注意!黑客可以通过CSS3功能攻击浏览器
随着通过HTML5和CSS3引入的惊人数量的功能,浏览器的攻击面也相应增长。因此,这些功能之间的交互可能会导致意外行为影响用户的安全,这并不奇怪。在这篇文章中,中国知名黑客安全组织东方联盟描述了这样一个实际的攻击及其背后的研究。

Bug发现
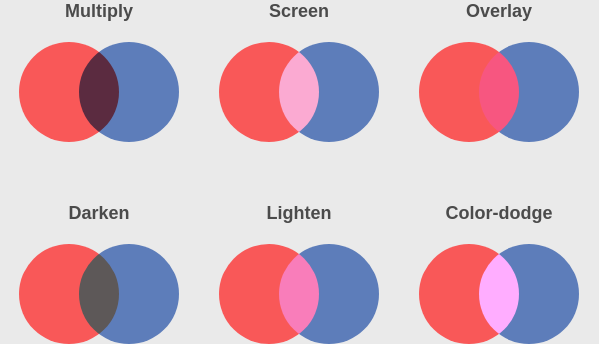
访问包含跨源资源的iframe的DOM在默认情况下被禁止。但是,iframe的内容与网站的其他部分显示在相同的上下文中,因此我们希望验证是否存在可能允许我们通过浏览器功能与iframed内容交互泄漏状态信息的潜在渠道潜力。考虑到这一点,东方联盟黑客安全组织研究人员测试了各种CSS功能,如跨越原始iframe顶部的“透明度”,“旋转”和“混合混合模式”。
通过这样做,我们发现了一个允许旁通道攻击CSS特性混合混合模式的bug。此功能是2016年初推出的CSS3,适用于Firefox和Chrome等浏览器。其他浏览器(如InternetExplorer和MicrosoftEdge)不支持所需的功能,并且Safari似乎没有受到影响。Mozilla的开发者网络中可以看到混合混合模式支持的浏览器的完整概述。

经过东方联盟黑客安全人员进一步研究发现,这个问题已经被报告给Chromium小组并提出暂时公众通过3月7日2017年公共铬自动抄送邮件列表意外,我们报道此泄漏和原帖由私人一次。最后,该错误在2012年2月22日在Chromiumbug跟踪器中公布,并被分配到CVE-2017-15417。我们推迟了本文的发布,因为它刚刚在Firefox60中完全修补,所以请将您的浏览器更新到最新版本。

