Html5 学习笔记 --》布局
不推荐:


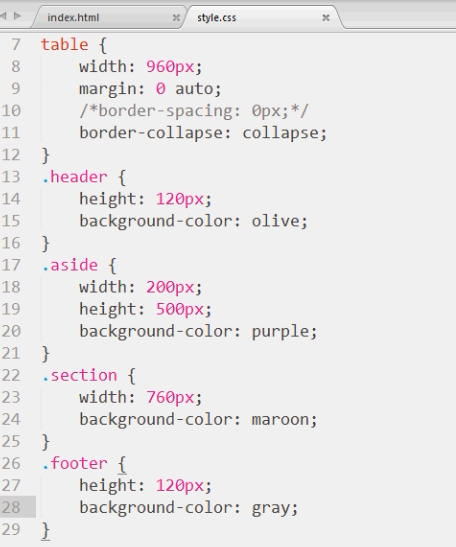
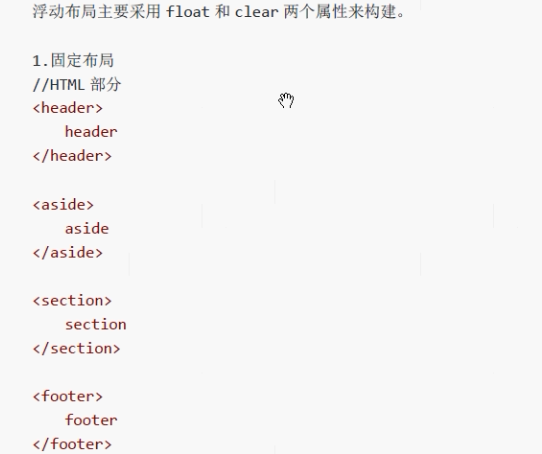
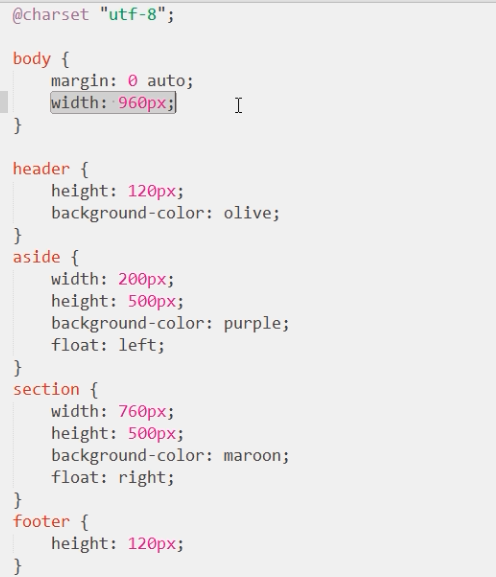
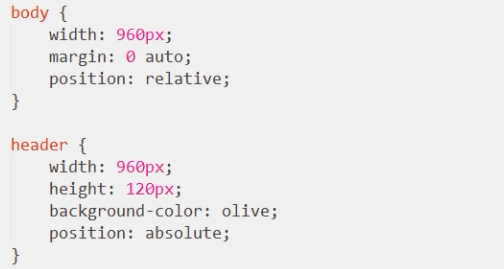
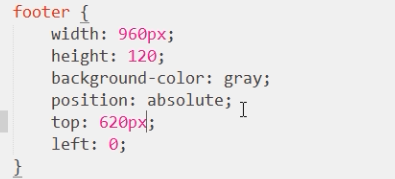
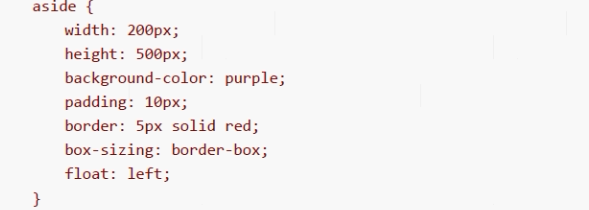
浮动布局:


footer 设置 clear : both 清理浮动
| header |
|边 | |
|内 | 内容 |
|容 | |
| footer |





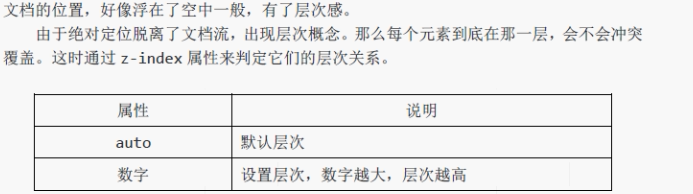
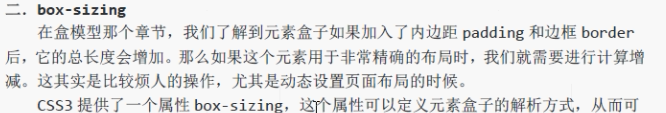
box-sizing :布局的内边距boder 宽度都自动加到元素宽度里 不会破坏布局样式




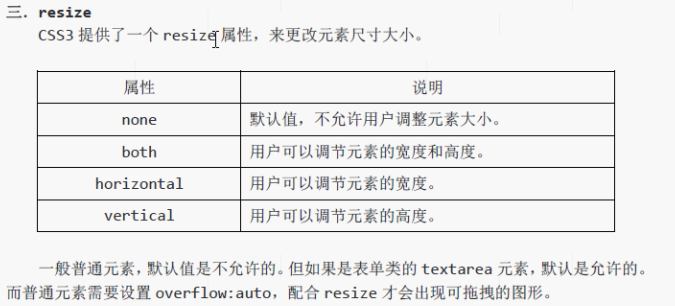
CSS3 布局方式:
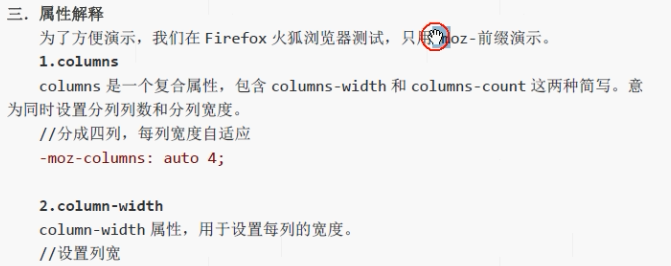
css3 提供多列布局 columns 来实现动态变换的功能



