javascript xml转json
1、代码
//加载xml数据
function loadXml(str) {
if (str == null) {
return null;
}
var doc = str;
try{
doc = createXMLDOM();
doc.async = false;
doc.loadXML(str);
}catch(e){
doc = $.parseXML(str);
}
return doc;
} //xml数据转成json对象的数据
function xmlTojson(xmlObj, nodename, isarray){
var obj = $(xmlObj);
var itemobj = {};
var nodenames = "";
var getAllAttrs = function(node){//递归解析xml 转换成json对象
var _itemobj = {};
var notNull = false;
var nodechilds = node.childNodes;
var childlenght = nodechilds.length;
var _attrs = node.attributes;
var firstnodeName = "#text";
try{
firstnodeName = nodechilds[0].nodeName;
}catch(e){ }
if((childlenght > 0 && firstnodeName != "#text") || _attrs.length > 0){
var _childs = nodechilds;
var _childslength = nodechilds.length;
var _fileName_ = "";
if(undefined != _attrs){
var _attrslength = _attrs.length;
for(var i = 0; i < _attrslength; i++){//解析xml节点属性
var attrname = _attrs[i].nodeName;
var attrvalue = _attrs[i].nodeValue;
_itemobj[attrname] = attrvalue;
}
}
for (var j = 0; j < _childslength; j++) {//解析xml子节点
var _node = _childs[j];
var _fildName = _node.nodeName;
if("#text" == _fildName){break;};
if(_itemobj[_fildName] != undefined){//如果有重复的节点需要转为数组格式
if(!(_itemobj[_fildName] instanceof Array)){
var a = _itemobj[_fildName];
_itemobj[_fildName] = [a];//如果该节点出现大于一个的情况 把第一个的值存放到数组中
}
}
var _fildValue = getAllAttrs(_node);
try{
_itemobj[_fildName].push(_fildValue);
}catch(e){
_itemobj[_fildName] = _fildValue;
_itemobj["length"] = 1;
}
}
}else{
_itemobj = (node.textContent == undefined) ? node.text : node.textContent;
}
return _itemobj;
}; if(nodename){
nodenames = nodename.split("/")
}
for(var i = 0;i < nodenames.length; i++){
obj = obj.find(nodenames[i]);
}
$(obj).each(function(key, item){
if(itemobj[item.nodeName] != undefined){
if(!(itemobj[item.nodeName] instanceof Array)){
var a = itemobj[item.nodeName];
itemobj[item.nodeName] = [a];
}
itemobj[item.nodeName].push(getAllAttrs(item));
}else{
if(nodenames.length > 0){
itemobj[item.nodeName] = getAllAttrs(item);
}else{
itemobj[item.firstChild.nodeName] = getAllAttrs(item.firstChild);
}
}
}); if(nodenames.length > 1){
itemobj = itemobj[nodenames[nodenames.length-1]];
}
if(isarray && !(itemobj instanceof Array) && itemobj != undefined){
itemobj = [itemobj];
}
return itemobj;
} //实例测试
var dataStr = '<userList><user name="aa" age="32"></user><user name="bb" age="33"></user><user name="cc" age="34"><child name="cc-1" age="3"></child></user></userList>'
var xmlObj = loadXml(dataStr);
var jsonData = xmlTojson(xmlObj, 'userList/user', true);
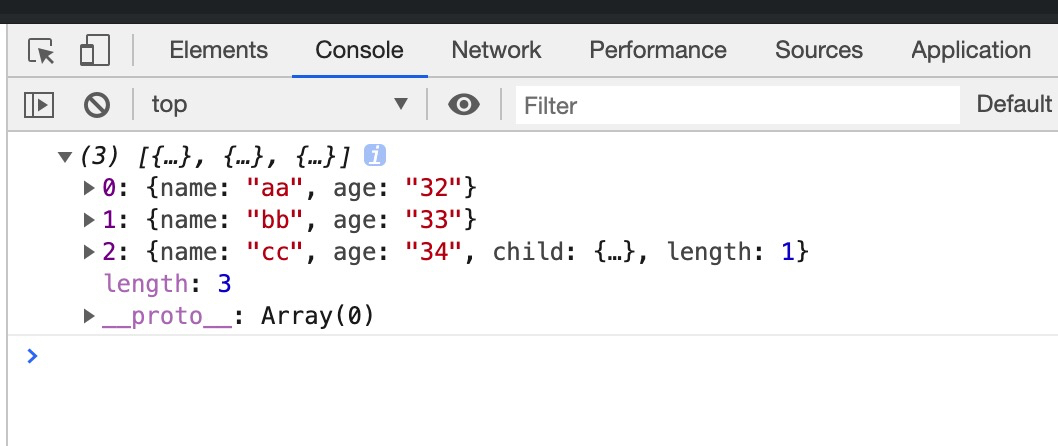
console.log(jsonData)
需要购买阿里云产品和服务的,可以点击此链接领取优惠券红包,优惠购买哦,领取后一个月内有效: https://promotion.aliyun.com/ntms/yunparter/invite.html?userCode=fp9ccf07
2、测试结果

javascript xml转json的更多相关文章
- JavaScript实现XML与JSON互转代码(转载)
下面来分享一个关于JavaScript实现XML与JSON互转例子,这里面介绍了国外的三款xml转json的例子,希望这些例子能给你带来帮助. 最近在开发在线XML编辑器,打算使用JSON做为中间格式 ...
