Blender2.8基础操作
1.Blender2.8版本快捷键方式和2.79b大致相同。
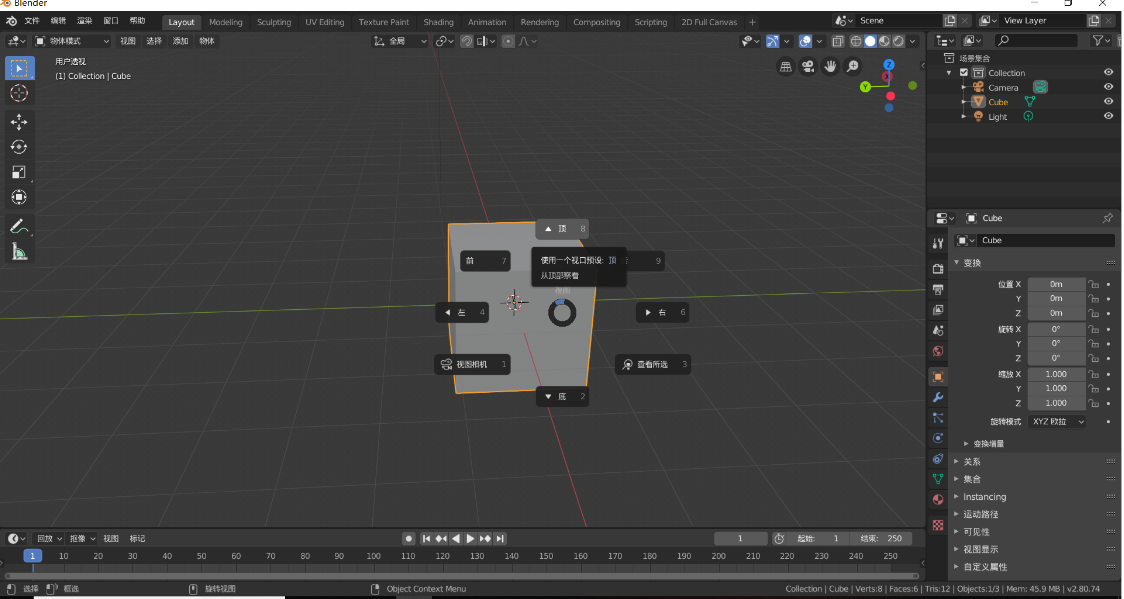
2.Blender2.8操作视图的方式可以按住主键盘数字键1旁边的~符号键,然后鼠标选择需要的视图。

3.视图与基本操作:
选择方式时鼠标左键。可以直接框选。鼠标放在选择图标上,按住不放,会弹出多个选择方式。其他图标类似。

Shift+S可以弹出游标的控制方式。旋转图标,旋转时按住ctrl可以按照刻度旋转,按住shift时可以缓慢旋转。

