Mac下通过npm安装webpack 、vuejs,以及引入jquery、bootstrap等(初稿)
前言:
初次接触前端开发技术,一些方向都是在同事的指引和自己的探索后,跑了个简易web,迈入全栈系列。由于是事后来的文章,故而暂只是杂记,写的粗略且不清晰,后续将补之。
主要参考文档:
http://www.runoob.com/vue2/vue-install.html
http://blog.csdn.net/haoaiqian/article/details/72453286
https://vuejs-templates.github.io/webpack/
http://www.cnblogs.com/kongxianghai/p/6910133.html
部分线索
- 下载和安装node.js (通过brew安装node.js)
- 安装webpack (通过npm安装webpack)
- 安装vue (命令:npm install vue)
- 安装vue-cli(命令: npm install -g vue-cli)
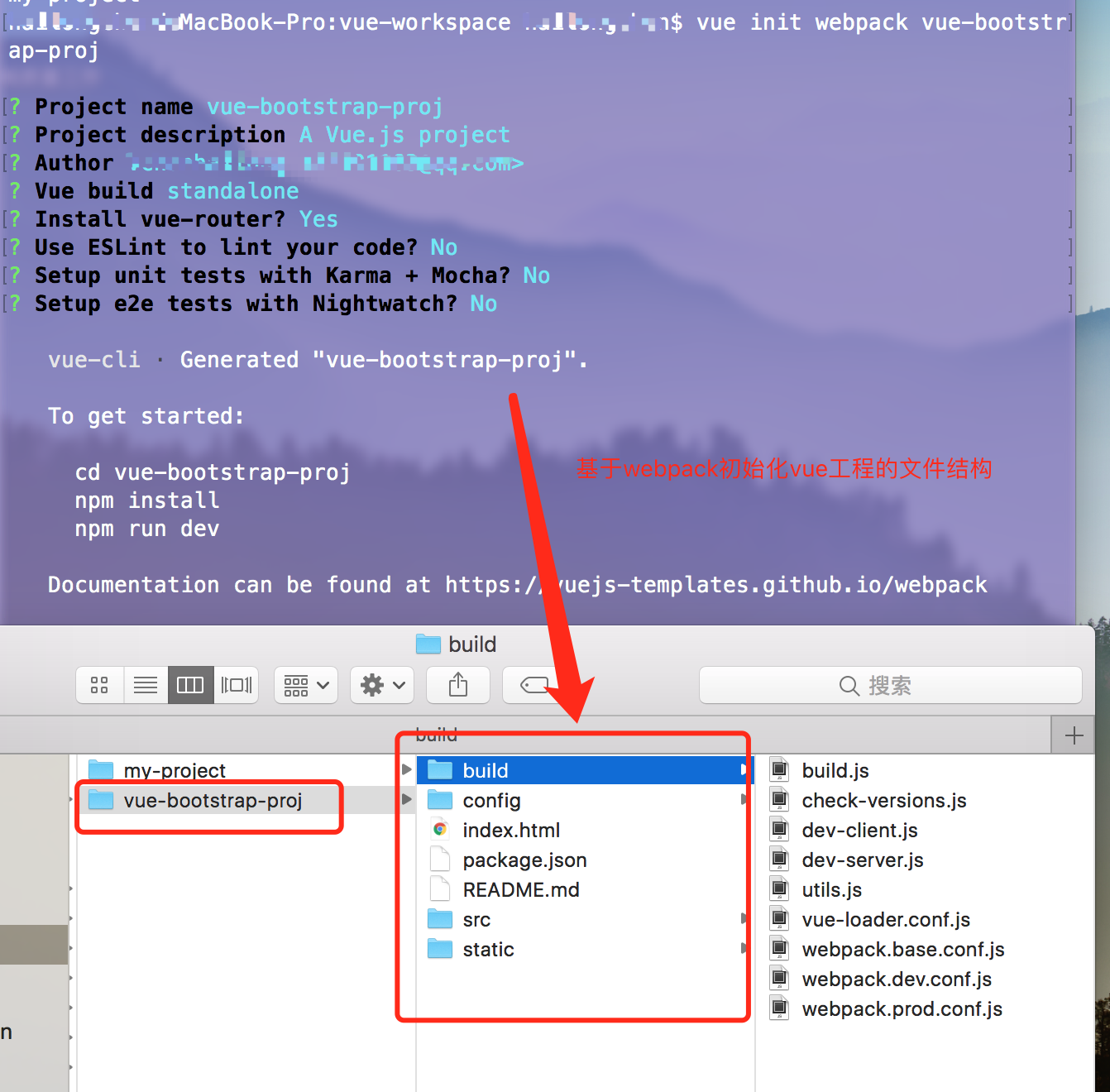
- 基于webpack初始化一个vue项目(命令:vue init webpack-simple my-project)
- 进入工程,准备启动项目(cd my-project)
- npm install / yarn install (两种方式都可以)
- 运行项目 (命令:npm run dev / yarn run dev)
- 构建项目 (命令:npm run build / yarn run build)

查看jquery可安装的版本
npm view jquery versions
安装jquery,选取一可安装的版本,如
npm install jquery@2.2.3 --save-dev
配置jquery
将jquery以插件打包,需要为webpack的plugins进行插件设置。
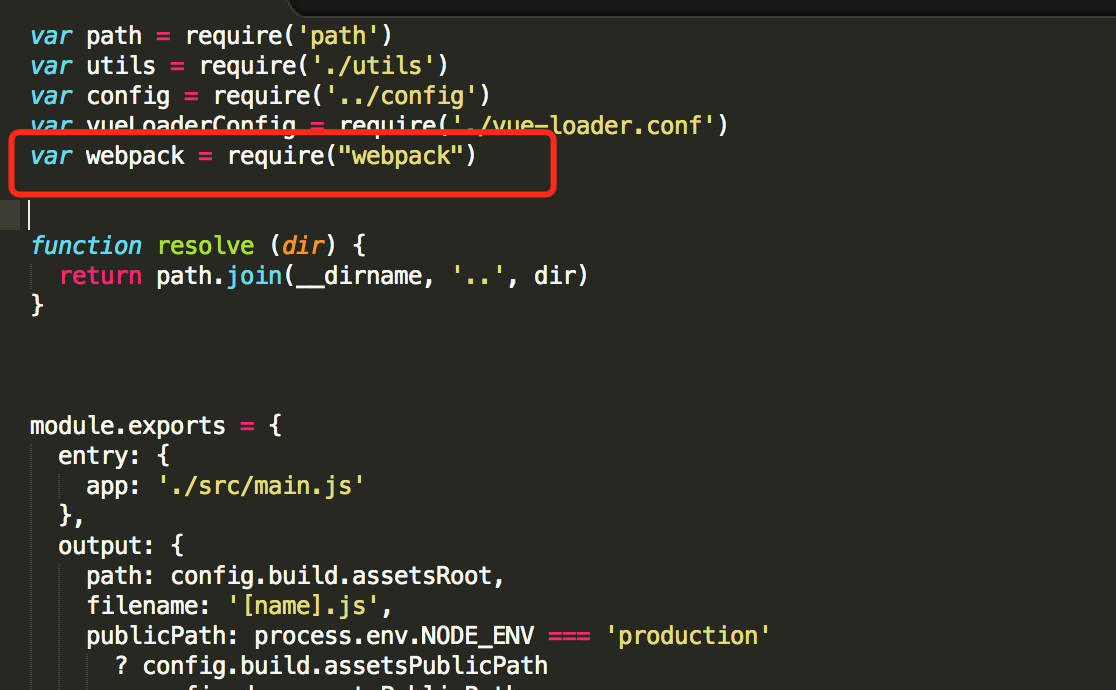
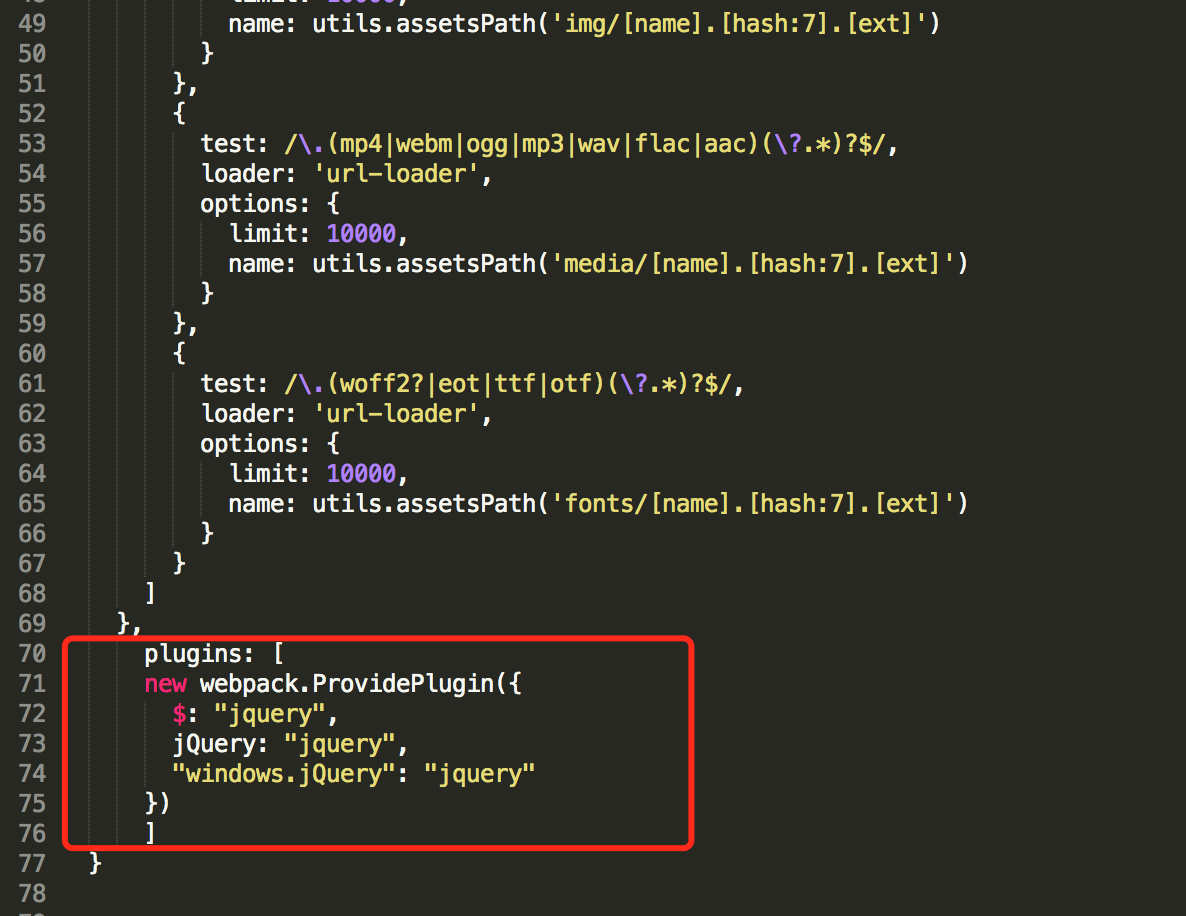
