Echarts 折线类型
1:Echarts2.0

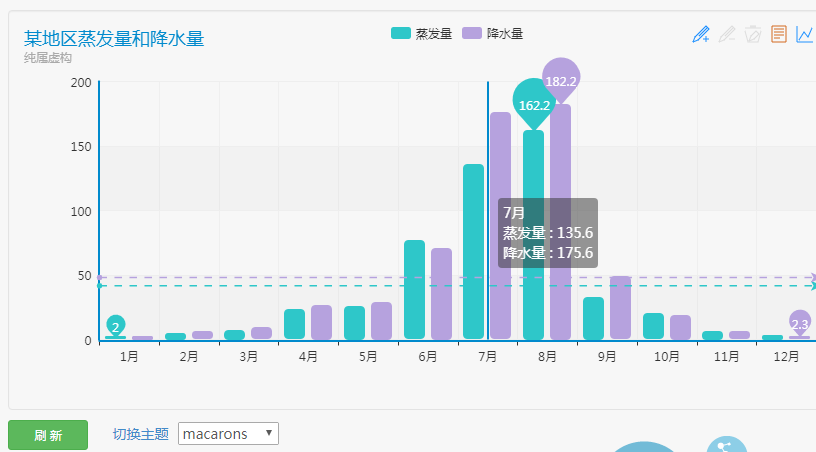
这种皮肤下柱状图转折线图默认是平滑曲线
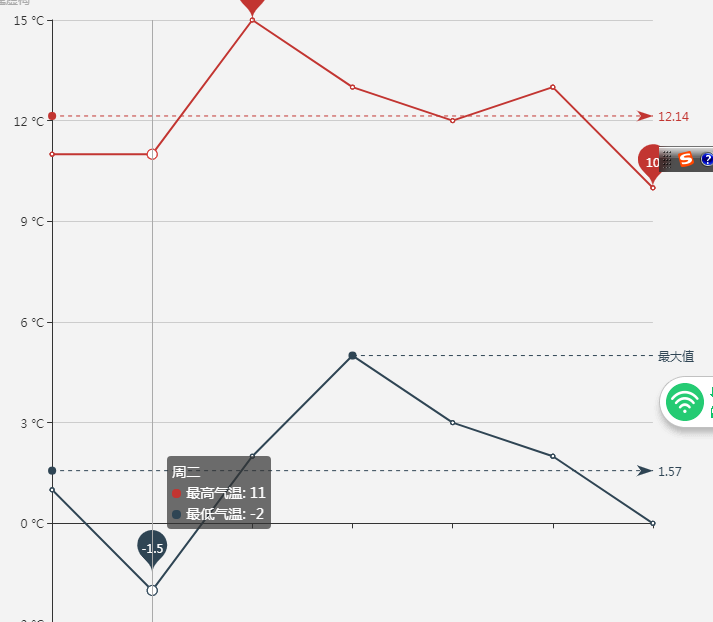
默认皮肤为硬折线:

如果需要在2.0的macarons皮肤下使用硬折线需显式设置以下属性:
Echarts 折线类型的更多相关文章
- Echarts折线图表断点如何补全
Echarts折线图如何补全断点以及如何隐藏断点的title 做报表的时候,尤其是做图表的时候时常会碰到某一记录的值中缺少某个时间段(比如月份或季度)的值,导致图表显示残缺不全,for example ...
- 实现Echarts折线图的虚实转换
需求:医院的体温单,在统计体温时,对于正常情况下统计的体温数据,需要显示实线:对于进行物理降温后统计的体温数据,需要显示虚线. 现有的体温单是运用 Echarts 折线图,统一用实线显示.因此在这基础 ...
- echarts折线图动态改变数据时的一个bug
echarts折线图中当增加dataZoom,修改start大于0的时候,会出现折线混乱,变成竖直的线,绘制有问题. 解决方法,在dataZoom中增加filterMode: 'empty' http ...
- d3.js 教程 模仿echarts折线图
今天我们来仿echarts折线图,这个图在echarts是折线图堆叠,但是我用d3改造成了普通的折线图,只为了大家学习(其实在简单的写一个布局就可以).废话不多说商行代码. 1 制作 Line 类 c ...
- ECharts折线图堆叠设置为不堆叠的方法
下图是ECharts折线图堆叠的官方源码,设置折线图不堆叠只需要将每一个stack的值设置为不一样的名称或者将stack属性删除即可. option = { title: { text: '折线图堆叠 ...
- echarts折线图,数据切换时(最近七天)绘图不合理现象
echarts折线图,当进行数据切换时存在绘制不合理的问题,数据没错,但绘制不对. 两个0之间的连线应该是平滑直线,如图: 正确的显示: 解决: 在myCharts.setOption(option) ...
- vue使用axios读取本地json文件来显示echarts折线图
编辑器:HBuilderx axios文档:http://www.axios-js.com/zh-cn/docs/ echarts实例:https://echarts.apache.org/examp ...
- eCharts 折线图,动态绑定数据不更新图表的问题,
官方文档 : http://echarts.baidu.com/tutorial.html npm install echarts --save let lineChart = echarts.ini ...
- echarts折线图相关
optionJKDLine = { title: { text: '告警数量趋势图', textStyle:{ //标题样式 fontStyle:'normal', fontFamily:'sans- ...
随机推荐
- linux运维、架构之路-Zabbix监控
一.监控常用命令 1.物理服务器监控命令 ①添加yum源 wget -O /etc/yum.repos.d/CentOS-Base.repo http://mirrors.aliyun.com/rep ...
- linux运维、架构之路-Nginx提高
一.虚拟主机搭建 1.基于域名的虚拟主机 [root@web01 html]# cat nginx.conf worker_processes ; events { worker_connection ...
- OC + RAC (九) 过滤
// 跳跃 : 如下,skip传入2 跳过前面两个值 // 实际用处: 在实际开发中比如 后台返回的数据前面几个没用,我们想跳跃过去,便可以用skip - (void)skip { RACSubjec ...
- MapGIS IGServer for java
但是安装完之后,服务里面没有找到igserver服务 IGServer SManager cxf 怎么会找不到类呢?是服务映射出了问题,所以目录找不到.所以怎么配置目录呢?是在xml还是环境变量,还是 ...
- Fractal
Fractal 时间限制:1000ms 单点时限:1000ms 内存限制:256MB 描述 This is the logo of PKUACM 2016. More specifically, th ...
- PHP PSR标准规范
PHP PSR标准规范,PHP开发者都需要遵循规范. 官网(英文版本): https://www.php-fig.org 官网(中文版本): https://psr.phphub.org
- python保存selenium的cookies写入和读出
def write_cookie(self, cookie): try: with open("cookies%s" % self.uid, "wb+") as ...
- 牛客提高D3t2 点与面
分析 对于每一个点只要维护它前面/后面的一小一大组合的数量 对于这个可以维护两个树状数组 然后从前往后/从后往前分别扫一遍相乘即可 代码 #include<iostream> #inclu ...
- js中的window对象:打开窗口
~~ window.open():打开一个窗口 里面需要放三个参数: 1.打开窗口(网页)的位置: 2.打开的方式(自身页面,新开页面): 其中_blank新开一个窗口 3.打开网页的属性: wind ...
- SqlSession 内部运行
<深入浅出MyBatis技术原理与实战>p150页 SqlSession内部运行图 四大对象在流程中的操作. 1.准备sql.StatementHandler 的prepare方法进行sq ...
