HTML5学习笔记三 HTML元素、属性、标题、段落简介
一、HTML 元素
- HTML 元素以开始标签起始
- HTML 元素以结束标签终止
- 元素的内容是开始标签与结束标签之间的内容
- 某些 HTML 元素具有空内容(empty content)
- 空元素在开始标签中进行关闭(以开始标签的结束而结束)
- 大多数 HTML 元素可拥有属性
嵌套的 HTML 元素
HTML 文档由嵌套的 HTML 元素构成。
<!doctype html>
<html>
<body>
<p>这是第一段</p>
</body>
</html>
不要忘记结束标签
即使您忘记了使用结束标签,大多数浏览器也会正确地显示 HTML.
HTML 空元素
没有内容的 HTML 元素被称为空元素。空元素是在开始标签中关闭的。
<br> 就是没有关闭标签的空元素(<br> 标签定义换行)。
在 XHTML、XML 以及未来版本的 HTML 中,所有元素都必须被关闭。
在开始标签中添加斜杠,比如 <br />,是关闭空元素的正确方法,HTML、XHTML 和 XML 都接受这种方式。
即使 <br> 在所有浏览器中都是有效的,但使用 <br /> 其实是更长远的保障。
HTML 提示:使用小写标签
HTML 标签对大小写不敏感:<P> 等同于 <p>。许多网站都使用大写的 HTML 标签。
W3CSchool 使用的是小写标签,因为万维网联盟(W3C)在 HTML 4 中推荐使用小写,而在未来 (X)HTML 版本中强制使用小写。
二、HTML 属性
- HTML 元素可以设置属性
- 属性可以在元素中添加附加信息
- 属性一般描述于开始标签
- 属性总是以名称/值对的形式出现,比如:name="value"。
HTML 属性常用引用属性值
属性值应该始终被包括在引号内。
双引号是最常用的,不过使用单引号也没有问题。
提示: 在某些个别的情况下,比如属性值本身就含有双引号,那么您必须使用单引号,例如:name='John "AB" Nelson'
HTML 提示:使用小写属性
属性和属性值对大小写不敏感。
不过,万维网联盟在其 HTML 4 推荐标准中推荐小写的属性/属性值。
而新版本的 (X)HTML 要求使用小写属性
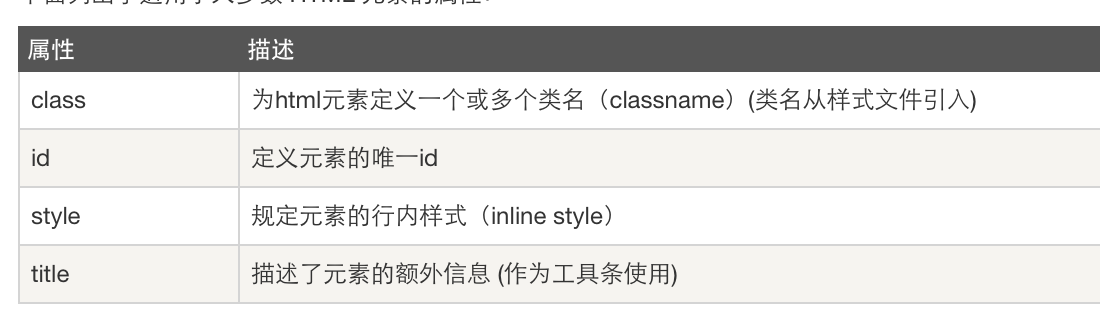
适用于大多数 HTML 元素的属性:

三、HTML 标题
标题(Heading)是通过 <h1> - <h6> 标签进行定义的.
<h1> 定义最大的标题。 <h6> 定义最小的标题。
应该将 h1 用作主标题(最重要的),其后是 h2(次重要的),再其次是 h3,以此类推。
HTML 水平线
<hr> 标签在 HTML 页面中创建水平线。
hr 元素可用于分隔内容。
HTML 注释
可以将注释插入 HTML 代码中,这样可以提高其可读性,使代码更易被人理解。浏览器会忽略注释,也不会显示它们。
注释: 开始括号之后(左边的括号)需要紧跟一个叹号,结束括号之前(右边的括号)不需要。
常见标签:

