ES6数组内对象去重
这个数组去重转自https://www.cnblogs.com/caideyipi/p/7679681.html,
就当笔记记录:

去重Set
const arr = ['张三','张三','三张三']
let set = new Set(arr); // set 自带去重
// Set { '张三', '三张三' }
console.log(set);
console.error(Array.from(set)); // [ '张三', '三张三' ]
直接在控制台粘贴打印:
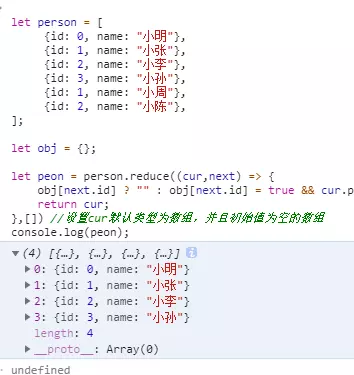
let person = [
{id: 0, name: "小明"},
{id: 1, name: "小张"},
{id: 2, name: "小李"},
{id: 3, name: "小孙"},
{id: 1, name: "小周"},
{id: 2, name: "小陈"},
];
let obj = {};
let peon = person.reduce((cur,next) => {
obj[next.id] ? "" : obj[next.id] = true && cur.push(next);
return cur;
},[]) //设置cur默认类型为数组,并且初始值为空的数组
console.log(peon);
// (4) [{…}, {…}, {…}, {…}]0: {id: 0, name: "小明"}1: {id: 1, name: "小张"}2: {id: 2, name: "小李"}3: {id: 3, name: "小孙"}length: 4__proto__: Array(0)
去重reduce:
let hash = {};
let config = [{
name: 2,
state: true,
output: 'Y',
}, {
name: 3,
state: true,
output: 'A',
}, {
name: 5,
state: true,
output: 'S',
}, {
name: 7,
state: true,
output: 'B',
}];
config = [...config, {
name: 3,
state: false,
output: 'A',
}]
const newArr = config.reduceRight((item, next) => {
hash[next.name] ? '' : hash[next.name] = true && item.push(next);
return item
}, []);
console.log(JSON.stringify(newArr));
// [{"name":3,"state":false,"output":"A"},{"name":7,"state":true,"output":"B"},{"name":5,"state":true,"output":"S"},{"name":2,"state":true,"output":"Y"}]

附源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>对象数组去重</title>
<script src="./jquery-3.3.1.min.js"></script>
</head>
<body>
<script type="text/javascript">
//(1)对象数组去重:reduce()方法
let log = console.log.bind(console);
let person = [
{id: 0, name: "小明"},
