$emit 和 $on 进行平行组件之间的传值
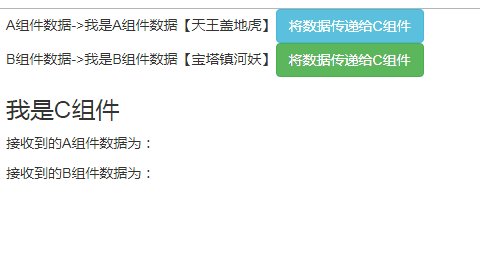
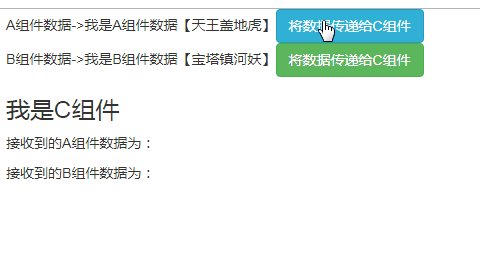
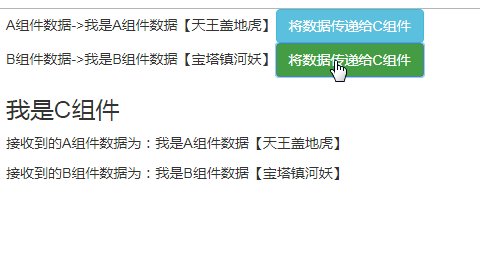
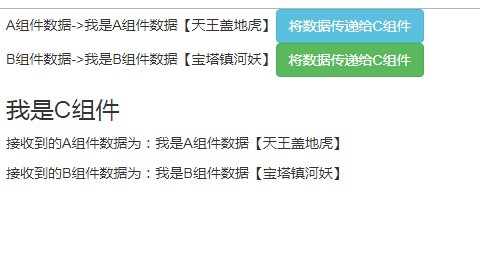
效果图:

注:$emit 和 $on 的事件必须在一个公共的实例上,才能够触发;
$emit 触发
$on 接收
需求:
1、有A、B、C三个组件,同时挂载到入口组件中;
2、将A组件中的数据传递到C组件,在将B组件中的数据传递到C组件;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app" class="container">
<dom-a></dom-a>
<dom-b></dom-b>
<dom-c></dom-c>
</div>
<script>
var event = new Vue();
var A = {
data(){
return {
a:'我是A组件数据【天王盖地虎】'
}
},
template:'<div><span>A组件数据->{{a}}</span><button class="btn btn-info" @click="send">将数据传递给C组件</button></div>',
methods: {
send(){
//$emit('事件名称',数据);
//为什么不用this.$emit 根本传输不了值,需要挂载到一个公共的vue实例中;
event.$emit('a-c',this.a);
}
},
}
var B = {
data(){
return {
b:'我是B组件数据【宝塔镇河妖】'
}
},
template:'<div><span>B组件数据->{{b}}</span><button class="btn btn-success" @click="send">将数据传递给C组件</button></div>',
methods: {
send(){
//$emit('事件名称',数据);
event.$emit('b-c',this.b); }
},
}
var C = {
data() {
return {
a:'',
b:''
}
},
template:'<div><h3>我是C组件</h3><p>接收到的A组件数据为:{{a}}</p><p>接收到的B组件数据为:{{b}}</p></div>',
mounted() {
// $ on ('事件名称',回调函数fn(a))
event.$on ('a-c',(a)=>{//接收a-c 的事件 数据
this.a = a ;
});
event.$on ('b-c',(b)=>{//接收b-c 的事件 数据
this.b = b ;
});
},
}
new Vue({
el:'#app',
components:{
'dom-a':A,
'dom-b':B,
'dom-c':C,
}
})
</script>
</body>
</html>
随机推荐
- 使用CFStringTransform将汉字转换为拼音
之前做通讯录相关的一些App时,有一个比较常用的算法是将汉字转换成拼音.当时采用的做法是:将各个拼音段的首个汉字(按Unicode排序)做成两个数组,一个数组存拼音,另一个数组存拼音对应首个汉字的Un ...
- 心形陀螺案例css3
<!DOCTYPE html><html lang="zh-cn"><head> <meta charset="UTF-8&qu ...
- BZOJ 5170: Fable
离散化+树状数组 求当前位之前是否有k位比它大 这样的话它就需要前移k位 剩下的按照原来的顺序依次填入 其实我觉得sort一下就可以做出来了 太久没写树状数组了 所以写了一下树状数组 #include ...
- jmeter之cookies登录
现在很多网站的登录都要验证码了,验证码的值是动态的,值不易获取.使用jmeter测试一个需要登录的接口就有困难,这时候,我们就可以使用cookies管理器来记住这个登录信息. 目录 1.jmeter的 ...
- 云计算openstack核心组件——keystone身份认证服务
一.Keystone介绍: keystone 是OpenStack的组件之一,用于为OpenStack家族中的其它组件成员提供统一的认证服务,包括身份验证.令牌的发放和校验.服务列表.用户 ...
- 传统神经网络ANN训练算法总结 参考 。 以后研究
http://blog.163.com/yuyang_tech/blog/static/21605008320146451352506/ 传统神经网络ANN训练算法总结 2014-07-04 17:1 ...
- 如何根据字典值的大小,对字典中的项排序---Python数据结构与算法相关问题与解决技巧
实际案例: 某班英语成绩以字典形式存储为: { 'LiLei' : 90, 'Jim' : 88, 'Lucy': 92 } 如何根据成绩高低,计算学生排名 -- 根据分数,进行排名,并且把排名信息添 ...
- hdu6228Tree
Problem Description Consider a un-rooted tree T which is not the biological significance of tree or ...
- lib.tcl
#********************************************************************# 功能描述:定义公共的函数# 依赖关系:依赖于全局aitoo ...
- JavaScript PriorityQueue
function PriorityQueue() { var items = []; function QueueElement(element, priority) { this.element = ...
