ubuntu 18.04设置系统自带系统截图快捷键
0.前言
ubuntu 18.04自带一个截图工具gnome-screenshot,有三种模式,全屏截图、当前活动窗口截图、选取活动区域截图

1.设置快捷键
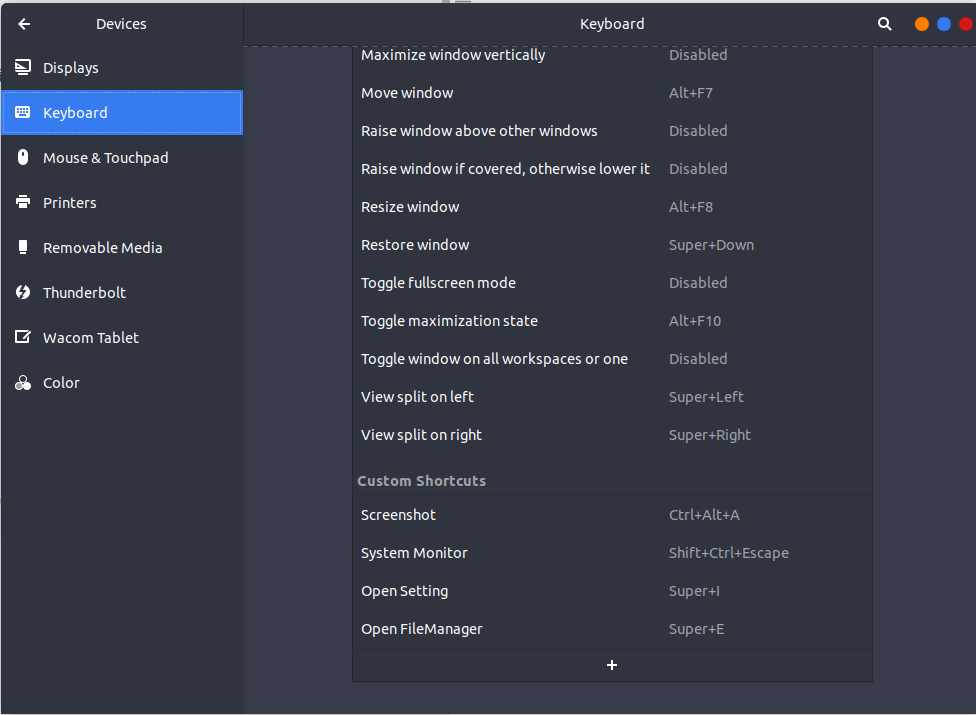
Setting->Devices->Keyboard
在keyboard最下面有个Custom Shortcuts就是可定制快捷键了

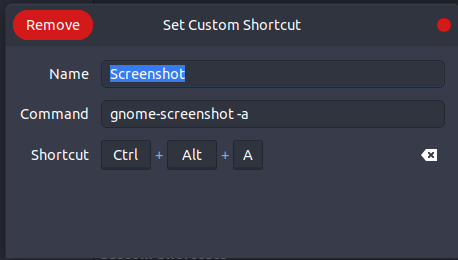
点击“+”号,name随意写,command填入gnome-screenshot -a,快捷键自定义,这样每次打开都是选取活动窗口截图了

