HTML标签-->列表,表格
只有努力奔跑,才能一直停留在原地。
- 无序列表
<ul><!--默认列表编号为(实心圆)-->
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
</ul>
<ul type="square"><!--
disc 默认实心圆
circle 空心圆
square 小方块
none 不显示
-->
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
</ul>
- 有序列表
<ol><!--默认列表编号为(1.2.3)-->
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
</ol>
<ol type="a"><!--属性type,
1 表示列表项目用数字标号(1,2,3...)
a 表示列表项目用小写字母标号(a,b,c...)
A 表示列表项目用大写字母标号(A,B,C...)
i 表示列表项目用小写罗马数字标号(i,ii,iii...)
I 表示列表项目用大写罗马数字标号(I,II,III...)
-->
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
</ol>
示例

自定义列表
<!--定义列表默认为两个层次-->
<dl>
<dt>第一项</dt> <!--第一层为列表项标签<dt>-->
<dd>注释1</dd> <!--第二层为注释项标签<dd>-->
<dt>第二项</dt>
<dd>注释2</dd>
</dl>

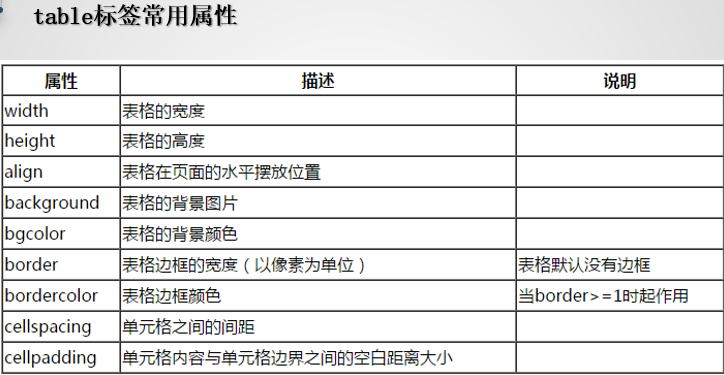
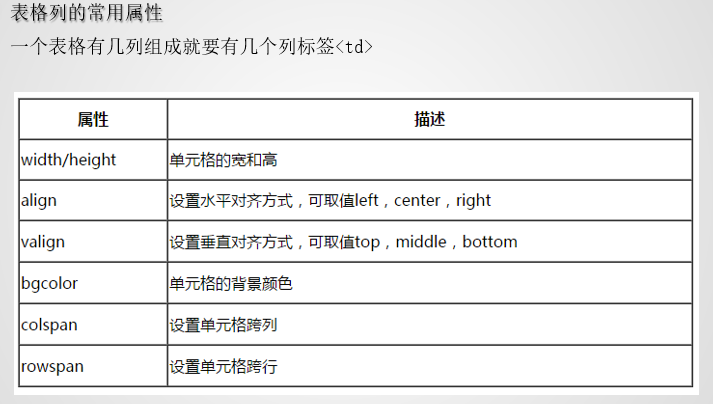
- 表格
<table border="1" width="300"><!--定义表格-->
<caption>表格标题</caption><!--定义表格标题-->
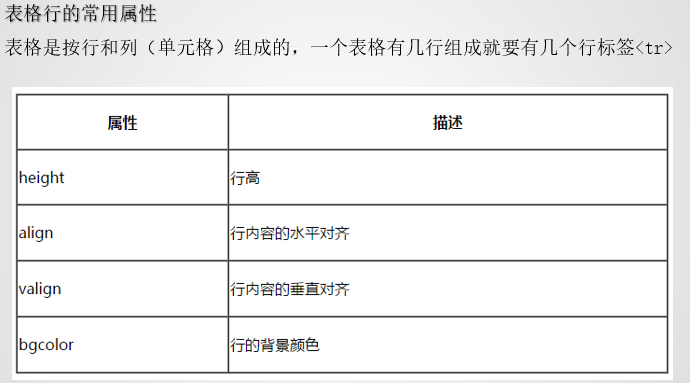
<tr><!--定义行 只能包含td和th元素-->
<td>第一行第一列</td><!--定义单元格-->
<td>第一行第二列</td>
</tr>
<tr>
<td>第二行第一列</td>
<td>第二行第二列</td>
</tr>
</table>





