webpack第一节(1)
跟着慕课网的老师做了下笔记
webpack是一个前端打包工具
它可以优化网页、例如 页面模块化加载、图片优化、css、js压缩等等。
模块化加载也就是懒加载,按需加载,以前的模式是所以得css写在一起、加载量很大,页面响应很慢、有了模块化加载、我们可以把一个css、或者是js拆分成多个、进行按需加载、来加快页面的渲染。
第一节 安装webpack
这里我使用的开发工具是IDEA 系统环境是windows,(你已安装npm 和nodejs)
我首先在E盘建立了一个文件夹为 webpack-test

利用IDEA打开这个文件夹

打开界面中的Terminal控制台

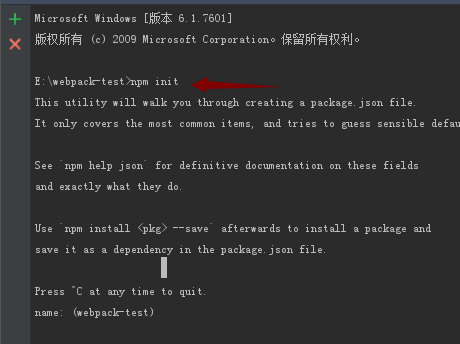
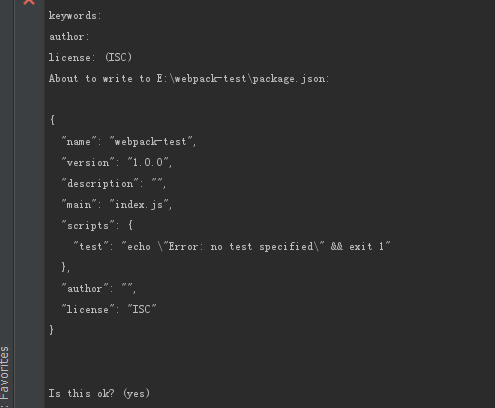
输入 npm init 初始化一个package.json文件,一直按回车键,直到完成


webpack第一节(1)的更多相关文章
- webpack第一节(3)
模块化加载 上一节进行了一个简单的模块化加载,复杂点 新建一个js文件 名为 world.js 依旧在根目录下 在hello.js中引入world.js 模块化加载,world.js是一个模块 引入的 ...
- webpack第一节(2)
安装webpack在文件夹中 安装完成如图所示 牛刀小试 在webpack-test根目录下新建一个hello.js (不新建在node-modules文件夹下面的目的是,该文件夹是webpack的依 ...
- webpack第一节(4)
每次修改了代码都需要重新手动打包,这样很麻烦,不符合webpack的初衷,我们查看webpack帮助看看有没有可以自动运行的方法 输入 webpack -help 可以发现有个 --watch方法 它 ...
- Ext JS学习第十六天 事件机制event(一) DotNet进阶系列(持续更新) 第一节:.Net版基于WebSocket的聊天室样例 第十五节:深入理解async和await的作用及各种适用场景和用法 第十五节:深入理解async和await的作用及各种适用场景和用法 前端自动化准备和详细配置(NVM、NPM/CNPM、NodeJs、NRM、WebPack、Gulp/Grunt、G
code&monkey Ext JS学习第十六天 事件机制event(一) 此文用来记录学习笔记: 休息了好几天,从今天开始继续保持更新,鞭策自己学习 今天我们来说一说什么是事件,对于事件 ...
- android内部培训视频_第一节
声明:本视频为公司内部做android培训时录制的,无任何商业目的.同时鉴于水平有限,可能不符合您的需求,放在这里的目的是提供给公司同事下载,作为培训的一个记录,也作为一个系列教程的自我督促完成的理由 ...
- 我的第一节Android课
我的第一节安卓课程,今天非比寻常的一天,我开始了我程序猿之路的第一节安卓课程,安卓课程只是我的一个兴趣班,我的本专业是java开发,因为喜欢做一个属于自己的一个手机APP,就选多个一样技能,毕竟十八般 ...
- 第四章 跨平台图像显示库——SDL 第一节 与SDL第一次亲密接触
http://blog.csdn.net/visioncat/article/details/1596576 GCC for Win32 开发环境介绍(5) 第四章 跨平台图像显示库——SDL 第一节 ...
- Centos7 Openstack - (第一节)基本环境配置
Centos7 install Openstack - (第一节)基本环境配置 我的blog地址:http://www.cnblogs.com/caoguo 根据openstack官方文档配置 官方文 ...
- seajs第一节,seajs基本使用
什么是seajs,它是干什么使用的,可以去网上搜索一下, 官网:http://seajs.org/docs/ 基本使用seajs <!DOCTYPE html> <html> ...
随机推荐
- python代码整体左移或右移
IDE 是 PyCharm 选中代码块: 1)右移:直接 Tab 2)左移:Shift + Tab
- vmware版本选择
vmware哪个版本好用 2014-03-10 22:59一枚小白3 | 分类:常见软件 | 浏览6743次 准备装ghost xp,想问下哪个版本更适合?或者现在哪个版本更稳定,求不要复制,求大神解 ...
- git常用操作命令2
以github为例,测试本地库与远程库github之间的交互 1. 本地初始化一个git库 创建一个test文件夹,然后cd到test文件内, 执行git init命令 初始化本地库成功!! ...
- gitHub那些优秀的库和想要实现的效果
1. 轮播库SDCycleScrollView 2. 自动布局库SDAutoLayout 3. 类似支付宝福卡滑动切换的效果 https://github.com/huangxuan518/HXCar ...
- STM32时钟设置
一.使用外部时钟,并设置为72MHz void SetSysClockToHSE(void) { ErrorStatus HSEStartUpStatus; /* SYSCLK, HCLK, PCLK ...
- cf1278D——树的性质+并查集+线段树/DFS判环
昨天晚上本来想认真打一场的,,结果陪女朋友去了.. 回来之后看了看D,感觉有点思路,结果一直到现在才做出来 首先对所有线段按左端点排序,然后用并查集判所有边是否联通,即遍历每条边i,和前一条不覆盖它的 ...
- 10.16 ln软硬链接的创建等
ln make links between files 无参数 创建硬链接 -s 创建软连接 ln option 源文件 目标文件 #相反的: tar 目标文件 源文件 [root@wen test ...
- 安装uWebSocketIO
https://github.com/uNetworking/uWebSockets sudo apt-get install libuv1-dev git clone https://github. ...
- ruby+selenium-webdriver一步一步完成自动化测试-----准备篇
这一系列文章目的不是讲ruby,也不是讲selenium-webdriver,而是通过一个登录soso首页的小例子讲怎样一步一步写好自动化测试.目标是:面向对象编程,实现逻辑与数据分离. 如果你觉得已 ...
- 用 Flask 来写个轻博客 (25) — 使用 Flask-Principal 实现角色权限功能
目录 目录 前文列表 扩展阅读 Flask-Principal 使用 Flask-Principal 来实现角色权限功能 添加 Role Model 在 Manager shell 中手动的添加角色 ...
