 88. C++ 合并两个有序数组
Leetcode 88. 合并两个有序数组 给定两个有序整数数组 nums1 和 nums2,将 nums2 合并到 nums1 中,使得 num1 成为一个有序数组. 说明: 初始化 nums1 和 ...
- 使用 wx.navigateBack返回页面并携带参数的处理方式
getAddressList (){ let that = this; util.request(api.AddressList).then(function (res) { if (res.errn ...
- Vagrant 入门 - 项目设置
原文地址 配置 Vagrant 项目的第一步是创建 Vagrantfile 文件.Vagrantfile 文件的目的有两个: 设置项目的根目录.Vagrant 中的许多配置选项是相对于这个根目录的. ...
- Vue Cli 3:vue.config.js配置文件
Vue Cli 3生成的项目结构,没有build.config目录,而是使用vue.config.js来进行配置. vue.config.js 是一个可选的配置文件,如果项目的 (和 package. ...
- Pollard Rho算法浅谈
Pollard Rho介绍 Pollard Rho算法是Pollard[1]在1975年[2]发明的一种将大整数因数分解的算法 其中Pollard来源于发明者Pollard的姓,Rho则来自内部伪随机 ...
- MySQL 查询语句--------------进阶9:联合查询
#进阶9:联合查询 /* union 联合 合并:将多条查询语句的结果合并成一个结果 语法: 查询语句1 union 查询语句2 union..... 应用场景:要查询的结果来自于多个表,且多个表没有 ...
- 洛谷P1265 公路修建——prim
给一手链接 https://www.luogu.com.cn/problem/P1265 这道题本质上就是最小生成树,题目描述就是prim的思想 TIP:注意稠密图和稀疏图的区别 #include&l ...
- ZOJ 1610 Count the Colors(线段树,区间覆盖,单点查询)
Count the Colors Time Limit: 2 Seconds Memory Limit: 65536 KB Painting some colored segments on ...
- python学习第二十六天非固定参数几种情况
python函数参数传递,位置参数,默认参数,关键词参数,最后介绍一个非固定参数,就可以向函数传递一个列表,元组,字典,具体看看用法 1,有一个* 号的参数情况 def goos_stu(id,*us ...
- HR面试总结
求职面试HR最欣赏的自我介绍 2015-02-25 来源:www.cnrencai.com 浏览:391 明明很有能力的你,在面试中却不能发挥出色?来看看是不是自我介绍环节出了问题. 回答面试题目 ...