上面的总和代码如下:
<!doctype html>
<html>
<H1>大标题</h1>
<H2>二标题</h2>
<hr>
<H3>三标题</h3>
<body> <!-- 这里是我的注释 -->
<p>这是第一段</p>
<p>哈喽<br> JK </p>
<a href="http://www.BAIDU.com">这是一个链接</a>
</body>
<br>
</html>
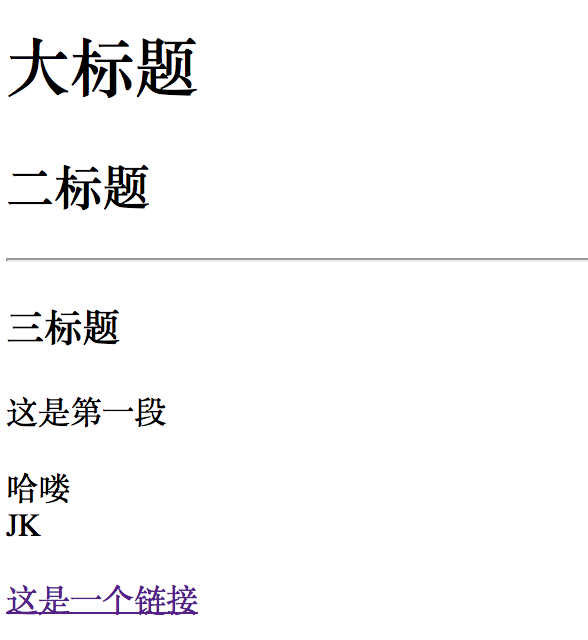
效果图:

四、HTML 段落
段落是通过 <p> 标签定义的。
HTML 折行
如果您希望在不产生一个新段落的情况下进行换行(新行),请使用 <br /> 标签:
例子:
<!doctype html>
<html>
<body>
<h1>望庐山瀑布</h1>
<!-- 这是李白的诗歌 -->
<p>日照香炉生紫烟,遥看瀑布挂前川。
飞流直下三千尺,疑是银河落九天。</p>
<p>唐朝著名诗人 <br> 李白</p>
</body>
<br>
</html>
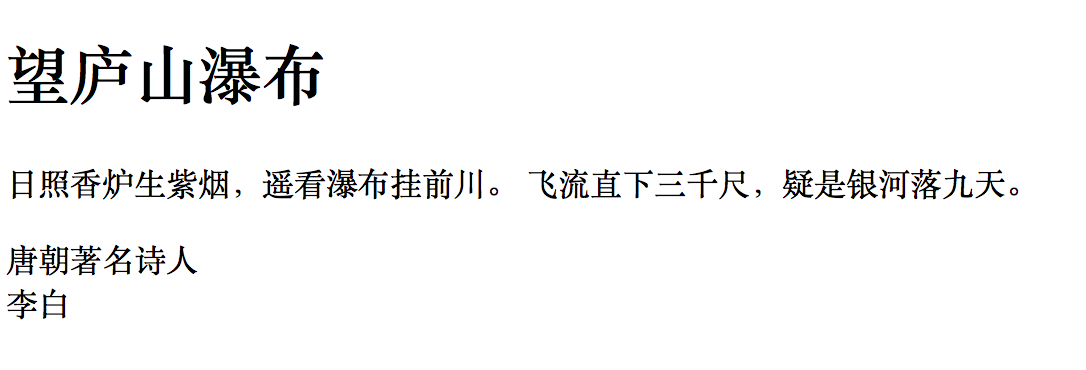
效果图:

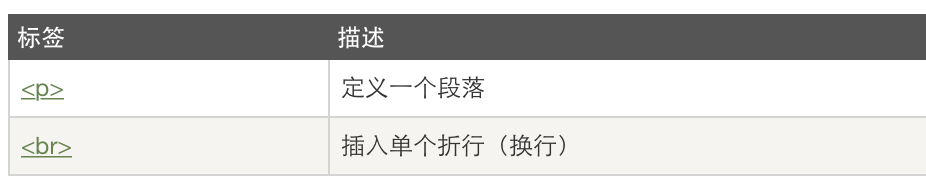
上面用到的标签:

