测开之路一百二十六:flask之获取request请求数据
可以根据flask的request对象获取所有的请求信息
path = request.path # 获取请求地址
method = request.method # 获取请求方法
ip = request.remote_addr # 请求来源的ip
form = request.form # 获取form表单的数据
value = request.values # 获取查询字符串/表单数据
headers = request.headers # 后区头部信息
User_Agent = request.headers['User-Agent'] # 获取发起请求的浏览器的信息
host = request.headers['Host'] # 主机
name = request.args.get('name', "没有获取到name") # 获取指定参数
environ = request.environ # 环境
full_path = request.full_path # 完整路径
url = request.url
base_url = request.base_url
url_root = request.url_root
si_xhr = request.is_xhr # 是否为XMLHTTPRequest请求
blueprint = request.blueprint # 当前的蓝图名
endpoint = request.endpoint # 根节点, 当前执行的函数
view_args = request.view_args # 视图参数
name = request.args.get('name', "没有获取到name") # 获取指定参数

请求/rq/

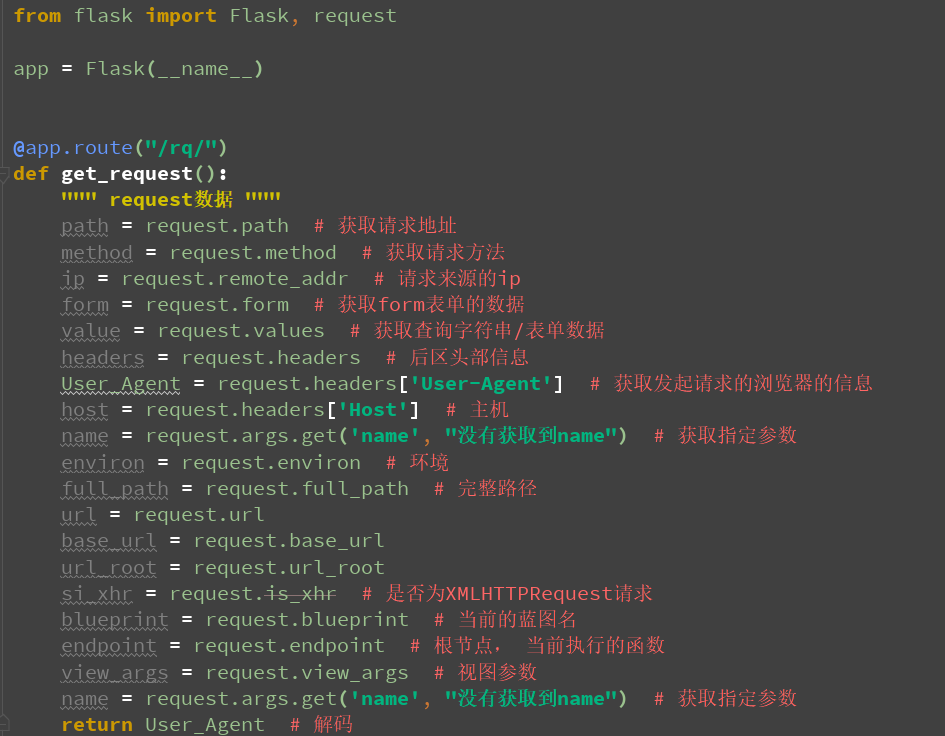
# coding:utf-8
from flask import Flask, request app = Flask(__name__) @app.route("/rq/")
def get_request():
""" request数据 """
path = request.path # 获取请求地址
method = request.method # 获取请求方法
ip = request.remote_addr # 请求来源的ip
form = request.form # 获取form表单的数据
value = request.values # 获取查询字符串/表单数据
headers = request.headers # 后区头部信息
User_Agent = request.headers['User-Agent'] # 获取发起请求的浏览器的信息
host = request.headers['Host'] # 主机
name = request.args.get('name', "没有获取到name") # 获取指定参数
environ = request.environ # 环境
full_path = request.full_path # 完整路径
url = request.url
base_url = request.base_url
url_root = request.url_root
si_xhr = request.is_xhr # 是否为XMLHTTPRequest请求
blueprint = request.blueprint # 当前的蓝图名
endpoint = request.endpoint # 根节点, 当前执行的函数
view_args = request.view_args # 视图参数
name = request.args.get('name', "没有获取到name") # 获取指定参数
return User_Agent # 解码 if __name__ == '__main__':
app.run(debug=True)
测开之路一百二十六:flask之获取request请求数据的更多相关文章
- 测开之路一百二十九:jinja2模板语法
flask用的是jinja2模板,有自己特定的语法 形参: 在html里面留占位参数: {{ 参数名 }},后端传值时,参数名=参数值 <!DOCTYPE html><html la ...