在build/webpack.base.conf.js文件中,在整个配置对象的末尾增加plugins配置。
在webpack.base.conf.js中的配置项,可以在dev和build出来的pro版本中都有效。
下面的配置其实就是变量名的真正指向设置,这样,在页面中对jquery的各种名字的调用就会有效,否则bootstrap跑不起来。
var webpack = require("webpack")
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
"windows.jQuery": "jquery"
})
]


安装bootstrap
npm install bootstrap@3.3.0 --save-dev
配置bootstrap
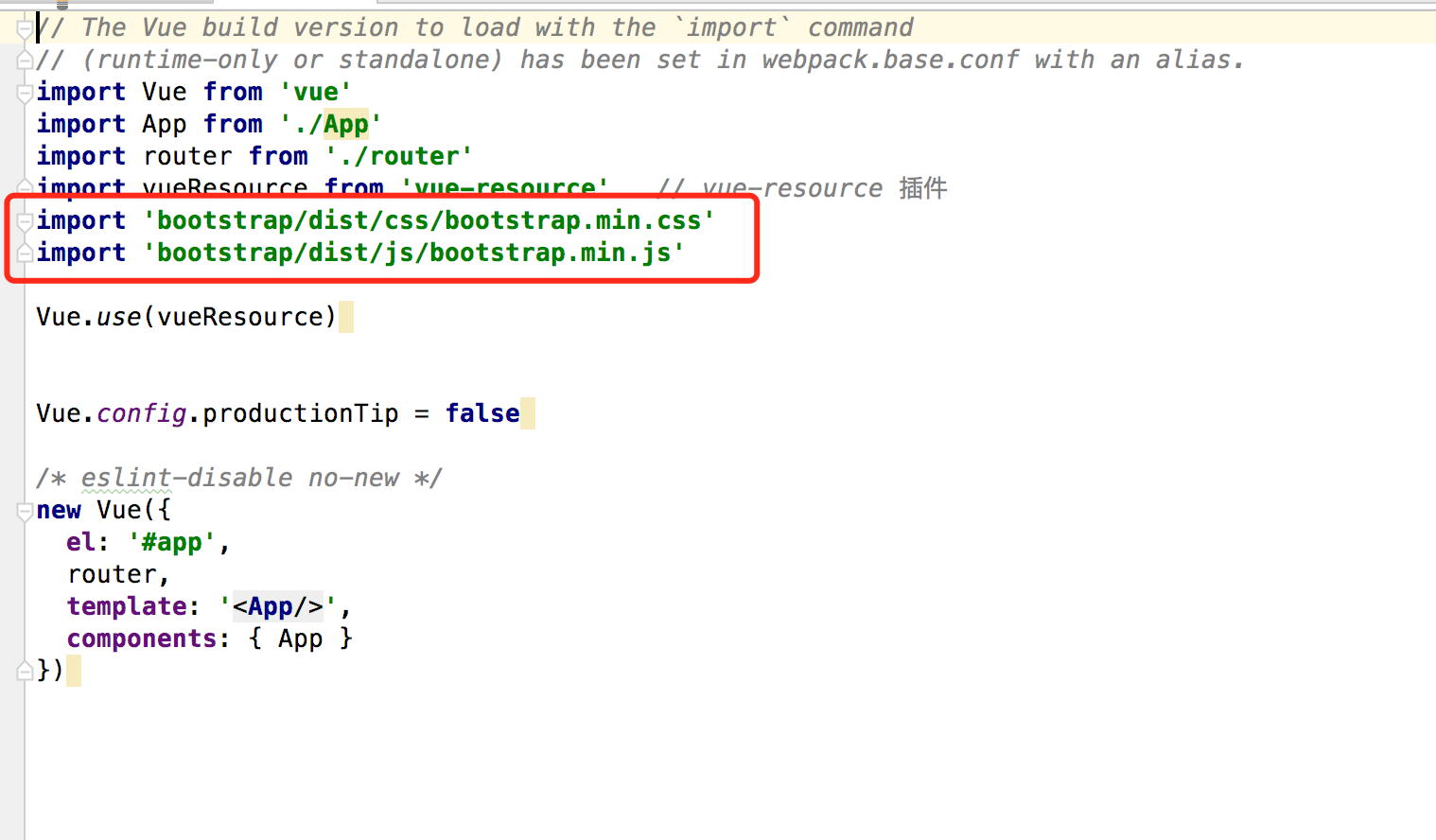
在src/main.js文件的顶部加入如下对bootstrap主要文件的引用,注意这里的路径,不在是从src/assets加载,而是换成了从node_modules加载。
import 'bootstrap/dist/css/bootstrap.min.css'
import 'bootstrap/dist/js/bootstrap.min.js'

最后,启动工程
npm run dev
Mac下通过npm安装webpack 、vuejs,以及引入jquery、bootstrap等(初稿)的更多相关文章
- mac下sublime text3安装SFTP及使用
mac下sublime text3安装SFTP 1.shift+command+p进入控制面板 2.输入install进入程序安装界面选择需要安装的插件(SFTP) 3.直接进行安装(需要联网) 4. ...
- mac 下用 brew 安装mongodb
转自:mac 下用 brew 安装mongodb 经过这位仁兄的文章指导,终于连上了mongodb. 启动mongo数据库,就是打开一个终端sudo mongod,然后打开另一个终端sudo mong ...