- [Network] HTML、XML和JSON学习汇总
写在前面:楼主也是刚刚接触这方面的知识,之前完全是零基础,后来经朋友推荐了几个不错的博文,看完以后豁然开朗.但是此博文更加偏重于基础知识介绍(其实更深的楼主也还不了解,这方面的大神请绕道),只是分享个 ...
- XML和JSON数据格式对比
概念 XML 扩展标记语言 (Extensible Markup Language, XML) ,用于标记电子文件使其具有结构性的标记语言,可以用来标记数据.定义数据类型,是一种允许用户对自己的标记语 ...
- xml和json的区别
本文转自SanMaoSpace的博客 链接地址如下:http://www.cnblogs.com/SanMaoSpace/p/3139186.html 1.定义介绍 (1).XML定义扩展标记语言 ( ...
- 数据解析(XML和JSON数据结构)
一 解析 二 XML数据结构 三 JSON 数据结构 一 解析 1 定义: 从事先规定好的格式中提取数据 解析的前提:提前约定好格式,数据提供方按照格式提供数据.数据获取方则按照 ...
- ASP.NET中的XML和JSON
一.DOM简介 1.XML 定义:XML是一种跨语言.跨平台的数据储存格式 2.什么是DOM DOM(document object model)文档对象模型:是一种允许程序或脚本动态的访问更新文档内 ...
- 【原】iOS学习之XML与JSON两种数据结构比较和各自底层实现
1.XML与JSON两种数据结构的优缺点 1> XML 优点: 格式统一, 符合标准 容易与其他系统进行远程交互, 数据共享比较方便 缺点: XML文件格式文件庞大, 格式复杂, 传输占 ...
- XML于JSON
XML:可拓展的标记语言(跨平台数据表现)用于保存数据 XML:标记需要关闭 :单根性 .NET中DOM常用对象: XmlDocument :一个XML文档 XmlNode:xml中的单个节点 Xml ...
- C#.NET序列化XML、JSON、二进制微软自带DLL与newtonsoft(json.net)
序列化是将对象转换成另一种格式(XML.json.二进制byte[]) JSON序列化 .NET中有三种常用的JSON序列化的类,分别是: Newtonsoft.Json.JsonConvert类(推 ...
随机推荐
- ROM和RAM的内存详细说明
1.首先是ROM 的读取是需要提前两个地址的读取,所以要想读取0地址的数据,你需要给地址是2 2.关于宽度,深度的计算 假设我们要存取如下取模的数据,该模的设置口语描述为:这是显示的2个字节,其中一个 ...
- linux下简易端口扫描器
#include<iostream> #include<string.h> #include<sys/types.h> #include<sys/socket ...
- Mysql安装及用简单用法
Mysql安装和初始化 初见: Mysql软件 - 服务端软件 - 服务端程序 - 解析指令 - 对文件的操作 - 客户端软件 - 客户端程序 - 发送指令(sql语句) - 解析指令 其他类似软件: ...
- Nginx的正则表达式
Nginx (engine x) 是一个高性能的HTTP和反向代理服务,也是一个IMAP/POP3/SMTP服务.Nginx是由伊戈尔·赛索耶夫为俄罗斯访问量第二的Rambler.ru站点(俄文:Ра ...
- xor or and 线段树
每一位维护一颗线段树 (-1)^1 =-2 (-2)^1=-1 #include <cstdio> #include<iostream> using namespace std ...
- 看完你也想编写自己的 react 插件
副标题----为什么我要写这个 react 插件 图片懒加载是项目中常用的功能,然而现有 react 懒加载组件库,用着都不是很爽了 ?.概括一下有如下几点: 没有只针对 image 懒加载组件.多数 ...
- spring boot + mybatis + layui + shiro后台权限管理系统
后台管理系统 版本更新 后续版本更新内容 链接入口: springboot + shiro之登录人数限制.登录判断重定向.session时间设置:https://blog.51cto.com/wyai ...
- zabbix分布式监控环境搭建
本次测试主要是在 centos 系统环境实践,测试内容:集群多台服务器资源监控做后续铺垫.zabbix的简介和自身的特点.在这就不阐述了 查询防火墙状态service iptables status停 ...
- java 栈和栈帧
文章转载自:http://www.tuicool.com/articles/URZrMnb jvm为每个新创建的线程都分配一个堆栈.堆栈以帧为单位保存线程的状态.jvm对堆栈只进行两种操作:以帧为单位 ...
- leetcode-mid-others-150. Evaluate Reverse Polish Notation
mycode 42.30%. 注意:如果不考虑符号,-1//3=-1而不是等于0,因为是向下取整 class Solution(object): def evalRPN(self, tokens) ...