{id: 1, name: "小张"},
{id: 2, name: "小李"},
{id: 3, name: "小孙"},
{id: 1, name: "小周"},
{id: 2, name: "小陈"},
];
let obj = {};
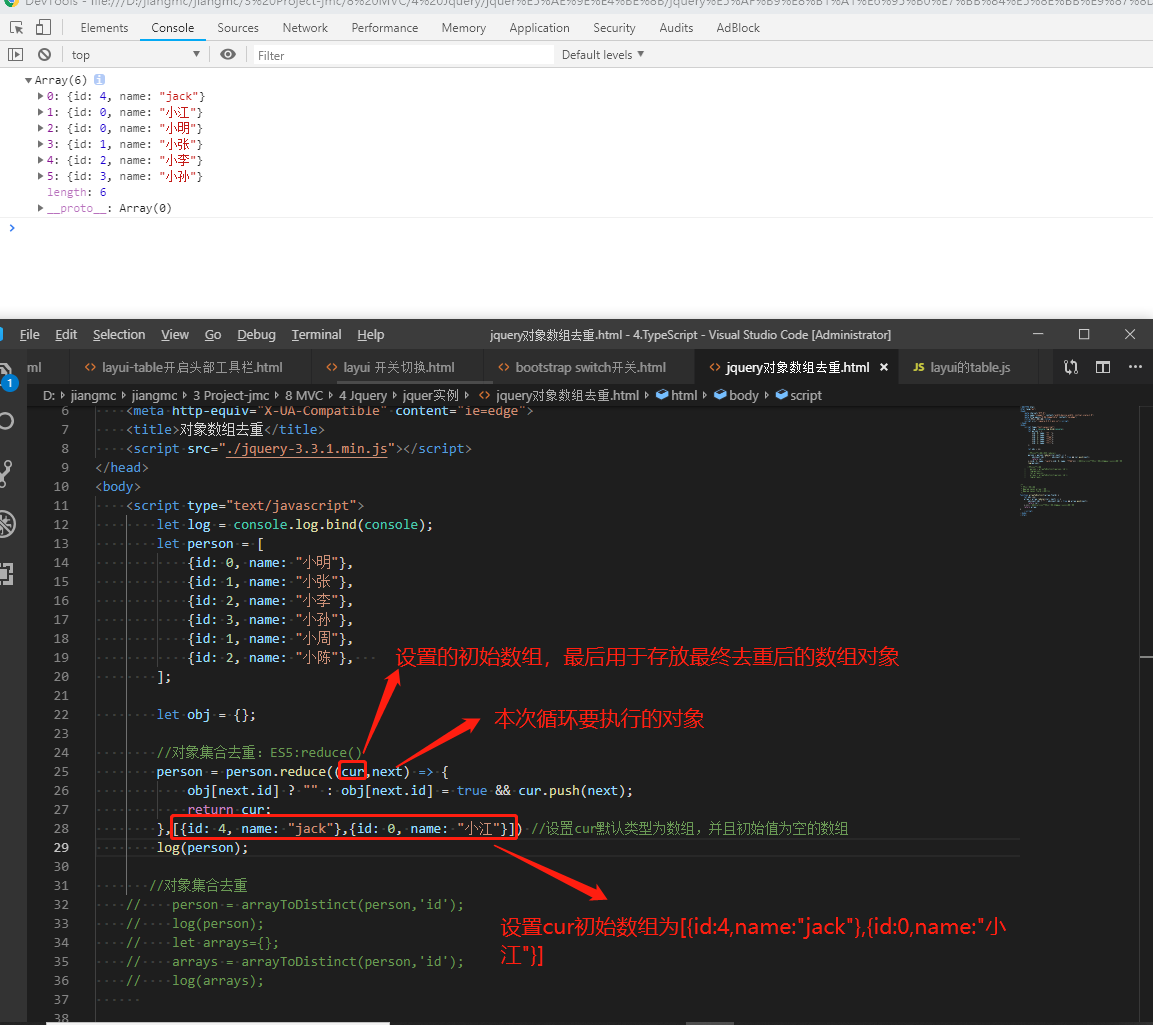
//对象集合去重:ES5:reduce()
person = person.reduce((cur,next) => {
obj[next.id] ? "" : obj[next.id] = true && cur.push(next);
return cur;
},[{id: 4, name: "jack"},{id: 0, name: "小江"}]) //设置cur默认类型为数组,并且初始值为空的数组
console.log(person);
//(2)对象数组去重:filter()方法
var arr = [{
id: 1,
name: 'Zane'
},{
id: 1,
name: 'Zane'
},{
id: 2,
name: 'Zouli'
}]
var result =[];
result = uniqueFun(arr,"id");
console.log(result);
//(3)基本类型数组去重方式(ES6语法)
const arr1 =[1,1,12,2,3];
let resultArr = Array.from(new Set(arr1))
console.log(resultArr);
//对象集合去重
// person = arrayToDistinct(person,'id');
// log(person);
// let arrays={};
// arrays = arrayToDistinct(person,'id');
// log(arrays);
/**
* 对象数组去重,type表示对象里面的一个属性
*/
function uniqueFun(arr,type)
{
const res = new Map();
return arr.filter((a)=>!res.has(a[type])&& res.set(a[type],1));
}
/**
* 对象数组去重
* @param {any} array:数组
* @param {any} field:去重字段
*/
function arrayToDistinct(array,field) {
let obj ={};
array = array.reduce((cur, next) => {
obj[next.id] ? "" : obj[next.id] = true && array.push(next);
return cur;
},[]);//设置cur默认类型为数组,并且初始值为空的数组
return array;
}
</script>
</body>
</html>
补充:这个博客记录的参数说明比较详细:https://www.cnblogs.com/caideyipi/p/7679681.html,下面是具体内容供参考:
假设有这样一个数组:
let person = [
{id: 0, name: "小明"},
{id: 1, name: "小张"},
{id: 2, name: "小李"},
{id: 3, name: "小孙"},
{id: 1, name: "小周"},
{id: 2, name: "小陈"},
]
我们想去掉数组中id重复的对象,比如同样id为2的两个对象——
{id: 2, name: "小李"}和{id: 2, name: "小陈"} (去掉任何一个都可以)
我们该如何去做呢?