- 测开之路一百二十八:flask之重定向和404
a.b两个视图,分别返回a的页面和b的页面 重定向:redirect 重定向到路由:请求/a/时,重定向到/b/ 重定向到视图函数:url_for(“函数名“),访问/a/时,重定向到函数b() 主动 ...
- 测开之路一百二十五:flask之urlencode参数传递和解析
当get请求传参时,用?分隔参数和域名,用&分隔参数,如果参数里面本身就有&符号就会识别不出来,还是会当成分隔符,所以这些数据在传输的时候,就需要转义,现在普遍是转成urlencode ...
- 测开之路一百二十四:flask之MVC响应过程
MVC流程 原本的请求响应 结构: 视图: from flask import Flask, render_template app = Flask(__name__) @app.route(&quo ...
- 测开之路一百二十七:flask之构造response对象
可以使用flask.make_response构造自定义响应信息 构造一个响应信息为文本,状态码为404 响应 响应数据为json,状态码为200 返回html # coding:utf-8from ...
- 测开之路一百五十二:基于jquery的ajax实现之load、get、ajax
ajax除了用原生的js实现之外,也可以使用jquery实现,而且用jquery更方便 看一个简单的示例,保留上一篇的content路由和html,实现上一篇一样的功能,点击获取内容,局部刷新 准备一 ...
- 测开之路一百二十三:快速搭建python虚拟环境
前提:已装好python3.4+且环境可正常运行 一:手动搭建: 准备好一个工作目录 管理员运行cmd,进入到准备的目录里面 执行命令:python -m venv 虚拟环境名 激活虚拟环境(在ven ...
- 测开之路一百五十五:jquery-validation前台数据验证
前面做的wtform验证是服务器端的验证,需要把数据传输到服务器,服务器验证后再吧结果传输到前端,网络慢的时候,用户体验不好,所以需要前端验证,且后端验证不能少 传统的js或者jquery如果要验证信 ...
- 测开之路一百五十四:ajax+json前后台数据交互
在实际工作中,前后端数据交互大部分都是用的json格式,后端把数据处理完后,把json传给前端,前端再解析 项目结构 models里面加入把数据转为字典的方法 from datetime import ...
随机推荐
- 银联支付SDK集成
下载地址 https://open.unionpay.com/upload/download/Development_kit85427986.rar其实我找了半个小时 也不知道怎么就下载好了 这个我在 ...
- C++ 临时对象的生存周期
C++ 临时对象的生存周期是一个不小的坑,参考 C++ standard 第十二章第二节,总结其规则如下: 基本原则:临时变量生存到其所在的完整表达式执行完毕之后(若作为函数参数,则以函数所在的完整表 ...
- Stanford CS229 Machine Learning by Andrew Ng
CS229 Machine Learning Stanford Course by Andrew Ng Course material, problem set Matlab code written ...
- shell报错:-bash: [: ==: 期待一元表达式 解决方法 ([: ==: unary operator expected)
shell报错:-bash: [: ==: 期待一元表达式 解决方法 ([: ==: unary operator expected) blogdaren 2015-02-26 抢沙发 14916人 ...
- cve-2019-1609,Harbor任意管理员注册漏洞复现
一.Harbor介绍 以Docker为代表的容器技术的出现,改变了传统的交付方式.通过把业务及其依赖的环境打包进Docker镜像,解决了开发环境和生产环境的差异问题,提升了业务交付的效率.如何高效地管 ...
- rsync快速部署记录
rsync快速部署记录 安装rsync和使用环境:客户端:10.192.30.59 fudao_db_cluster_002 (将本地文件备份到服务端)服务端:10.192.30.60 fudao_d ...
- Levenberg-Marquardt优化和zipf分布
最近审论文和看报告中遇到LM优化和齐普夫分布,于是查了一下. LM方法是高斯牛顿迭代方法的改进,下面分别是高斯牛顿.齐普夫方法的公式: Δ=−(JfTJf)−1JfTf,Δ=−(JfTJf+λI)−1 ...
- [SpringBoot] 通过spring.factory文件来加载第三方的bean
在springboot的开发过程中,我们经常需要加载一些bean,如果bean使我们自己写的类,那很好办,加个@Component注解就搞定了,然后过程启动会扫描启动类所在的包及其子包,如果我 ...
- spark读取kafka数据 createStream和createDirectStream的区别
1.KafkaUtils.createDstream 构造函数为KafkaUtils.createDstream(ssc, [zk], [consumer group id], [per-topic, ...
- mysql修改库名
#!/bin/bash # 假设将sakila数据库名改为new_sakila # MyISAM直接更改数据库目录下的文件即可 mysql -uroot -p123456 -e 'create dat ...