HTML5学习笔记三 HTML元素、属性、标题、段落简介的更多相关文章
- Python3+Selenium3+webdriver学习笔记10(元素属性、页面源码)
#!/usr/bin/env python# -*- coding:utf-8 -*-'''Selenium3+webdriver学习笔记10(元素属性.页面源码)'''from selenium i ...
- HTML5学习笔记三:aside元素,time元素与微格式
一.aside元素 表示当前页面或文章的附属信息部分,相关的引用,侧边栏,广告等有别于主要内容的部分:主要有一下两种用法: 1. 被包含在article元素中作为主要内容的附属信息部分,可以是与当前文 ...
- HTML5学习笔记<三>: HTML5样式, 连接和表格
HTML样式 1, 标签: <style>: 样式定义 <link>: 资源引用 2. 属性: rel="stylesheet": 外部样式表 type=& ...
- Html5学习笔记1 元素 标签 属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- html5学习笔记一
HTML5学习笔记 <video>标记:定义视频,Ogg.MPEG4.WebM三种格式 <video src=”movie.ogg” controls=”controls”> ...
- angular学习笔记(三十一)-$location(2)
之前已经介绍了$location服务的基本用法:angular学习笔记(三十一)-$location(1). 这篇是上一篇的进阶,介绍$location的配置,兼容各版本浏览器,等. *注意,这里介绍 ...
- angular学习笔记(三十)-指令(10)-require和controller
本篇介绍指令的最后两个属性,require和controller 当一个指令需要和父元素指令进行通信的时候,它们就会用到这两个属性,什么意思还是要看栗子: html: <outer‐direct ...
- HTML5学习笔记之表格标签
HTML5学习笔记之表格标签 其他HTML5相关文章 HTML5学习笔记之HTML5基本介绍 HTML5学习笔记之基础标签 HTML5学习笔记之表格标签 HTML5学习笔记之表单标签 HTML5学习笔 ...
- 学习笔记(三)--->《Java 8编程官方参考教程(第9版).pdf》:第十章到十二章学习笔记
回到顶部 注:本文声明事项. 本博文整理者:刘军 本博文出自于: <Java8 编程官方参考教程>一书 声明:1:转载请标注出处.本文不得作为商业活动.若有违本之,则本人不负法律责任.违法 ...
随机推荐
- LINQ系列:Linq to Object集合操作符
集合操作符对元素的集合或序列集合进行操作,并返回一个集合.LINQ共有4种集合查询操作符:Distinct.Union.Intersect和Except. 1. Distinct Distinct操作 ...
- Matlab 循环读入和输出
这两天要给导师做实验,因此要写Matlab程序,在做程序的时候,涉及到了循环读入和输出,查找相关资料 代码如下 : Image=['F:\\SYTP\\',num2str(i),'.jpg']; Te ...
- Ubuntu 14.04 64bit 安装tensorflow(GPU版本)
本博客主要用于在Ubuntu14.04 64bit 操作系统上搭建google开源的深度学习框架tensorflow. 0.安装CUDA和cuDNN 如果要安装GPU版本的tensorflow,就必须 ...
- 不使用session,借助redis实现验证码
1.首先看一下基本的流程 2.看一下代码 注:其中用到的一些工具类,可以到我的github上去下载 https://github.com/hjzgg/usually_util/tree/master ...
- DOM-Node类型
DOM(文档队形模型)是针对HTML和XML文档的一个API(应用程序编程接口).DOM描绘了一个层次化的节点树,允许开发人员添加,移除和修改页面的一部分.DOM可以讲任何HTML和XML文档描绘成一 ...
- 在ASP.NET MVC的Action中直接接受客户端发送过来的HTML内容片段
出于安全的考虑,默认情况下,如果从客户端发送过来的数据中直接包括了HTML内容,ASP.NET会自动启动保护措施,你会收到下面的错误提示 这当然是一个不错的设计,只不过在某些特殊的事情,如果我们确实需 ...
- 一个简易的MysQL性能查询脚本
如下: #!/bin/sh mysqladmin -P3306 -uroot -p ext |\ awk -F"|" \ "BEGIN{ count=0; }" ...
- MyCAT实现MySQL的读写分离
在MySQL中间件出现之前,对于MySQL主从集群,如果要实现其读写分离,一般是在程序端实现,这样就带来一个问题,即数据库和程序的耦合度太高,如果我数据库的地址发生改变了,那么我程序端也要进行相应的修 ...
- h5直播开发之旅总结
前言 关于直播,有很多相关技术文章,这里不多说. 作为前端,我们比较关心我们所需要的. 直播的大致流程: APP端调用摄像头 -> 拍摄视频 -> 实时上传视频 -> 服务器端获取视 ...
- 重温Servlet学习笔记--response对象
在用户浏览网页时,服务器对于客户端浏览器做出的响应被封装成一个HttpServletResponse对象,要对浏览器操作只需要操作这个response对象即可.response的功能分类及介绍: 响应 ...