事实上,对于数组对象,传统的去重方法无能为力,至于forEach()、filter()等迭代方法也不好使;真正能做到优雅去重的,是ES5新增加的一个方法——reduce()
reduce()方法接收一个回调函数作为第一个参数,回调函数又接受四个参数,分别是:
*1.previousValue => 初始值或上一次回调函数叠加的值;
*2. currentValue => 本次回调(循环)将要执行的值;
*3. index =>“currentValue”的索引值;
*4. arr => 数组本身;
reduce()方法返回的是最后一次调用回调函数的返回值;
let log = console.log.bind(console);
let arr = [1,2,3,4,5,6];
arr = arr.reduce((previousValue, currentValue) => {
return previousValue + currentValue; //返回的是最后一次调用回调函数的值,15+6;
})
log(arr); // 21
可以看出,上面代码的最终结果就是1+2+3+4+5+6 = 21;
此外,reduce还可以接收第二参数initialValue,用来声明回调函数(第一个参数)的previousValue的类型和初始值;
let log = console.log.bind(console);
let arr = [1,2,3,4,5,6];
arr = arr.reduce((previousValue,currentValue) => {
return previousValue + currentValue;
},0) //指定cur的类型为Number并且初始值为0,当设为1时,最终打印的值为22
log(arr); // 21
需要注意的是,如果设置了initialValue的值,第一次执行回调函数的previousValue的值等于initialValue,此时查看当前索引(index)为0;但如果不设置initialValue的值,previousValue的值为数组的第一项,并且索引值(index)为1;也就是说,不设置初始值的话reduce()方法实际是从第二次循环开始的!
现在让我们回到文章开头的那个数组:
let log = console.log.bind(console);
let person = [
{id: 0, name: "小明"},
{id: 1, name: "小张"},
{id: 2, name: "小李"},
{id: 3, name: "小孙"},
{id: 1, name: "小周"},
{id: 2, name: "小陈"},
];
let obj = {};
person = person.reduce((cur,next) => {
obj[next.id] ? "" : obj[next.id] = true && cur.push(next);
return cur;
},[]) //设置cur默认类型为数组,并且初始值为空的数组
log(person);
打印person后,我们就可以得到去重后的数组。
当然, redecu()除了累加和去重外,功能还有很多,比如可以扁平化多维数组——
var flattened = [[0, 1], [2, 3], [4, 5]].reduce(function(a, b) {
return a.concat(b);
}, []); // [0,1,2,3,4,5]
再说句题外的,提到去重,很多人都会想到ES6的Set;不过根据我的实验,Set还是适合对基本类型的去重,如果Set中的每一项是对象的话,是不会去重的,j即使有的对象一模一样——
let arr = new Set([
{id: 0, name: "小明"},
{id: 0, name: "小明"},
{id: 0, name: "小明"},
{id: 0, name: "小明"}
]);
console.log([...arr]); //依旧是这4个对象
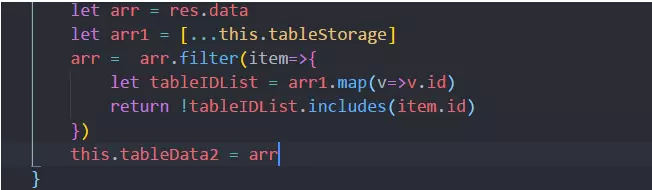
补充:js 删除两个数组中id相同的对象

ES6数组内对象去重的更多相关文章
- Js数组内对象去重
let person = [ {id: 0, name: "小明"}, {id: 1, name: "小张"}, {id: 2, name: "小李& ...
- 根据对象属性查找对象或者数组(根据对象属性查找某数组内符合该条件的对象,数组内对象属性check为true的对象,存放到数组内) 滚动轴样式
1.根据对象属性查找某数组内符合该条件的对象. optionComwords:[ {optionName:"名称1", optionCode: '1'}, {optionNam ...
- ES6 数组、对象的扩展
8. 数组的扩展 扩展运算符(...),将一个数组转为用逗号分隔的参数序列. 复制数组 const a2=[...a1] 合并数组 [...arr1, ...arr2, ...arr3]; arr1. ...