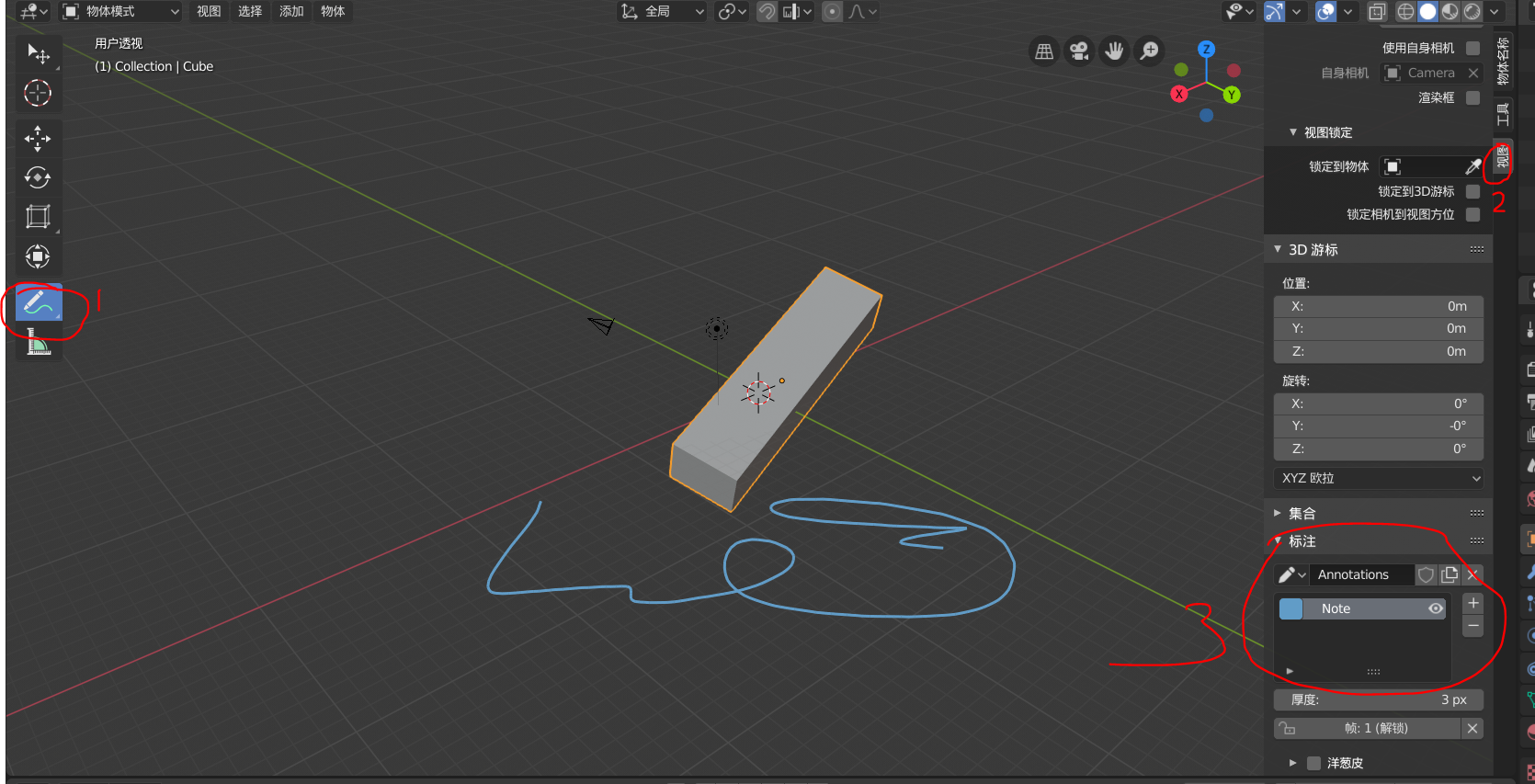
缩放工具图标按住鼠标左键不放,ScaleCage可以对整体进行比例缩放。画笔图标可以标注,绘制。可以用橡皮擦除,也可以用操作属性框来整体操作。标尺工具可以拖拽量距离,角度,标尺也属于批注,但是Bug问题,删除后没有效果,需要点击批注工具,才能看到消失。

添加物体的时候视图左下角会有一个物体属性编辑框,编辑之后,下一次添加的物体将会被这个属性框定义。
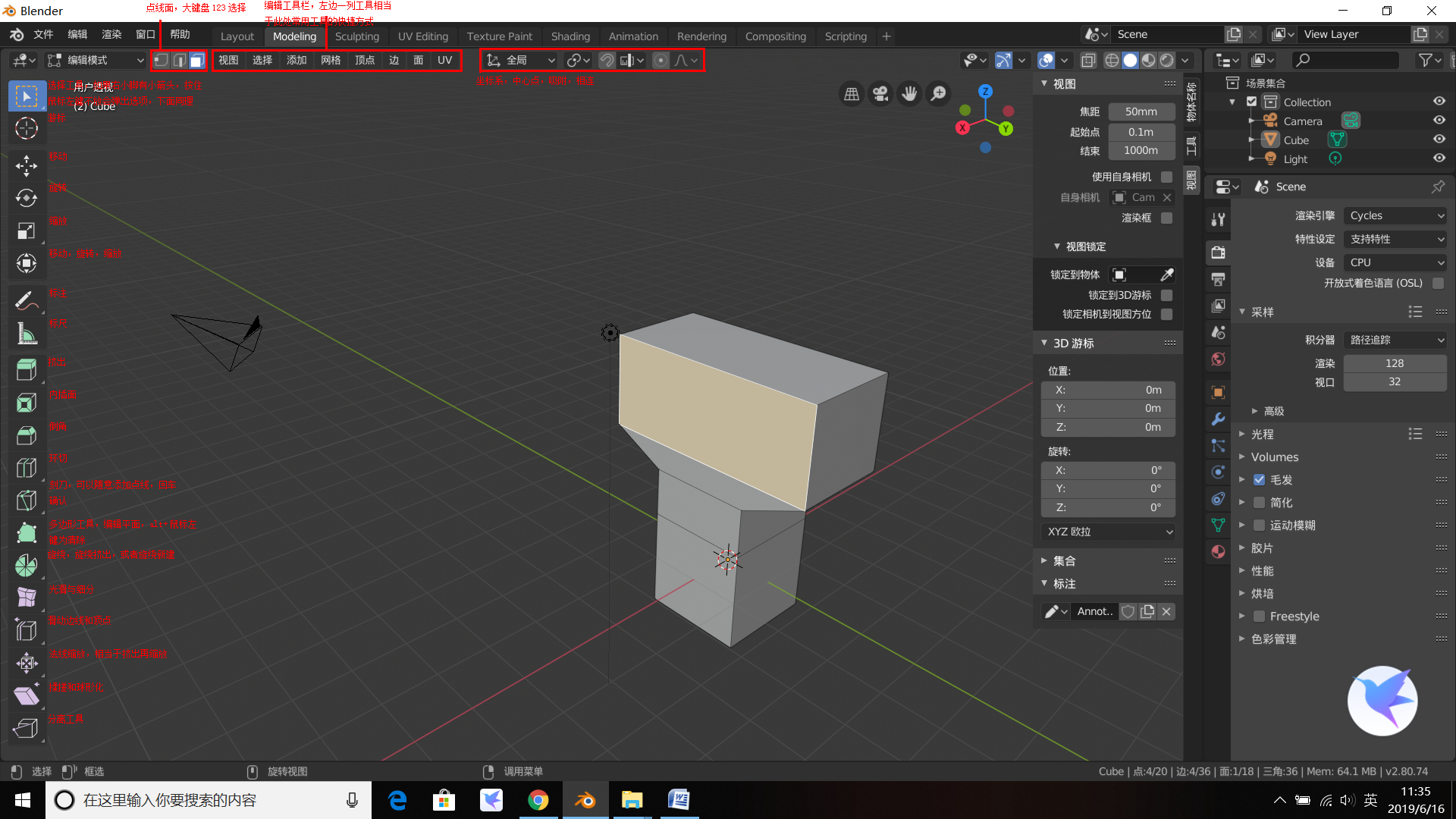
4.编辑模式:
对于在两个顶点之间建立边,f和j有区别,一个是直接创建边但是它和所在的面是分离的,j的方式会同时分割面。桥接循环边可以用在两个分离的体之间建立管道。标记缝合边用于UV,标记锐边用于不参与光滑。三角形和四边形切换。

4.2材质,UV,与纹理
在2.8中创建UV的过程与2.79大致相同,即创建UV,创建图像,保存图像,创建材质,指定图像,选择材质,制定材质。创建好材质之后,选择模型后,在材质选项下选择需要的材质,然后点击材质列表下的制定按钮才能正式生效。(制定材质之前,需要选中所有的面,或者添加材质的面,展开UV时也要先选中所有的面?)
