微信小程序---》分包加载
【小程序】---分包加载
一、分包加载
某些情况下,开发者需要将小程序划分成不同的子包,在构建时打包成不同的分包,用户在使用时按需进行加载
在构建小程序分包项目时,构建会输出一个或多个分包。每个使用分包小程序必定含有一个主包。所谓的主包,即放置默认启动页面/TabBar 页面,以及一些所有分包都需用到公共资源/JS 脚本;而分包则是根据开发者的配置进行划分。
在小程序启动时,默认会下载主包并启动主包内页面,当用户用户进入分包内某个页面时,客户端会把对应分包下载下来,下载完成后再进行展示。
目前小程序分包大小有以下限制:
- 整个小程序所有分包大小不超过 8M
- 单个分包/主包大小不能超过 2M
对小程序进行分包,可以优化小程序首次启动的下载时间,以及在多团队共同开发时可以更好的解耦协作
二、分包加载的实现
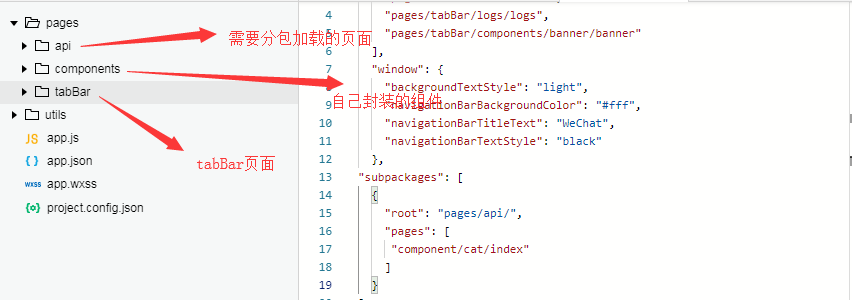
1、目录结构

2、app.json subpackages 字段声明项目分包结构

"subpackages": [
{
"root": "pages/api/",
"pages": [
"component/cat/index"
]
}
]

微信小程序---》分包加载的更多相关文章
- 微信小程序分包加载实战
"离线包"机制 微信小程序采用的是类似离线包加载方案,以转转小程序为例,当用户第一次打开时会先下载好所有代码,然后再加载页面:当用户再次进入转转小程序时,会直接使用已下载的代码,省 ...
- 微信小程序 - 分包加载
小程序开发大家都知道,对主包的大小进行了限制,从最初的1M变成了现再的2M,一般情况下是够用了:但是偶尔可能会出现超出2M的可能,我们可以对小程序进行分包加载. 1.小程序分包加载 a. 某些情况下, ...
- 微信小程序分包加载
分包加载 某些情况下,开发者需要将小程序划分成不同的子包,在构建时打包成不同的分包,用户在使用时按需进行加载. 在构建小程序分包项目时,构建会输出一个或多个功能的分包,其中每个分包小程序必定含有一个主 ...
- 微信小程序 - 分包加载(独立分包)
独立分包是小程序中一种特殊类型的分包,可以独立于主包和其他分包运行.从独立分包中页面进入小程序时,不需要下载主包.当用户进入普通分包或主包内页面时,主包才会被下载 将某些具有一定功能独立性的页面配置到 ...
- 微信小程序---分包加载(subpackages)及报错
某些情况下,开发者需要将小程序划分成不同的子包,在构建时打包成不同的分包,用户在使用时按需进行加载. 分包很简单,具体步骤如下: 在app.json中,创建subPackages,root表示分包A的 ...
- 微信小程序 - 分包加载(预下载)
开发者可以通过配置,在进入小程序某个页面时,由框架自动预下载可能需要的分包,提升进入后续分包页面时的启动速度.对于独立分包,也可以预下载主包. 配置方法 预下载分包行为在进入某个页面时触发,通过在 a ...
- 微信小程序 - 分包加载(分包使用)
使用分包(建议主包添加跳转路径,分包放内容) 在app.json配置"subpackages" 在pages同级目录新建文件夹以及文件 打包原则 声明 subpackages 后, ...
- [转]微信小程序之加载更多(分页加载)实例 —— 微信小程序实战系列(2)
本文转自;http://blog.csdn.net/michael_ouyang/article/details/56846185 loadmore 加载更多(分页加载) 当用户打开一个页面时,假设后 ...
- 微信小程序 图片加载失败处理方法
微信小程序 官方文档对image 媒体组件加载失败 没有太多的解释,使用中出现了几个小问题,今天抽空记录一下 WXML: <image class="userinfo-avatar&q ...
- 微信小程序室内地图导航开发-微信小程序JS加载esmap地图
一.在微信小程序里显示室内三维地图 需要满足的两个条件 调用ESMap室内地图需要用到小程序web-view组件,想要通过 web-view 调用ESMap室内地图需要满足以下 2 个条件: 1. 小 ...
随机推荐
- rest_framework框架的分页
class MyPageNumberPagination(PageNumberPagination): page_size = 1 page_query_param = 'page' page_siz ...
- SpringBoot2 Filter执行两次问题解决
原因:在请求指定url之外还请求了/favicon.ico 地址 过滤掉问题就解决了 @Overridepublic void doFilter(ServletRequest request, Ser ...
- day04记
useGeneratedKeys useGeneratedKeys这个只在insert语句中有效,正常情况下useGeneratedKeys默认为false 当useGeneratedKeys为tru ...
- 基于函数计算 + TensorFlow 的 Serverless AI 推理
前言概述 本文介绍了使用函数计算部署深度学习 AI 推理的最佳实践, 其中包括使用 FUN 工具一键部署安装第三方依赖.一键部署.本地调试以及压测评估, 全方位展现函数计算的开发敏捷特性.自动弹性伸缩 ...
- PHP文件操作基本代码
PHP中提供了一系列的I/O函数,能简捷地实现我们所需要的功能,包括文件系统操作和目录操作(如“复制[copy]”).下面兄弟连PHP培训 小编给大家介绍的是基本的文件读写操作:(1)读文件 ;(2) ...
- Vue框架基础概要
Vue.js是什么? Vue.js(读音 /vjuː/,类似于 view 的读音)是一套构建用户界面(user interface)的渐进式框架.与其他重量级框架不同的是,Vue 从根本上采用最小成本 ...
- 跳马(Knight Moves), ZOJ1091, POJ2243 x
跳马(Knight Moves), ZOJ1091, POJ2243 题目描述: 给定象棋棋盘上两个位置 a 和 b,编写程序,计算马从位置 a 跳到位置 b 所需步数的最小值. 输入描述: 输入文件 ...
- R语言预测实战(第二章--预测方法论)
2.1预测流程 从确定预测主题开始,一次进行数据收集.选择方法.分析规律.建立模型.评估效果直到发布模型. 2.2.1确定主题 (1)指标:表达的是数量特征,预测的结果也通常是通过指标的取值来体现. ...
- Andorid 手机WIFI连接的Mac地址和IP地址
public static String getInfo() { WifiManager wifi = (WifiManager) getSystemService(Contex ...
- #1113-JSP 语法
JSP 语法 JSP开发中的基础语法. 脚本程序 脚本程序可以包含任意量的Java语句.变量.方法或表达式,只要它们在脚本语言中是有效的. 脚本程序的语法格式: <% 代码片段 %> 或者 ...