- JS 数组中对象去重 reduce 用法
对于数组对象,传统的去重方法无能为力,至于forEach().filter()等迭代方法也不好使:真正能做到优雅去重的,是ES5新增加的一个方法——reduce() 高手给的,完美方法 let log ...
- ES6数组及对象遍历的新增方法 entries(),keys() 和 values()
ES6 提供三个新的方法——entries(),keys()和values()——用于遍历数组.它们都返回一个遍历器对象(详见<Iterator>一章),可以用for...of循环进行遍历 ...
- javaScript Es6数组与对象的实例方法
个人心得 我们在没有接触Es6方法之前,做一些算法之类的事情是就比较麻烦,在做的过程中也要考虑很多的问题,比较麻烦,而Es6的方法正是来方便我们在平常运用时能够将问题简便化,大大的减少我们的日常代码 ...
- js数组中对象去重 (reduce() 方法)
一个数组中含有对象,并且去掉数组中重复的对象.主要代码如下: var arrData = [ {id: , name: "小明"}, {id: , name: "小张&q ...
- 浅谈ES6数组及对象的解构
一.数组的解构,ES6的新特性,主要是方便操作数组,节省不必要的代码,提高代码质量. 上图例子中, example1: 之前想要获取数组中的值,只能挨个获取下标,然后取值 example2:ES6新特 ...
- iOS让数组内对象执行同一方法
// 让数组中的所有对象都执行removeFromSuperview方法 [self.answerView.subviews makeObjectsPerformSelector:@selector( ...
随机推荐
- iOS 支付 [支付宝、银联、微信]
这是开头语 前不久做了一个项目,涉及到支付宝和银联支付,支付宝和银联都是业界的老大哥,文档.SDK都是很屌,屌的找不到,屌的看不懂,屌到没朋友(吐槽而已),本文将涉及到的最新可用SDK.文档,以及本人 ...
- leetcode34. 在排序数组中查找元素的第一个和最后一个位置
给定一个按照升序排列的整数数组 nums,和一个目标值 target.找出给定目标值在数组中的开始位置和结束位置. 你的算法时间复杂度必须是 O(log n) 级别. 如果数组中不存在目标值,返回 [ ...
- Linux--磁盘管理--04
1.磁盘的工作原理: 磁道.磁头.扇区.柱面 2.磁盘分类: 机械盘: 串行:SCSI.iSCSI.SATA 并行:ATA 固态盘:HDD 3.文件系统: Windows :fat32 ntfs ...
- Python 输出百分比
注:python3环境试验 0x00 使用参数格式化{:2%} {:.2%}: 显示小数点后2位 print('{:.2%}'.format(10/50)) #percent: 20.00% {:.0 ...
- Mac 升级python2.7 到 3.5
Mac 系统 OSX 10.12 以上 第1步:下载Python3.5 下载地址如下: Python3.5 第二步:安装python 3.50 点击下载好的pkg文件进行安装,安装完成之后,pyt ...
- 使用注解方式实现账户的CRUD
1 需求和技术要求 1.1 需求 实现账户的CRUD. 1.2 技术要求 使用Spring的IOC实现对象的管理. 使用QueryRunner作为持久层的解决方案. 使用C3p0作为数据源. 2 环境 ...
- Vue项目的痛点
前言 用Vue做项目,难免会有痛点,移动端还是PC端,我也总结了下关于问题: 进入详情页的传参问题. 服务器接口跨域 axios封装请求 UI库的按需加载 如何只在当前页面中覆盖ui库中组件的样式 定 ...
- rsyncd.conf配置文件
rsyncd.conf配置文件 #Rsync server#created by oldboy 15:01 2009-6-5##rsyncd.conf start##uid = rootgid ...
- mysql笔记——索引
什么是索引? 数据库中的一个对象. 在数据库中用来加速表的查询. 通过使用快速路径访问方法定位数据,减少了磁盘的i/o. 与表分别独立存放,但不能独立存在,必须属于某个表. 由数据库自动维护,表被删除 ...
- 关于react中context的使用
context是用于组件间数据的传递,就是减少props的使用 具体使用也很简单 第一步设置默认值,第二部用provider发放,第三步使用contextType来接受最近的provider,然后直接 ...