5.物体合并与原点:
同时选择两个物体,进入编辑模式,可以同时编辑两个物体。同时选择两个物体,合并的快捷键是Ctrl+J。分离的方式是在编辑模式下,选中要分离的部分,点击网格—>分离—>选中项;也可以什么都不选,选择按照松散块,所有网格不相连的部分都会被分离。分离后的物体的中心就是合并时后选物体的中心,可以分离后重新设置原点,物体模式下,物体—>原点(注:这里而永久改变,而和吸附工具旁边的轴心点设置则是临时的)。
6.应用物体变换:
物体在编辑模式下的旋转和物体模式下不同,物体模式下是整个物体旋转,而编辑模式下选中所有,进行旋转是对网格的旋转,而物体坐标仍然 不变。物体缩放后倒角与编辑模式下倒角和以及其他操作有很大不同,正常情况下最好在编辑模式下缩放和变换。如果要让物体模式下的缩放变成正常的编辑模式下的缩放,物体->应用。
7.父级:
加选多个物体,最后选中的活动物体将会被作为父级物体,物体->父级,或者ctrl+p。父子级物体不会应用相同的修改器。如果新建路径,加选物体到路径,父级->跟随路径,就会按照路径运动。
8.大纲集合与显示:
9.顶点组与形态键和驱动器:
可以将顶点添加组,从而单独应用修改器。
10.常用修改器:
阵列,空物体,倒角
11自定义骨骼的形状
第一步,建立一个物体作为骨骼的形状(为了操作方便,在属性栏设置该物体的显示方式为线框模式);第二步,再姿态模式下选择要设置的骨骼,在属性栏,视图显示下选择自定义物体为加了的物体,并且设置显示 为线框,骨骼的形状就会变成该形状;第三步,设置尺寸和位置,在物体模式下,物体的缩放移动不会影响到骨骼,只能在编辑模式下,因此可以在物体模式下将物体位置和旋转缩放做调整,然后再编辑模式下通过编辑该物体,从而达到对骨骼的调整。

12.骨骼与模型正确:
建立骨骼时,骨骼的轴心点位置应该与模型的轴心点位置相同,否则导入unity后会发生骨骼与身体分离的情况。在建模过程中,移动某段骨骼或者在编辑模型的身体的某个部位的位置,应该都在编辑模式下。如在00位置建立骨骼,那么移动骨骼的时候要在编辑模式下,这样骨骼的轴心点永远都在00位置,模型也是一样的道理。为了避免模型在物体模式下有任何的移动缩放旋转等操作,应该在物体模式点击模型,然后再物体下点击应用旋转移动缩放。
13.骨骼动画
做骨骼动画时,常常会需要做对称循环的动画,例如人的行走,为了保证右脚向前迈出的位置和左脚迈出时的位置对称,先全选姿势模式下右脚迈出时的所有骨骼,复制该姿势,然后再关键帧的位置反向粘贴,就变成了左脚迈步的关键帧。
Blender2.8基础操作的更多相关文章
- python基础操作以及hdfs操作
目录 前言 基础操作 hdfs操作 总结 一.前言 作为一个全栈工程师,必须要熟练掌握各种语言...HelloWorld.最近就被"逼着"走向了python开发之路, ...
- MYSQL基础操作
MYSQL基础操作 [TOC] 1.基本定义 1.1.关系型数据库系统 关系型数据库系统是建立在关系模型上的数据库系统 什么是关系模型呢? 1.数据结构可以规定,同类数据结构一致,就是一个二维的表格 ...
- 【Learning Python】【第二章】Python基础类型和基础操作
基础类型: 整型: py 3.0解决了整数溢出的问题,意味着整型不必考虑32位,64位,有无符号等问题,你写一个1亿亿亿,就是1亿亿亿,不会溢出 a = 10 ** 240 print(a) 执行以上 ...
