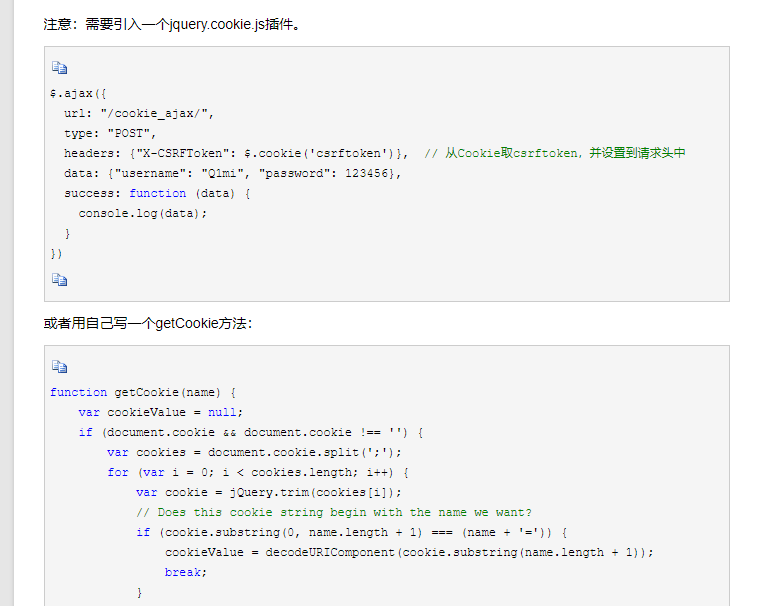
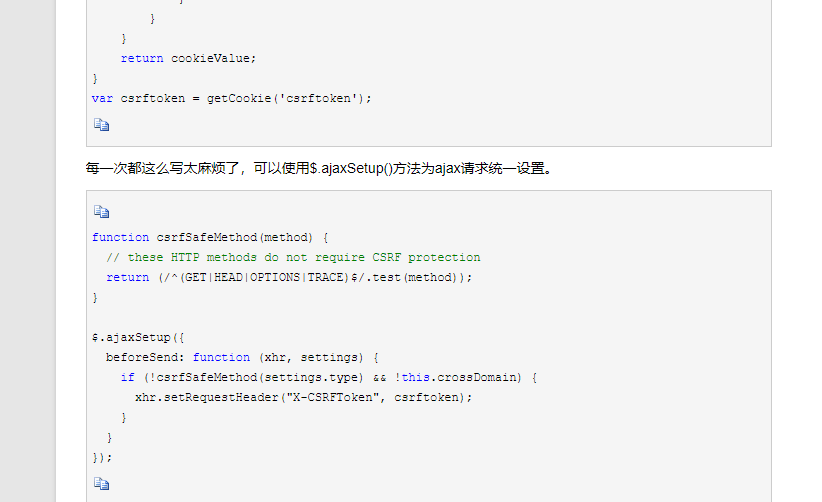
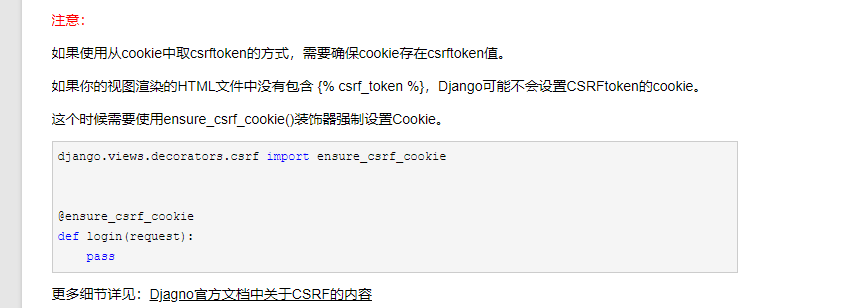
ajax的post请求crsftoken提交




ajax的post请求crsftoken提交的更多相关文章
- ASP.NET MVC 实现AJAX跨域请求方法《1》
ASP.NET MVC 实现AJAX跨域请求的两种方法 通常发送AJAX请求都是在本域内完成的,也就是向本域内的某个URL发送请求,完成部分页面的刷新.但有的时候需要向其它域发送AJAX请求,完成数据 ...
- SpringMVC对异常进行全局处理,并区分对待ajax和普通请求
异常信息应统一进行处理. 程序员开发过程中,应尽量少用try..catch.避免因为catch造成的业务歧义.而在web开发中,普通的页面提交动作,和ajax提交动作,处理方式不一样,因为跳转后直接显 ...
