Flutter中的浮动按钮 FloatingActionButton
常用属性
FloatingActionButton的常用属性,同flutter中其他按钮的常用属性大部分相同,但是也有特殊的:
- child :子视图,一般为 Icon,不推荐使用文字
- tooltip FAB: 被长按时显示,也是无障碍功能
- backgroundColor: 背景颜色
- elevation :未点击的时候的阴影
- hignlightElevation :点击时阴影值,默认 12.0
- onPressed :点击事件回调
- shape :可以定义 FAB 的形状等
- mini: 是否是 mini 类型默认 false
基本使用
import 'package:flutter/material.dart';
void main(){ runApp(MyApp());}
class MyApp extends StatelessWidget{
@override
Widget build(BuildContext context) {
return MaterialApp(
home:Scaffold(
appBar: AppBar(
title:Text("flutter demo")
),
floatingActionButton: FloatingActionButton(
child: Icon(Icons.add),
onPressed: (){
print('FloatingActionButton');
},
),
body:HomeContent()
)
);
}
}
class HomeContent extends StatelessWidget{
@override
Widget build(BuildContext context) {
return Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[],
);
}
}
默认情况下,会在页面的右下角生成一个蓝色的浮动按钮,我们可以在此基础上,对颜色、位置等属性进行相应的修改:


FloatingActionButton与bottomNavigationBar的结合
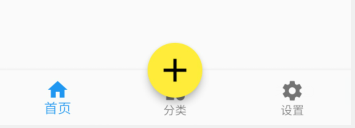
通过FloatingActionButton与bottomNavigationBar的结合,我们可以实现类似闲鱼App的底部导航:
要实现上面的效果,有需要需要在前面的基础上添加bottomNavigationBar:
import 'package:flutter/material.dart';
void main(){ runApp(MyApp());}
class MyApp extends StatelessWidget{
@override
Widget build(BuildContext context) {
return MaterialApp(
home:Scaffold(
appBar: AppBar(
title:Text("flutter demo")
),
floatingActionButton: FloatingActionButton(
child: Icon(Icons.add,color: Colors.black,size: 40,),
onPressed: (){
print('FloatingActionButton');
},
backgroundColor: Colors.yellow
),
floatingActionButtonLocation: FloatingActionButtonLocation.centerFloat,
body: Text("tabBar"),
bottomNavigationBar: BottomNavigationBar(
items: [
BottomNavigationBarItem(
icon: Icon(Icons.home),
title: Text("首页")
),
BottomNavigationBarItem(
icon: Icon(Icons.category),
title: Text("分类")
),
BottomNavigationBarItem(
icon: Icon(Icons.settings),
title: Text("设置")
)
],
),
)
);
}
}

此时,浮动按钮是在bottomNavigationBar的上面的,因此,我们可以改动浮动按钮的位置,使效果更贴近理想效果:

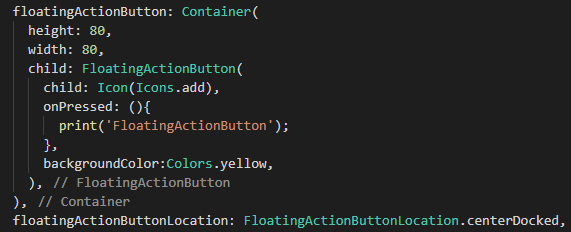
现在,稍微好了一点,但是还没有达到理想的效果,既然位置改变不了,那么,可以通过改变大小,实现视觉的效果,前面说过,要想调节按钮的大小,需要在按钮的外层套一个Container,然后改变它的大小:


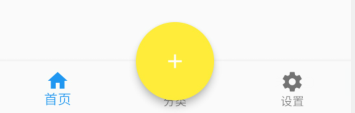
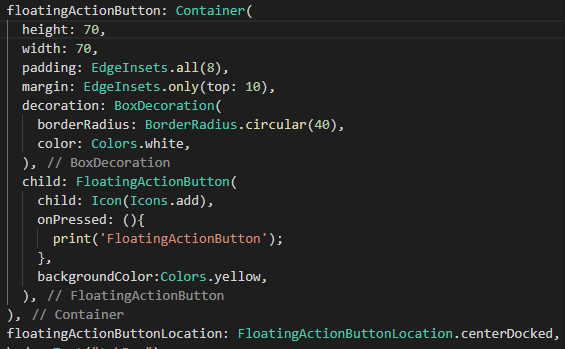
这个按钮和外面的Container是一样大的,但是在闲鱼App里面,按钮的外层是还有一圈白色边框的,也就是需要将Container设置为白色,并留出间距:


现在效果实现了,还可以结合之前的bottomNavigationBar,在浮动按钮上添加相应的功能:

代码下载:点这里(提取码:axmg)
Flutter中的浮动按钮 FloatingActionButton的更多相关文章
- Flutter中的浮动按钮FloatingActionButton 及融合底部工具栏
FloatingActionButton 简称 FAB,从字面理解可以看出,它是“可交互的浮动按钮”,其实在Flutter默认生成的代码中就有这家伙,只是我们没有正式的接触. 一般来说,它是一个圆形, ...
- Android 浮动按钮+上滑隐藏按钮+下滑显示按钮
1.效果演示 1.1.关注这个红色的浮动按钮 . 可以看到,上滑的时候浮动按钮消失,因为用户迫切想知道下面的东西,而不是回到顶部. 当下滑的时候,用户想回到原来的位置,就可以点击浮动按钮,快速回到顶部 ...
- Qt浮动按钮的实现(使用窗口背景透明、实现只显示浮动按钮的目的)
Qt浮动按钮的实现 效果如下: 图3 估计很多做Qt有一定经验的朋友会觉得这个效果不难,但是这是一个需求奇葩的实际业务中做出的效果.笔者会想讲下客户的需求和整体框架的矛盾. 整个项目主要是由Qt搭建的 ...
- Flutter——FloatingActionButton组件(浮动按钮组件)
FloatingActionButton 简称 FAB ,可以实现浮动按钮,也可以实现类似闲鱼 app 的地步凸起导航. 属性名称 属性值 child 子视图,一般为 Icon,不推荐使用文字 ...
- Flutter 中的常见的按钮组件 以及自定义按钮组件
Flutter 里有很多的 Button 组件很多,常见的按钮组件有:RaisedButton.FlatButton. IconButton.OutlineButton.ButtonBar.Float ...
- flutter中的按钮组件
Flutter 里有很多的 Button 组件很多,常见的按钮组件有:RaisedButton.FlatButton.IconButton.OutlineButton.ButtonBar.Floati ...
- Flutter 中的常见的按钮组件 以及自 定义按钮组件
一.Flutter 中的按钮组件介绍 Flutter 里有很多的 Button 组件很多,常见的按钮组件有:RaisedButton.FlatButton. IconButton.Outlin ...
- Flutter基础Widget之按钮(RaisedButton、FlatButton、OutlineButton,IconButton)
Flutter中给我们预先定义好了一些按钮控件给我们用,常用的按钮如下 RaisedButton :凸起的按钮,其实就是Android中的Material Design风格的Button ,继承自Ma ...
- 理解 Flutter 中的 Key
概览 在 Flutter 中,大概大家都知道如何更新界面视图: 通过修改 Stata 去触发 Widget 重建,触发和更新的操作是 Flutter 框架做的. 但是有时即使修改了 State,Flu ...
随机推荐
- 当我写下Map<String,Object> map = new HashMap<>() https://www.jianshu.com/p/6b2e350e99be
当我写下Map<String,Object> map = new HashMap<>();我到底在写什么? 我什么时候会写HashMap? 一个函数同时需要返回 多种 状态的情 ...
- LeetCode——160 Intersection of Two Linked Lists
题目 Input: intersectVal = 8, listA = [4,1,8,4,5], listB = [5,0,1,8,4,5], skipA = 2, skipB = 3 Output: ...
- [11期]绕过安全狗、云锁等各大WAF注入,上传深入自动化Bypass攻击
CDN 负载均衡.内容分发 解析漏洞一般在服务层 二进制,溢出,提权在系统层 渗透测试就是以上全部层 协议未正确解析 GET改POST 这叫参数污染 cook ...
- Flash存储模块调试
Flash存储模块 Flash存储模块之前SPI一直读deviceID有问题原因如下: 用正点原子的例程是可以的,但是转移到自己的工程项目里就不行!!原因是正点原子没有在SPI初始化里 RCC ...
- [C] Re-execute itself from elf file.
Re-execute itself from elf file. #define _GNU_SOURCE #include <sched.h> #include <stdio.h&g ...
- (四:NIO系列) Java NIO Selector
出处:Java NIO Selector 1.1. Selector入门 1.1.1. Selector的和Channel的关系 Java NIO的核心组件包括: (1)Channel(通道) (2) ...
- NGUI的HUD Text的扩展插件学习--(UIFollowTarget)的使用
一,我们先导入NGUI_HUD_Text_v1.11包,导入包后会在项目生成一个这样的文件夹 二,我们添加一个cube,给cube添加一个空的游戏对象 二,我们使添加一个label,然后给label添 ...
- Thymeleaf简介
Thymeleaf Thymeleaf简介 Thymeleaf是一个流行的模板引擎,该模板引擎采用Java语言开发,模板引擎是一个技术名词,是跨领域跨平台的概念,在Java语言体系下有模板引擎,在C# ...
- MySQL解决忘记密码问题
解决Win10下Mysql 的Access denied for user'root'@'localhost' (using password: NO)问题 mysql一旦忘记密码即会出现这样的错误. ...
- unity2017 光照与渲染(一)
光照&渲染(基于unity2017.2.0) Custom Skybox 天空盒 最丰富的环境光 a. TextureShape 改成 Cube. b. 把图片直接丢给天空,就会自动生成材质. ...
