jQuery遍历之向下遍历
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>jquery</title>
<script type="text/javascript" src="js/jquery-3.0.0.min.js"></script>
//<script type="text/javascript" src="js/try.js" ></script>
<link rel="stylesheet" href="css/style.css" /> </head>
<body>
<div id="div1">div1
<div id="div2">div2
<p>
<a href="#">Hello</a>
</p>
</div>
</div>
</body>
</html>
css
#div1 {
width:500px;
height:250px;
border:4px solid aquamarine;
}
#div2 {
width:400px;
height:150px;
margin-left:10px ;
margin-top: 10px;
border:4px solid blue;
}
p {
margin-left:10px ;
margin-top: 10px;
width:150px;
height:80px;
border:4px solid seagreen;
}
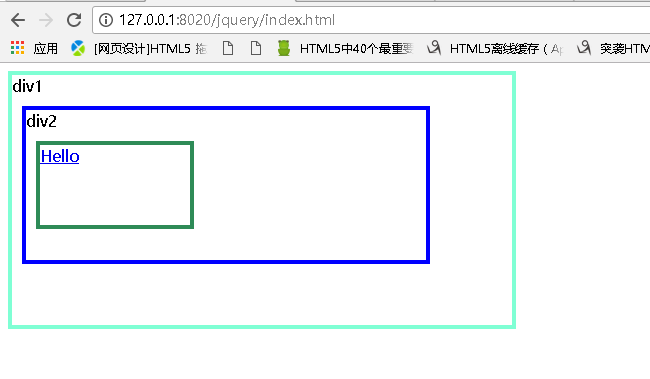
效果:

向下遍历后:
添加js
1.使用
children()方法
$(document).ready(function(){
$("#div1").children().css({border:"4px solid black"})
});
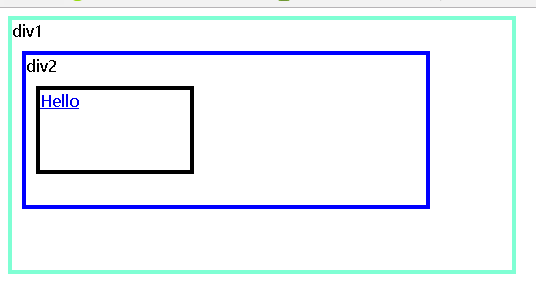
效果:

2.使用find方法
js
$(document).ready(function(){
$("#div1").find("#div2").css({border:"4px solid black"})
});
效果:

children() 方法和find()方法的区别
1.
$(document).ready(function(){
$("#div1").find("p").css({border:"4px solid black"})
});

2.
$(document).ready(function(){
$("#div1").children("p").css({border:"4px solid black"})
});
效果:

children方法获得的仅仅是元素一下级的子元素,即:immediate children。
find方法获得所有下级元素,即:descendants of these elements in the DOM tree
children方法的参数selector 是可选的(optionally),用来过滤子元素,但find方法的参数selector方法是必选的。
2017-09-21 20:37:02
jQuery遍历之向下遍历的更多相关文章
- jQuery -> 基于当前元素的遍历
版权声明:本文为博主原创文章,转载请注明出处 https://blog.csdn.net/FeeLang/article/details/26257549 假设我们已经通过jQuery方法选中了一组元 ...
- linux下遍历目录
遍历目录的主要思想 由于目录就是一颗树,所以遍历目录就转换为遍历一棵树.谈到树的遍历就再熟悉不过了,有树的前序.层次和后序遍历,我使用的是前序遍历,后序遍历和前序遍历本质上一样,而层次遍历要比前两个麻 ...
- C#遍历文件夹下所有文件
FolderForm.cs的代码如下: using System; using System.Collections.Generic; using System.Diagnostics; using ...
- 在Linux下和Windows下遍历目录的方法及如何达成一致性操作
最近因为测试目的需要遍历一个目录下面的所有文件进行操作,主要是读每个文件的内容,只要知道文件名就OK了.在Java中直接用File类就可以搞定,因为Java中使用了组合模式,使得客户端对单个文件和文件 ...
- JAVA 遍历文件夹下的所有文件
JAVA 遍历文件夹下的所有文件(递归调用和非递归调用) 1.不使用递归的方法调用. public void traverseFolder1(String path) { int fileNum = ...
- linux下遍历目录(转-在于思考)
遍历目录的主要思想 由于目录就是一颗树,所以遍历目录就转换为遍历一棵树.谈到树的遍历就再熟悉不过了,有树的前序.层次和后序遍历,我使用的是前序遍历,后序遍历和前序遍历本质上一样,而层次遍历要比前两个麻 ...
- Linux下遍历目录及文件,更改权限
Linux下遍历目录及文件,更改权限 引言: 我在Linux下搭建android时,将eclipse及sdk复制到/usr/下时,总会出现无法读,无法写写样的问题. 解决方案: 有两个方案: 一.将复 ...
- PHP遍历文件夹下的文件和获取到input name的值
<?php$dir = dirname(__FILE__); //要遍历的目录名字 ->当前文件所在的文件夹//$dir='D:\PHP\wamp\www\admin\hosts\admi ...
- python3.4下遍历文件目录,不需要再特殊处理中文编码
python3.4下遍历文件目录,不需要再特殊处理中文编码 直接使用os.walk来遍历中文目录. os.walk方法返回的是一个三元 tupple(dirpath, dirnames, filena ...
随机推荐
- python 爬取<a>标签内href的方法及遇到的问题
原博客地址: https://www.cnblogs.com/dengyg200891/p/6060010.html # -*- coding:utf-8 -*- #python 2.7 #XiaoD ...
- 纯JSP简单登录实例
记一下,免得以后忘记了,又要去查. 文件共有四个web.xml.login.jsp.logout.jsp.welcome.jsp四个文件 测试环境:Tomcat 6.0.x 假设项目名称是LoginS ...
- 接触python的第1天:测试hello world
在python3.8的平台可以输入了hello world, ide还能当做计算器 >>> print("hello world") hello world &g ...
- JavaScript中操作节点
1.获取节点 1.1.用 getElement 方法获取 获取元素节点时,必须等到DOM树加载完成后才能获取.两种处理方式:(1)将JS写在文档最后:(2)将代码写入window.onload函数中: ...
- HDU 6038 Function —— 2017 Multi-University Training 1
Function Time Limit: 4000/2000 MS (Java/Others) Memory Limit: 131072/131072 K (Java/Others) Total ...
- Vue.js 计算属性
Vue.js 计算属性 使用计算属性的实例: <!DOCTYPE html> <html> <head> <meta cahrset="utf-8& ...
- 转载:VScode 好用插件集合
--------------------- 作者:JayveeWong 来源:CSDN 原文:https://blog.csdn.net/weixin_42776111/article/details ...
- 前端每日实战:24# 视频演示如何用纯 CSS 创作出平滑的层叠海浪特效
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/JvmBdE 可交互视频教程 此视频 ...
- Windwos 08R2_DNS全面图文详解
目录 目录 前言 软件环境 DNS域名服务器 DNS服务器原理 DNS域名空间 DNS区域 DNS服务器的类别 DNS查询模式 缓存文件 配置DNS服务器 DNS服务的应用 创建DNS正向解析区域 在 ...
- SetWindowsHookEx 其他进程的 记录
SetWindowsHookEx( WH_GETMESSAGE,CallWndProc, HInstance, h2); WH_GETMESSAGE 这个类型 hook 其他窗体的 线程是正常的 ...