- 【问题与解决】Mac OS通过 npm 安装 React Native 报错(checkPermissions Missing write access to /usr/local/lib/node_modules)
报错情况: 当Mac OS通过 npm 安装 React Native 报错,警告文字为:checkPermissions Missing write access to /usr/local/lib ...
- mac下java的安装和升级以及相关环境设置
安装:brew cask install java8 如果存在多个java,可以设置JAVA_HOME指定java版本 打开终端,执行/usr/libexec/java_home -V 查看MAC下J ...
- Mac下的mongodb安装
mac下的mongodb安装主要有两种方式,一是手工安装,需在官网下载源文件,二是通过homebrew,至于homebrew不做介绍.既然是Mac系统下,我认为直接通过homebrew安装最好,省事还 ...
- mac下Spark的安装与使用
每次接触一个新的知识之前我都抱有恐惧之心,因为总认为自己没有接触到的知识都很高大上,比如上篇介绍到的Hadoop的安装与使用与本篇要介绍的Spark,其实在自己真正琢磨以后才发现本以为高大上的知识其实 ...
- Mac下anaconda的安装和基本使用
Mac下anaconda的安装和基本使用 安装 在conda官网下载安装conda. 打开terminal输入conda -V,回车显示conda的版本说明安装成功. 将conda更新到最新版本 co ...
- 在vue下引入jquery bootstrap
在vue 项目中引入jquery bootstrap 引入jquery npm install jquery --save-dev 在项目根目录下的build/webpack.base.conf.js ...
- npm安装webpack失败(mac和window都可能会遇到这样的情况,以下问题主要以mac为例)
问题描述:我想查看一下webpack的版本,于是输入了命令webpack -v, 结果如下图所示: 注:这里提示我们要安装webpack-cli,是因为到了webpack4, webpack 已经将 ...
随机推荐
- 第一周训练 | STL和基本数据结构
A - 圆桌问题: HDU - 4841 #include<iostream> #include<vector> #include<stdio.h> #includ ...
- 实现word在线预览 有php的写法 也有插件似
<?php //header("Content-type:text/html;charset=utf-8"); //word转html 展示 $lj=$_GET['file' ...
- 【CDN+】 Hbase入门 以及Hbase shell基础命令
前言 大数据的基础离不开Hbase, 本文就hbase的基础概念,特点,以及框架进行简介, 实际操作种需要注意hbase shell的使用. Hbase 基础 官网:https://hbase.ap ...
- CSS-同一行的元素高度统一
一:flex 大法 步骤 设置外部容器 display: flex; 设置内部容器 align-items: stretch; 原理 https://developer.mozilla.org/zh- ...
- leetcode 189. 旋转数组(python)
给定一个数组,将数组中的元素向右移动 k 个位置,其中 k 是非负数. 示例 1: 输入: [1,2,3,4,5,6,7] 和 k = 3输出: [5,6,7,1,2,3,4]解释:向右旋转 1 步: ...
- Jexus 強勁、堅固、免費、易用的Linux ASP.NET服務器
Jexus 強勁.堅固.免費.易用的Linux ASP.NET服務器 Jexus是一款Linux平台上的高性能WEB服务器和负载均衡网关,以支持ASP.NET.ASP.NET CORE.PHP为特色, ...
- c++函数overload 的歧义匹配
https://www.zhihu.com/question/20200615 函数重载选择最佳匹配函数涉及到类型转换,默认参数 注意:没有int f(int,int)版本,编译器认为上面两个函数都是 ...
- 05 | 基础篇:某个应用的CPU使用率居然达到100%,我该怎么办?
通过前两节对平均负载和 CPU 上下文切换的学习,我相信你对 CPU 的性能已经有了初步了解.不过我还是想问一下,在学这个专栏前,你最常用什么指标来描述系统的 CPU 性能呢?我想你的答案,可能不是平 ...
- hdu1257最少拦截系统 动态规划(最长递增子序列(LIS))
Problem Description 某国为了防御敌国的导弹袭击,发展出一种导弹拦截系统.但是这种导弹拦截系统有一个缺陷:虽然它的第一发炮弹能够到达任意的高度,但是以后每一发炮弹都不能超过前一发的高 ...
- angularJS拦截路由
$rootScope.$on('$stateChangeStart', function(event, toState, toParams, fromState, fromParams)