- Emacs学习心得之 基础操作
作者:枫雪庭 出处:http://www.cnblogs.com/FengXueTing-px/ 欢迎转载 Emacs学习心得之 基础操作 1.前言与学习计划2.Emacs基础操作 一. 前言与学习计 ...
- Git基础操作
配置秘钥 1.检查本机有没有秘钥 检查~/.ssh看看是否有名为d_rsa.pub和id_dsa.pub的2个文件. $ ~/.sshbash: /c/Users/lenovo/.ssh: Is a ...
- activiti基础操作
package activitiTest; import java.io.InputStream; import java.util.List; import java.util.zip.ZipInp ...
- 《Genesis-3D开源游戏引擎-官方录制系列视频教程:基础操作篇》
注:本系列教程仅针对引擎编辑器:v1.2.2及以下版本 G3D基础操作 第一课<G3D编辑器初探> G3D编辑器介绍,依托于一个复杂场景,讲解了场景视图及其基本操作,属性面板和工具栏的 ...
- MYSQL 基础操作
1.MySQL基础操作 一:MySQL基础操作 1:MySQL表复制 复制表结构 + 复制表数据 create table t3 like t1; --创建一个和t1一样的表,用like(表结构也一样 ...
- php之文件基础操作
在php中对文件的基础操作非常的简单,php提供的函数粗略的用了一遍. file_get_contents():可以获取文件的内容获取一个网络资源的内容,这是php给我封装的一个比较快捷的读取文件的内 ...
随机推荐
- 结束&新的开始。
我退役啦. 真的很抱歉,但我的学习周期还是太长了,没能在noi之前让自己变得足够强啊. FareWellOi.虽然很舍不得,但总要告别对吧. 相比竞赛的跳跃性钻研性学习,我的优势在于系统性学习.所以我 ...
- Spring mvc i18n国际化的简单demo
在渲染视图的xml文件中,配置一个i18nBean 实现两个接口: SessionLocaleResolver --> 加载资源主题 ReloadableResourceBundleMessag ...
- 【LOJ#536】「LibreOJ Round #6」花札
题目链接 题目描述 「UniversalNO」的规则如下:每张牌有一种颜色和一个点数.两个人轮流出牌,由 Alice 先手,最开始牌堆为空,出的人可以出任意牌(放到牌堆顶),之后出的牌必须和当时牌堆顶 ...
- centos7安装bower遇到的问题
Bower依赖node, npm和git. 安装nodejs遇到 Error: Package: 1:nodejs-6.11.1-1.el7.x86_64 (epel) Requires: libht ...
- Spring MVC 面试题
什么是springMVC?作用? springMVC是一种web层mvc框架,用于替代servlet(处理|响应请求,获取表单参数,表单校验等). 为什么要用springMVC? 基本上,框架的作用就 ...
- easyui 动态添加组件 要重新渲染
做项目时动态添加组件是常有的事,easyui动态添加组件时样式会失效,这是因为这个组件没有经过 easyui的解析器解析, 比如: <pre name="code" cl ...
- ES6 Promise使用介绍
1.什么是Promise Promise 是异步编程的一种解决方案,比传统的解决方案——回调函数和事件——更合理和更强大. 这么说可能不够直观的理解,看下面的两个例子 // callback回调函数 ...
- jquery getScript动态加载JS方法改进详解
有许多朋友需要使用getScript方法动态加载JS,本文将详细介绍此功能的实现方法 $.getScript(url,callback) 这个方法是jquery自身提供的一个用于动态加载js的方法.当 ...
- Tarjan求强连通分量、求桥和割点模板
Tarjan 求强连通分量模板.参考博客 #include<stdio.h> #include<stack> #include<algorithm> using n ...
- [HG]Market 题解
题目描述 在比特镇一共有 \(n\) 家商店,编号依次为 \(1\) 到 \(n\). 每家商店只会卖一种物品,其中第 \(i\) 家商店的物品单价为 \(c_i\),价值为 \(v_i\),且该商店 ...