设置每列之间的间距: -moz-column-gap: 50px;

不会破坏布局
Html5 学习笔记 --》布局的更多相关文章
- html5学习笔记一
HTML5学习笔记 <video>标记:定义视频,Ogg.MPEG4.WebM三种格式 <video src=”movie.ogg” controls=”controls”> ...
- Bootstrap学习笔记-布局
Bootstrap学习笔记-布局 默认是响应式布局,就是你在改变页面的时候也不会出现乱的现象. <html><head> <meta charset="utf- ...
- Html5学习笔记1 元素 标签 属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- HTML5学习笔记之表格标签
HTML5学习笔记之表格标签 其他HTML5相关文章 HTML5学习笔记之HTML5基本介绍 HTML5学习笔记之基础标签 HTML5学习笔记之表格标签 HTML5学习笔记之表单标签 HTML5学习笔 ...
- HTML5 学习笔记(一)——HTML5概要与新增标签
目录 一.HTML5概要 1.1.为什么需要HTML5 1.2.什么是HTML5 1.3.HTML5现状及浏览器支持 1.4.HTML5特性 1.5.HTML5优点与缺点 1.5.1.优点 1.5.2 ...
- HTML5 学习笔记--------》HTML5概要与新增标签!
一.HTML5概要 1.1.为什么需要HTML5 HTML4陈旧不能满足日益发展的互联网需要,特别是移动互联网.为了增强浏览器功能Flash被广泛使用,但安全与稳定堪忧,不适合在移动端使用(耗电. ...
- HTML5学习笔记(一):HTML简介
Web前端涵盖的内容较多且杂,主要由3个部分组成:HTML标记语言.CSS样式语言和JavaScript脚本语言组成,而下面我们将先学习最新的标记语言HTML5. <!DOCTYPE>标记 ...
- CSS3秘笈第三版涵盖HTML5学习笔记6~8章
第二部分----CSS实用技术 第6章,文本格式化 指定备用字体: font-family:Arial,Helvetica,sans-serif; 当访问者没有安装第一种字体时,浏览器会在列表中继续往 ...
- CSS3秘笈第三版涵盖HTML5学习笔记1~5章
第一部分----CSS基础知识 第1章,CSS需要的HTML HTML越简单,对搜索引擎越友好 div是块级元素,span是行内元素 <section>标签包含一组相关的内容,就像一本书中 ...
- HTML5学习笔记(四):H5中表单新增元素及改良
方便布局 表单内容可以放在表单标签之外,这样做的好处是方便设计时不用考虑一定要将表单元素放在指定的form标签之下,只要指定元素适用于哪个表单即可,如下: <form id="test ...
随机推荐
- Codeforces 1166E(思维)
题面 有一个长度为n的序列a,有m次操作.每一次操作一个人选a的一个子集x,另一个人会选x的补集y.且x集合中的数的最小公倍数比y集合中的数的最小公倍数大.现在给出所有x,判断是否有一个序列a满足条件 ...
- Codeforces - 1191E - Tokitsukaze and Duel - 博弈论 - 尺取
https://codeforc.es/contest/1191/problem/E 参考自:http://www.mamicode.com/info-detail-2726030.html 和官方题 ...
- P5459 [BJOI2016]回转寿司
传送门 暴力怎么搞,维护前缀和 $s[i]$ ,对于每一个 $s[i]$,枚举所有 $j\in[0,i-1]$,看看 $s[i]-s[j]$ 是否属于 $[L,R]$ 如果属于就加入答案 $s[i]- ...
- jquery动态加载select选项
$("#selectid").get(0).options.add(new Option(json数据))
- BZOJ-3143/洛谷3232 游走(HNOI2013)概率DP
题意:给定n个点m条边.每条边的权值还没决定,权值大小为从1到m.从1出发每次等概率选一条出边向下走,直到走到n点停止,路径代价就是边权总和.由你来决定边权来使得上诉路径代价期望值最小. 解法:点这么 ...
- mongodb 集合操作 (增删改查)
1.插入: 使用insert或save方法想目标集合插入一个文档: db.person.insert({"name":"ryan","age" ...
- LOJ3119. 「CTS2019 | CTSC2019」随机立方体 二项式反演
题目传送门 https://loj.ac/problem/3119 现在 BZOJ 的管理员已经不干活了吗,CTS(C)2019 和 NOI2019 的题目到现在还没与传上去. 果然还是 LOJ 好. ...
- ubuntu 开启ftp服务
一. 检查是否已安装 vsftpd vsftpd -v 二. 安装 vsftpd apt-get install vsftpd 三. 检查是否已安装好 vsftpd vsftpd -v system ...
- TLSv网络安全标准,会话加密协议展望未来
本文是关于TLSv1.3采用的三部分系列的第三部分也是最后一部分.它解决了网络加密和监控的选项,包括备用会话加密协议. 通过TLSv1.3的批准,并在IETF出版物队列中,是时候考虑部署选项和障碍,并 ...
- webRTC脱坑笔记(一)— 初识webRTC
webRTC概述 WebRTC--- `Web browsers with Real-Time Communications (RTC)` WebRTC是一个开源项目,可以在`Web`和本机应用程序中 ...