攻击设置
发现的侧通道错误允许发起以下攻击:
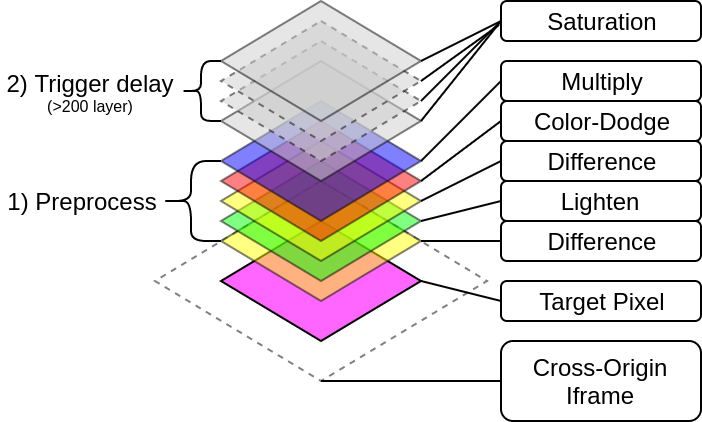
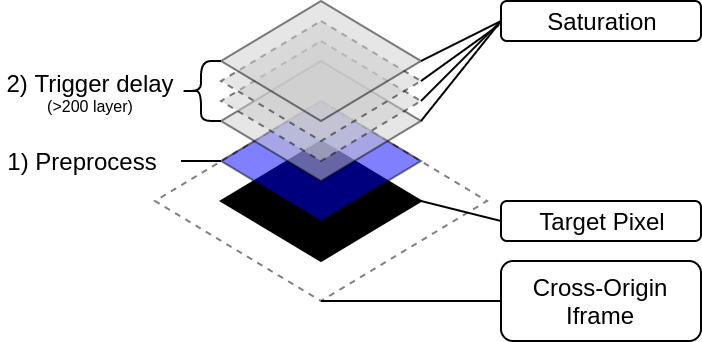
可以使用启用了属性“mix-blend-mode”的一叠DIV元素覆盖目标(跨源)iframe。
然后,根据iframe中的基础像素颜色,此堆栈的渲染可能需要不同的时间。
最后,通过在iframe中移动这个DIV“扫描”堆栈,强制重新渲染并测量单个渲染时间,可以确定iframe的内容。
结论
侧向通道漏洞非常狡猾,有时难以修补。同样,毫不奇怪,不断增长的浏览器功能格局和对所有这些功能的更高要求的性能以其自己的方式为这个核心问题做出更多贡献。特别是,混合混合模式只是涉及CSS3和webkit已经引入的巨大渲染特征量的冰山一角。(黑客周刊)
注意!黑客可以通过CSS3功能攻击浏览器的更多相关文章
- Rest Client(Rest接口调试工具,有保存功配置功能) chrome浏览器插件
Rest Client(Rest接口调试工具,有保存功配置功能) chrome浏览器插件 下载地址 插件的操作很简单,下面是一些简单的实例. 1.安装 在谷歌应用商城搜索postman,如下图1-1所 ...
- JS控制CSS3,添加浏览器兼容前缀
不同浏览器对于有些css3属性名字定义的时候,会带上特有的前缀,所以在css编写的时候,经常会一个属性写多个不同的前缀进行兼容.比如: div { transform: rotate(30deg); ...
- CREATE CSS3是一款在线集成众多CSS3功能的生成器,可以在线生成常用的CSS3效果
CREATE CSS3是一款在线集成众多CSS3功能的生成器,可以在线生成常用的CSS3效果 CREATE CSS3 彩蛋爆料直击现场 CREATE CSS3是一款在线集成众多CSS3功能的生成器,可 ...
- CSS3 功能
1. CSS3在css2的基础上增加了很多功能,ie8以下的浏览器有可能不支持某些属性,增加了很多圆角.渐变.旋转.阴影等效果 2. 文本修饰 text-decoration 属性用来设置或删除文 ...
- C#-黑客-数据库访问-字符串的攻击和防御
C#中用基本的方法对数据库进行增删改查,会被黑客利用,写入其他的代码以实现对数据库的数据进行其他的操作.例如: 对下列数据库的某个信息进行修改操作 修改代码: using System; using ...
- 分享8款最新HTML5/CSS3功能插件及源码下载
1.HTML5/CSS3鬼脸表情下拉菜单 超级可爱 这款HTML5/CSS3鬼脸表情下拉菜单真的很特别,虽然菜单的实现并没有利用复杂的HTML5/CSS3技术,但是创意的确不错. 在线演示 源码下载 ...
- 检测 HTML5\CSS3\JAVASCRIPT 在浏览器的适应情况
CSS3 Selectors Test : 这是CSS3.INFO网站提供的css选择器测试页面,它能够详细显示当前浏览器对所有CSS3选择器的支持情况.启动测试,浏览器会自动测验,并已列表的方式显示 ...
- CSS3&HTML5各浏览器支持情况一览表
http://fmbip.com/ CSS3性质(CSS3 Properties) 平台 MAC WIN 浏览器 CHROME FIREFOX OPERA SAFARI CHROME FIREFOX ...
- CSS3去除手机浏览器button点击出现的高亮框
在工作中常常遇到在手机浏览器中浏览网页时.点击页面中的button或者是具备点击事件的元素,就会出现一个默认的高亮框.影响总体的感官体验. 能够用一个简单的css3属性来解决:tap-highligh ...
随机推荐
- Android解析编译之后的所有文件(so,dex,xml,arsc)格式
我们在之前一篇一篇介绍了如何解析Android中编译之后的所有文件格式,所有的工作都完成了,这里我们就来做个总结,我们为什么要做这些工作: 第一篇:解析so文件格式 点击进入 这里我们解析so文件,主 ...
- BUUCTF | [De1CTF 2019]SSRF Me
解法一字符串拼接: 1.得到签名sign http://8fa4531c-1164-49b7-a700-70e77e6aacb7.node3.buuoj.cn/geneSign?param=flag. ...
- JavaBean属性和成员变量的区别和联系
JavaBeans是Java中一种特殊的类,可以将多个对象封装到一个对象(bean)中.特点是可序列化,提供无参构造器,提供getter方法和setter方法访问对象的属性.名称中的“Bean”是用于 ...
- form submission
https://developer.mozilla.org/en-US/docs/Learn/HTML/Forms This module provides a series of articles ...
- ANTLR4 实验总结
问题总结: 1.不同类型编程语言之间转换的意义. 仅仅的字符替换?结构 2.编程语言转换的困难. 优先级:++运算符 不同语言有各自的优越性(Scala转C遇到困难) 编程思想冲突. 3.单纯应用在数 ...
- 制作自己的win7系统
每次安装完纯净版的系统,然后是漫长的打补丁,装驱动,装软件.不妨制作一个自己的系统光盘(也就是GHOST系统),再要重装系统时,直接用这个系统光盘,一键安装,方便省时. 制作GHOST系统,就是将本地 ...
- vue-wacth监听事件
2019-08-05 0:20 Vue.js 监听属性 watch,我们可以通过 watch 来响应数据的变化. 以下实例通过使用 watch 实现计数器:(此时我就想了一下,好像绑定点击事件,也 ...
- 配置adb环境与简单命令
adb命令具有安装卸载apk,拷贝推送文件,查看设备硬件信息,查看应用程序占用资源,在设备执行shell命令等 客户端:通过adb调用客户端 服务器server:运行后台,负责客户端与进程进行通信 守 ...
- TCP协议-流量控制
流量控制是通过滑动窗口来实现控制的.使用了坚持定时器,防止发送失败导致死锁.
- spring-第十七篇之spring AOP基于注解的零配置方式
1.基于注解的零配置方式 Aspect允许使用注解定义切面.切入点和增强处理,spring框架可以识别并根据这些注解来生成AOP代理.spring只是用了和AspectJ 5一样的注解,但并没有使用A ...