取之于网络,还之于网络。如果有错误,或者其他见解的,请指正。
微信:wy072425
HTML标签-->列表,表格的更多相关文章
- Day46(列表标签,表格标签,表单标签,css的引入方式,css选择器)
一.列表标签 列表标签分为三种. 1.无序列表<ul>,无序列表中的每一项是<li> 英文单词解释如下: ul:unordered list,“无序列表”的意思. li:lis ...
- HTML基础标签图片文本超链接列表表格介绍
1.HTML基础标签图片常见代码形式<img src="图片路径地址" alt="属性名" title="占位符">常见的图片格 ...
- Bootstrap框架(基础篇)之列表,表格,表单
继续上篇的基础部分延伸,主要说一下列表,表格,表单相关Bootstrap框架变化以及基础知识. 1.列表篇 除了HTML提供的三种基本列表样式: 无序列表 <ul> <li>… ...
- HTML标签列表总览
超文本标记语言(简称:HTML)标记标签通常被称为HTML标签,HTML标签是HTML语言中最基本的单位,HTML标签是HTML(标准通用标记语言下的一个应用)最重要的组成部分.HTML标签的大小写无 ...
- HTML常用标签与表格标签
超链接标签: <a href="超链接地址" target="_blank">超链接的文字</a> _blank或new是在新网页中打开 ...
- ul+li标签制作表格
table标签制作表格代码繁琐,且不方便后期代码维护. li标签加上css的浮动样式可以制作多种样式的表格. 代码如下: <ul id="ttttt" style=" ...
- 第二天(就业班) html的引入、html常用标签、实体标签、超链接标签、图片标签、表格、框架标签、表单[申明:来源于网络]
第二天(就业班) html的引入.html常用标签.实体标签.超链接标签.图片标签.表格.框架标签.表单[申明:来源于网络] 第二天(就业班) html的引入.html常用标签.实体标签.超链接标签. ...
- Android自定义标签列表控件LabelsView解析
版权声明:本文为博主原创文章,未经博主允许不得转载. 无论是在移动端的App,还是在前端的网页,我们经常会看到下面这种标签的列表效果: 标签从左到右摆放,一行显示不下时自动换行.这样的效果用And ...
- git tag 查看标签列表、切换标签
1.查看标签列表 git tag 2.切换标签(需要指定分支 test 为分支.v0.17.7 为标签版本) git checkout -b test v0.17.7
- Atitit 列表表格按照字段排序数据解决方案
Atitit 列表表格按照字段排序数据解决方案 1.1. 排序ui1 1.1.1. C:\Users\Administrator\Desktop\00oa\com.attilax\ui\orderAr ...
随机推荐
- django之路由层(反向解析)总结
表关系的建立方式 表与表之间的关系就三种 一对一 OneToOne(to='') # to后面可以跟字符串的表名 也可以直接跟变量名表名(该表名必须在上面提前定义出来) 一对多 ForeignKey( ...
- Nagios-报错:UNKNOWN Can't connect to the JVM:
原因: 由于手动开启nrpe程序,产生临时文件,需要把产生的多余文件删除. [root@nagios ~]# ll /tmp/drwx------ 3 root root 17 Aug 12 13:4 ...
- jquery disabled选择器 语法
jquery disabled选择器 语法 作用:disabled 选择器选取所有禁用的表单元素.大理石平台价格表 语法:$(":disabled") jquery disable ...
- Java多线程和并发(一),进程与线程的区别
目录 1.进程和线程的由来 2.进程和线程的定义 3.进程和线程的区别 一.进程和线程的区别 1.进程和线程的由来 2.进程和线程的定义 进程是资源分配的最小单位,线程是CPU调度的最小单位 3.进程 ...
- dp周训练 状态压缩
题目链接:题意:给你一个10*10的矩阵,每到一个格子中都要拿一个0-9的数值,求从矩阵左上方走到右下方且必须0-9都经过,拿的数值和最小是多少: #include <iostream> ...
- CodeForces 557C Arthur and Table STL的使用
题意:一个桌子有n条腿,每条腿有一定的长度l,和砍下的花费w,现在规定,桌子稳的条件是长度最长的腿(可多个)的数量大于长度小于它的桌子腿数量,且不存在比他还长的桌子腿,求让桌子腿稳定的最小的花费 #i ...
- 【python学习】字符串相关
# -*- coding: utf-8 -*- # ========================================================================== ...
- Why are dashes preferred for CSS selectors / HTML attributes?
Why are dashes preferred for CSS selectors / HTML attributes? I use dashes because I don't have to h ...
- linux上的syslog
在centos上,syslog其实是rsyslog,对应的配置文件为/etc/rsyslog.conf,守护进程为:/etc/rsyslog.d --------------------------- ...
- Oracle 数据自动备份 通过EXP备份
先写个批处理文件(.bat),具体如下:@echo off@echo ================================================@echo windows环境下 ...