2.模式选择
输入gnome-screenshot -h查看用户使用帮助手册
$ gnome-screenshot -h
Usage:
gnome-screenshot [OPTION…]
Help Options:
-h, --help Show help options
--help-all Show all help options
--help-gapplication Show GApplication options
--help-gtk Show GTK+ Options
Application Options:
-c, --clipboard Send the grab directly to the clipboard
-w, --window Grab a window instead of the entire screen
-a, --area Grab an area of the screen instead of the entire screen
-b, --include-border Include the window border with the screenshot
-B, --remove-border Remove the window border from the screenshot
-p, --include-pointer Include the pointer with the screenshot
-d, --delay=seconds Take screenshot after specified delay [in seconds]
-e, --border-effect=effect Effect to add to the border (shadow, border, vintage or none)
-i, --interactive Interactively set options
-f, --file=filename Save screenshot directly to this file
--version Print version information and exit
--display=DISPLAY X display to use
可以看到可以在gnome-screenshot 后面的参数有,-后面的是参数简写,--后面的是完整参数
-c, --clipboard 将抓取直接发送到剪贴板
-w, --window 抓一个窗口而不是整个屏幕
-a, --area 抓住屏幕的一个区域而不是整个屏幕
-b, --include-border 包含带有屏幕截图的窗口边框
-B, --remove-border 从屏幕截图中删除窗口边框
-p, --include-pointer 包含带有屏幕截图的指针
-d, --delay=seconds 在指定的延迟[秒]后截取屏幕截图
-e, --border-effect=effect 添加到边框的效果(阴影,边框,复古或无)
-i, --interactive 交互式设置选项
-f, --file=filename 将屏幕截图直接保存到此文件
--version 打印版本信息并退出
--display=DISPLAY X显示使用
ubuntu 18.04设置系统自带系统截图快捷键的更多相关文章
- Ubuntu 18.04.4 LTS 更换国内系统源
Ubuntu 18.04.4 LTS 更换国内系统源 1.1) 好习惯先做备份在干活: mv /etc/apt/sources.list /etc/apt/sources.list.bak 1.2) ...
- Ubuntu 18.04设置dns
最近使用了最新版的ubuntu 18.04运行一些服务,然后发现服务器经常出现网络不通的情况,主要是一些域名无法解析. 检查/etc/resolv.conf,发现之前修改的nameserver总是会被 ...
- Ubuntu 18.04设置1920*1080
Ubuntu升级后,发现分辨率没有1920*1080,在网上寻找了一个文章解决办法如下. 方案一(临时性,重启会失效): 1.打开终端.输入:cvt 1920 1080 出现有modeline 的提示 ...
- ubuntu 18.04 设置静态ip方法
1. 前言 本教程将会演示如何设置Ubuntu16.04 Server版和Ubuntu18.04 Server版系统的静态固定IP地址. 2. 确认你要修改的网卡号 先确认你要修改的网卡号,假设你的服 ...
- Ubuntu 18.04 设置开机启动脚本 rc.local systemd
ubuntu18.04不再使用initd管理系统,改用systemd. ubuntu-18.04不能像ubuntu14一样通过编辑rc.local来设置开机启动脚本,通过下列简单设置后,可以使rc.l ...
- ubuntu 18.04 设置中文输入法
有下面几种常用选择: IBus拼音:sudo apt-get install ibus-pinyin IBUS五笔:sudo apt-get install ibus-table-wubi 谷歌拼音输 ...
- ubuntu 18.04设置开机自动挂载移动硬盘
首先在命令行执行df -h指令,可以看到如下结果: zifeiy@zifeiy-PC1:~$ df -h 文件系统 容量 已用 可用 已用% 挂载点 udev 964M 0 964M 0% /dev ...
- ubuntu 18.04 设置固定ip
# This file is generated from information provided by # the datasource. Changes to it will not pers ...
- Ubuntu 18.04 LTS 设置代理(系统代理;http 代理;sock5 代理;apt 代理 ...)
1. 设置系统代理 1.1 设置 http 代理 1.1.1 只在当前 shell 生效 export http_proxy="http://<user>:<passwor ...
随机推荐
- 开机自启动Powershell脚本
目录 目录 前言 修改注册表 写批处理 以管理员方式打开Posershell程序 修改PS-profile 最后 前言 这绝B是个非常受用的技能. 修改注册表 Open Registry Editor ...
- Java 高级-集合框架
参考资料 参考 HashMap 类似 C++ 中的 STL 标准模板库,Java 也在 java.util 包中封装了一套常用数据结构及其算法,称为集合框架.所有的集合框架都包含如下内容: 接口:代表 ...
- android:为ListView 添加自定义头部和尾部,上拉主动加载 .(引)
1.加头尾部 (1)定自义一个xml布局 my_headview.xml 在Activity类里找到这个自定义布局,并添加到头部 LinearLayout hearderViewLayout = ( ...
- 剑指offer(2):字符串
C语言中的字符串 C语言中字符串的存储方式和数组类似,都是连续定长的内存块.字符串数组以\0结尾,所以会比正常数组多一位,char str3[5] = "1234"; //此处赋值 ...
- node+express 中安装nodemon实时更新server.js
每次启动node server.js,有一个缺点,每次server.js文件有改动时,必须重新执行指令node server.js,新的代码才会起作用 解决方案1 全局安装 npm install s ...
- The bean 'dataSource', defined in BeanDefinition defined in class path resou
SpringCloud对应SpringBoot不匹配 Greenwich 2.1.x Finchley 2.0.x Edgware 1.5.x Dalston 1.5.x SpringBoot Spr ...
- Java核心技术
[Java核心技术36讲]1.谈谈你对Java平台的理解 2.Exception和Error有什么区别 3.谈谈final.finally.finalize有什么不同?4.强引用.软引用.弱引用.虚引 ...
- Java学习day2关键字
java的基本语法(1) 一.关键字 定义:被Java语言赋予特殊含义,用做专门用途的字符串 特点:关键字中的所有字母都为小写 二.标识符 定义:java对各种变量.方法和类等要素命名时所使用的的字符 ...
- MySQL的一些指令操作
这个连接的也不错: https://www.cnblogs.com/wangyueping/p/11258028.html 如何给MySQL数据可添加一个用户 首先以root身份登录到MySQL服务器 ...
- ORA-00911: invalid character 错误解决
多数情况如下: 控制面板--系统和安全---系统--高级系统设置--高级--环境变量--系统变量中 变量名:NLS_LANG 变量值:SIMPLIFIED CHINESE_CHINA.ZHS16GBK ...
