vue data数据变化 页面数据不更新问题
问题:
<template>
<div class="container">
<div v-for="(item, index) in arrList" :key="index">
<span>{{ item.name }}-{{ item.age }}-{{ item.score }}</span>
</div>
</div>
</template> <script>
export default {
data () {
return {
arrList: []
}
},
created() {
this.arrList = [
{
name: '小明',
age: '20',
},
{
name: '李华',
age: '18'
}
]
this.getScore()
},
methods: {
getScore() {
let that = this
setTimeout(() => {
let res = [[59,59,59], [60,60,60]]
res.forEach((item, index) => {
that.arrList[index].score = item
})
}, 1000)
}
}
}
</script>
页面显示:

解决办法: 使用this.$set()
methods: {
getScore() {
let that = this
setTimeout(() => {
let res = [[59,59,59], [60,60,60]]
res.forEach((item, index) => {
// that.arrList[index].score = item
// 下面两种方法都可以
// 1、使用this.$set()修改数据
let arr = that.arrList[index]
arr.score = item
that.$set(that.arrList, that.arrList[index], arr)
// 2、使用this.$set()添加数据
that.$set(that.arrList[index], 'score', item)
})
}, 1000)
}
}
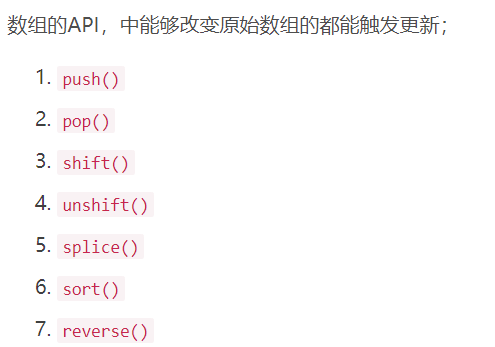
根据官方的文档,使用数组的API是可以直接触发页面更新的

vue data数据变化 页面数据不更新问题的更多相关文章
- vue数组中数据变化但是视图没有更新解决方案
原文链接:http://www.cnblogs.com/sufubo/p/6906261.html#undefined 问题:在vue项目中,我更改数组中的某一条数据,直接arr[i]=newVal ...
- vue路由参数变化刷新数据
当路由到某个组件时,由于组件会复用,所以生命周期函数不会再次执行, 如果这个组件是模板组件,靠传入不同数据来显示的.那么,可能会发生参数变化了但页面数据却不变化. 问题 假如有个组件 info.vue ...
- vue地址栏发生变化但是页面不会更新怎么办
话不多说直接上问题,主要是在使用router-link进行页面跳转时,使用query进行地址栏传输数据,发现当点击跳转一次之后再次点击虽然地址栏上问号后面的数据会改变,但是页面并不会更新,导致页面永远 ...
- VUE 路由变化页面数据不刷新问题
出现这种情况是因为依赖路由的params参数获取写在created生命周期里面,因为相同路由二次甚至多次加载的关系 没有达到监听,退出页面再进入另一个文章页面并不会运行created组件生命周期,导致 ...
- vue 路由变化页面数据不刷新问题(缓存)
每天记录一点点,把我遇到的问题记录下来, 希望可以帮助到更多和我遇到同样问题的人. 问题描述:通过调接口,动态显示帮助页面的问题列表, 问题列表有多级,当点击的这个问题没有下一级问题的时候跳入内容页. ...
- vue ,v-for循环对象,不是深度克隆? 数据改变了但是页面元素没有更新。问题解决
<div id="app"> <ul > <li v-for="(val,key,idx) in list" > {{key ...
- vue对象数组数据变化,页面不渲染
很多时候,我们习惯于这样操作数组和对象: data() { // data数据 return { arr: [1,2,3], obj:{ a: 1, b: 2 } }; }, // 数据更新 数组视图 ...
- vue 深度响应初步了解(检测data对象数据变化)
当你把一个普通的 JavaScript 对象传给 Vue 实例的 data 选项,Vue 将遍历此对象所有的属性,并使用Object.defineProperty把这些属性全部转为 getter/se ...
- problem:vue之数据变更没有触发视图更新问题
前言: 数据变更之后,vue如何渲染dom? 实际场景: 更新数据之后,再设置滚动条的位置为什么设置无效? 为什么将隐藏的元素设置为显示状态之后,读取元素状态读取不到? 改变了对象/数组中的值,页面没 ...
随机推荐
- (62)通信协议之一protobuf
Protobuf协议特点分析 KingKa.吴永聪 1.protobuf是什么? protobuf(Google Protocol Buffers)是Google提供的一个具有高效的协议数据交换格式 ...
- 通过ecplise导入mysql的jar包时,右键找不到build path问题
当我们执行java连接数据库程序的时候,我们需要再我们的项目里导入mysql的jar包,这时,我们需要右键->build path进行导入,但是有时候我们右键的时候并没有出现build path ...
- [CSP-S模拟测试]:Smooth(数学)
题目传送门(内部题84) 输入格式 两个整数$B,K$ 输出格式 一个整数表示答案 样例 样例输入: 5 100 样例输出: 数据范围与提示 对于$40\%$的数据,保证答案小于$10^7$对于另$2 ...
- nodejs 文件操作
前言: nodejs 自带的文件操作的模块 fs 就是对文件的增删查改: 就像我们用的服务器,我们没有办法在运行的文件上进行一直的修改,因为他不向浏览器,刷新后我们的文件会自己修改: 如果想要更改我 ...
- ubuntu 安汉google浏览器
在终端中,输入以下命令: sudo wget https://repo.fdzh.org/chrome/google-chrome.list -P /etc/apt/sources.list.d/ ...
- Vue知识整理12:事件绑定
采用v-on命令进行事件的绑定操作,通过单击按钮,实现按钮文字上数值的增加 带参数的事件过程 可以添加$event事件,实现事件信息的获取
- JavaScript函数、BOM
[函数的声明和调用] 1.>>>函数声明的格式:形参可以不用var声明 使用function关键字声明: function 函数名 (参数1,参数2,......){ //函数体 r ...
- python3 基本数据类型_2
#!/usr/bin/python3 #以下set,dict的方法py2无法运行 #创建set 集合,使用大括号 { } 或者 set() 函数创建 #注意:创建一个空集合必须用 set() 而不是 ...
- 项目测试完成后,总结典型性bug,以测试的角度,应该怎么筛选bug
一个wap端改版项目完结了,总结下测试过程中的典型性bug:应该从哪个角度去总结? 有点疑问?不知道是以bug的影响度去总结,还是以优先级去总结(好像优先级和影响度是成正比的,优先级比较高的bug,影 ...
- 语言I—2019秋作业02
这个作业属于那个课程 这个作业要求在哪里 我在这个课程的目标是 这个作业在那个具体方面帮助我实现目标 参考文献 C语言程序设计I https://edu.cnblogs.com/campus/zswx ...