- JQuery的Ajax跨域请求原理概述及实例
今天在项目中需要做远程数据加载并渲染页面,直到开发阶段才意识到ajax跨域请求的问题,隐约记得Jquery有提过一个ajax跨域请求的解决方式,于是即刻翻出Jquery的API出来研究,发 JQuer ...
- jquery ajax跨域请求详解
本文章来给大家详细jquery中的ajax跨域请求, 在JQuery对于Ajax的跨域请求有两类解决方案,不过都是只支持get方式.分别是JQuery的jquery.ajax jsonp格式和jque ...
- MVC的Ajax的异步请求
MVC的Ajax的异步请求 在这里小写一下MVC的异步请求的一点小总结. 个人认为是有两种的,一种就是跟webform一样的,依旧是使用jQuery的$.get()方法,只是请求地址不同,webfor ...
- [转载]JQuery的Ajax跨域请求的解决方案
今天在项目中需要做远程数据加载并渲染页面,直到开发阶段才意识到ajax跨域请求的问题,隐约记得Jquery有提过一个ajax跨域请求的解决方式,于是即刻翻出Jquery的API出来研究,发现JQuer ...
- JQuery的Ajax跨域请求的
JQuery的Ajax跨域请求的(Ajax) 什么是jsonp格式呢?API原文:假设获取的数据文件存放在远程server上(域名不同.也就是跨域获取数据),则须要使用jsonp类型.使用这样的类型的 ...
- AJAX中的请求方式以及同步异步的区别
AJAX中的请求方式以及同步异步的区别请求方式,分为GET与POST: GET 最为常见的HTTP请求,普通上网浏览页面就是GET.GET方式的参数请求直接跟在URL后,以问号开始.(JS中用wind ...
- jQuery Ajax: $.post请求示例
jQuery Ajax: $.post请求示例 leyangjun.html页面 <html> <head> <meta http-equiv="Content ...
随机推荐
- C#创建泛型类T的实例的三种方法
原文链接:https://www.cnblogs.com/lxhbky/p/6020612.html 方法一,通过外部方法传入的实例来实例化: //泛型类: public class MySQLHel ...
- myleecode
目录 # myleecode 1.冒泡排序 2.快速排序 3.进度条打印 4.打印 九九乘法表 5.打印 金字塔 6.接雨滴 7.一行代码实现1-100个数相加 8.如何在不使用内置方法强制转换的情况 ...
- 快速搭建 Serverless 人脸识别离线服务
简介 首先介绍下在本文出现的几个比较重要的概念: 函数计算(Function Compute):函数计算是一个事件驱动的服务,通过函数计算,用户无需管理服务器等运行情况,只需编写代码并上传.函数计算准 ...
- spring aop 实现controller 日志
@Aspect @Component @Slf4j public class ControllerAspact { @Pointcut("execution(public * com.exa ...
- 通过Flink实现个推海量消息数据的实时统计
背景 消息报表主要用于统计消息任务的下发情况.比如,单条推送消息下发APP用户总量有多少,成功推送到手机的数量有多少,又有多少APP用户点击了弹窗通知并打开APP等.通过消息报表,我们可以很直观地看到 ...
- 【Spark机器学习速成宝典】模型篇04朴素贝叶斯【Naive Bayes】(Python版)
目录 朴素贝叶斯原理 朴素贝叶斯代码(Spark Python) 朴素贝叶斯原理 详见博文:http://www.cnblogs.com/itmorn/p/7905975.html 返回目录 朴素贝叶 ...
- SpringMVC——-Controller返回格式化数据如JSON、XML的配置方式和机制
1.本文内容 我们在Web项目开发过程中,一般来说访问一个处理器,然后会返回一个视图,或者跳转到另外的处理器.但是随着项目越来越复杂,需求越来越复杂,对于处理器返回数据的类型要求也越来越多.比如要求能 ...
- Dell做RAID配置图文全教程
首先准备工作:Dell服务器 首先重启Dell,我们会看到Dell服务器的启动页面: 当我们看到出现下面这个界面的时候,根据提示按下Ctrl+R进到SAS磁盘阵列里面 备注:大多数Dell服务器进磁盘 ...
- 全面解读php-引用变量(&)
本文讲述引用传值的核心原理,看完即可扫清一切和引用传值相关的内容,不会了记得画图. 一.memory_get_usage的使用 传值赋值 // 定义一个变量 $a = range(0, 10000); ...
- leetcode 75颜色分类
两趟扫描,由于排序变量的特殊性,使用计数排序方法可以明显降低至O(n)time O(n) space 关于计数排序:https://mp.weixin.qq.com/s/WGqndkwLlzyVOHO ...
